WatchKit FAQ: What you need to know!

Time to break out the big ideas for watch-based computing: WatchKit, Apple's software development kit for creating apps for the Apple Watch, has arrived.
You'll need an iOS developer account to start developing with WatchKit and dive into the nitty-gritty technical details, but if you're merely curious as to what WatchKit will let your favorite developers create, Apple was kind enough to publish a few informational guidelines and a 28-minute video in the public-facing area of their developer center.
If 28-minute videos aren't your jam, however, here's what you need to know about WatchKit — along with a few hints we picked up about the impending Apple Watch.
What can developers make with WatchKit, exactly?
Surprise: Not full-featured apps. At least, not quite yet. Like third-party keyboards, an "Apple Watch app" is currently an extension, pushed from an iPhone app to your Apple Watch. (Native Apple Watch apps will be coming sometime next year.#mn_e)

WatchKit extensions render on the Apple Watch in three different ways:
- As a small app, accessed by tapping on the app icon from the Apple Watch home screen
- As Glances, which, like Today view widgets, are a quick way to see information from its iPhone app
- As actionable notifications, which display alerts on the Apple Watch from the iPhone app that you can then interact with
When you tap an app icon, open a Glance, or interact with a notification, that iPhone app's WatchKit extension runs in the background, wirelessly transmitting data to the Apple Watch. The interface resides on the Apple Watch, so performance should be smooth and solid, but all the heavy lifting, including anything that requires an internet connection, is done back on the iPhone. You can execute tasks on the Apple Watch itself, or, if the developer has implemented Handoff, you can pick up your iPhone and continue your task in the full iPhone app.
How can developers get started with WatchKit?
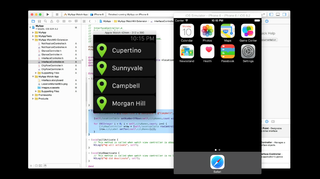
WatchKit is designed to integrate into already-existing iOS app projects, so all you need to do as a developer is to grab the latest version of Xcode and add the Watch app target. (Though you might also want to take a look at the WatchKit documentation to help you figure out specific classes, tips, and tricks.)
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!

You will need to make sure that your iOS app supports the iPhone before building in WatchKit frameworks; it doesn't currently appear that you can connect an Apple Watch to an iPad.
What will apps look like?
Unsurprisingly, Apple Watch apps are going to be far more limited in layout than a full-fledged iOS app, in part due to screen size. The largest Apple Watch (42mm) sports a mere 312-by-390 pixel display, which is not a whole lot of real estate for developers to build upon.
According to Apple's initial video, it sounds like apps will either be limited to a hierarchical tap-to-go-forward-or-back view or a horizontal swipe-per-page-based interface (similar to the Glances view). Developers can insert special modal overlays for specific screens, but you can't otherwise mix and match.

That said, there will still be plenty to tap, pan, and zoom around on, as WatchKit supports buttons, switches, labels, sliders, and images. In addition, developers can add a dynamically-updating date and time widget that either displays the current date and/or time, or shows a timer that counts up or down from a specific point in time.
What will apps be able to do?
Developers have access to most of the tools available to them in creating iOS apps, which should mean some flexibility and creativity in pushing miniature versions of their apps to the Apple Watch. It does sound like the main emphasis will be on tapping, notifications, and easily-available information, however.
Maps data is one area that Apple specifically called out in its introductory video: Although developers will be able to insert snapshots of a map interface based on coordinates, that interface will be non-interactive — you can't pan or zoom unless you tap on it and enter the Maps app on Apple Watch. Does this mean doom and gloom for a Google Maps app on the watch? Not necessarily — Google could continually push snapshots as you travel, for instance — but it does mean that app developers have to think more creatively about how they'll display certain information.
There's no GPS on the Apple Watch, so updating location is one of the things it will have to call back to the iPhone for. It's likely, especially in a 1.0 product, that Apple's going to want to carefully manage that activity so they can prevent excessive battery drain.
How will I be able to interact with a Watch app?
Tapping and swiping continue to be the primary way of interacting with all iOS apps, Apple Watch included. The watch has a few new swipe gestures, including a left edge swipe (to return to the previous screen) and a swipe up from the bottom (which activates Glances). Pinch-to-zoom and other multi-finger gestures don't exist on the Apple Watch; instead, you're presumably expected to use the device's Digital Crown to zoom in and out. There's also Force Touch, a long-press action that activates the menu or important contextual buttons within an app.

In an app, you'll be able to tap, swipe, and scroll as usual, along with using Force Touch to pull up menus. Glances and notifications can only be tapped.
So what are Glances, exactly?
Glances are an all-new part of iOS, exclusive to the Apple Watch, though they resemble Notification Center's Today view widgets the most. Glances let you see a single page of specific app information; you can swipe left or right to see Glances from other apps connected to your Apple Watch.
Unlike widgets, however, Glances are static, which means you can't interact with them as a user. On the developer side, they're created from specific templates that control the size and area of the screen you're using, and pull information based on time and location to make sure what they're showing you is recent and relevant.
When you tap on a Glance, you'll launch that specific app; developers can even specify where in the app you land using Handoff. (For instance, if you're viewing a to-do Glance that states you have items left to do on a Grocery list, tapping that Glance might send you directly to that list.)
Not every app needs or will have a Glance, and you'll be able to turn them off if you'd rather not see one.
What will notifications look like?
Notifications are split into two categories: Short Look and Long Look notifications. Short Look notifications contain minimal information, in part to preserve your privacy: It just displays the app icon, a quick title such as "New Message" or "New Photo", and the title of the app in the program's primary color.

If the user raises their wrist or taps on the Short Look notification, a Long Look notification appears. Long Looks are more detailed: You'll see the app icon and title at the top (in what Apple is calling the "sash"), followed by custom-designed content that displays the notification itself, along with up to four actions you can take (like replying or commenting) and a button for dismissing the notification.
What about the Apple Watch and accessibility?
Though Apple doesn't have much publicly available yet on how WatchKit and accessibility work together, given it uses iOS code as a backbone, it's likely that developers will be able to use the same frameworks to provide hearing and vision-impaired folks access to the Apple Watch.
Any new juicy details about the Apple Watch?
Not much aside from how apps themselves will work, though Apple's public documentation looks to reveal the Apple Watch's official screen sizes: the 42mm watch is 312-by-390 pixels, while the 38mm watch is 272-by-340 pixels. In addition, it looks as though the Apple Watch is using the font San Francisco as its default.

One last intriguing bit: Apple insists that app developers provide both static and dynamic versions of their Long Look notifications, for use when the watch is in a "low-power" setting. It remains to be seen whether that's a setting users can enable themselves or something the watch will attempt to do autonomously, but nifty all the same.
Pretty cool stuff, right? After this info-dump from Apple, I'm even more excited for the Apple Watch's debut next year, and very intrigued to see what developers will build with WatchKit. 2015 can't come soon enough.
Serenity was formerly the Managing Editor at iMore, and now works for Apple. She's been talking, writing about, and tinkering with Apple products since she was old enough to double-click. In her spare time, she sketches, sings, and in her secret superhero life, plays roller derby. Follow her on Twitter @settern.