iMore Verdict
Bottom line: Each version of this app has improved on the one before, steadily transforming Blocs into a full-featured, powerful, but delightfully intuitive way to build sophisticated sites.
Pros
- +
Makes brain-hurtingly complex Web design feel dirt simple
- +
Accessible, logical interface
- +
Tons of user-created add-ons free or for sale on the Blocs Store
Cons
- -
A bit expensive for novice users
- -
Pro-level Blocs Plus features cost an additional, optional $50
- -
Otherwise useful online help docs may not be completed until a few months after release
You can always trust iMore.
Cazoobi Software's Blocs 4, roughly two years in the making, continues the Mac-native web site creator's glide path of adding features and power without steepening its learning curve. Even as it squeezes in more pro-friendly abilities, Blocs remains accessible enough for newcomers to pick up quickly.
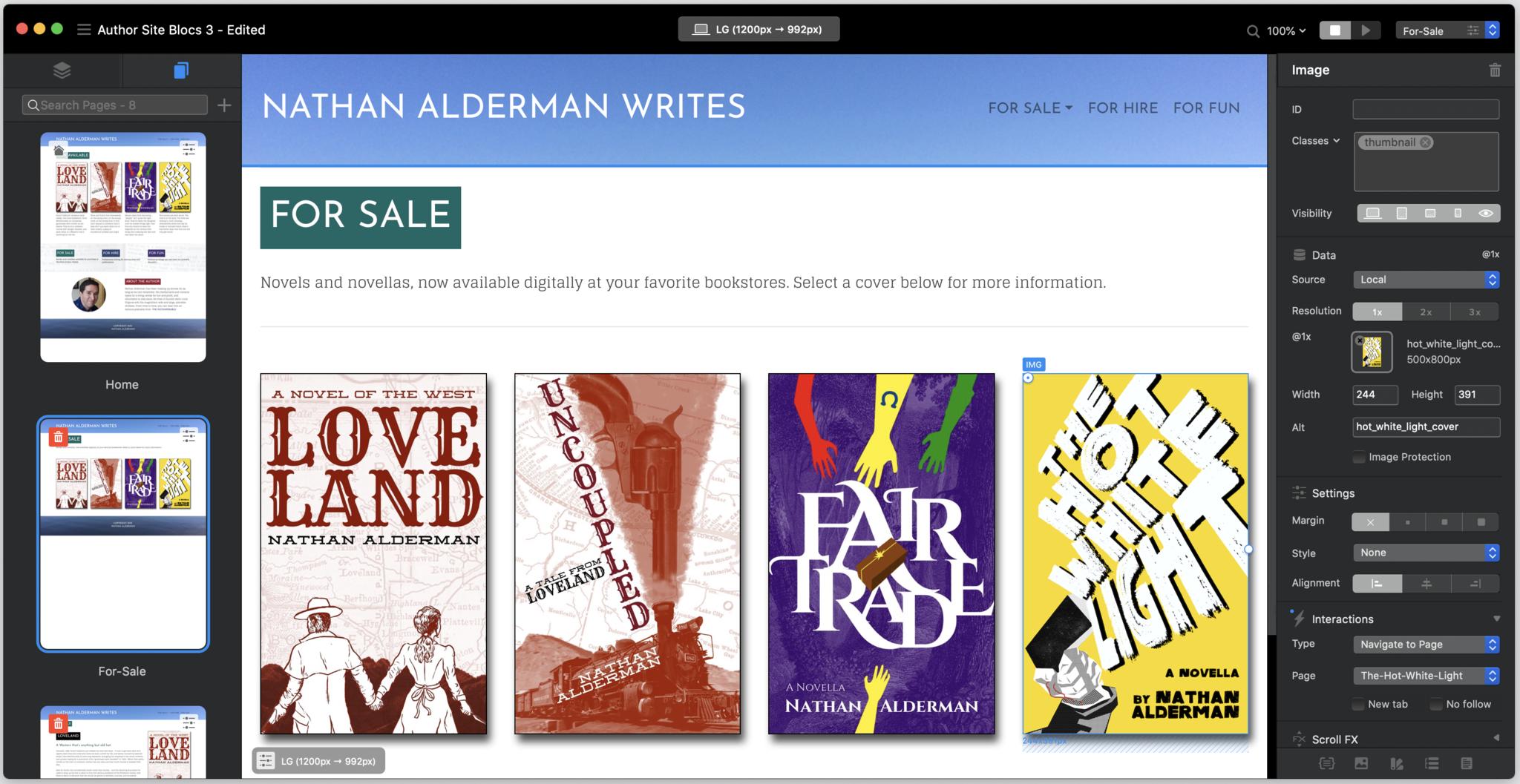
Blocs turns HTML and CSS into Lego bricks, stacking together slabs of premade code (unsurprisingly, it calls these "blocs") whose overall attributes and individual elements (dubbed "brics") you can subsequently tweak and customize to your heart's content. The responsive design built into each of these elements makes it far easier for your sites to look great on screens of varying sizes.
On the robust Blocs Store, creators sell custom brics and blocs alongside numerous free and download-worthy goodies from Cazoobi itself. And in version 4, Blocs offers the optional Blocs Plus, a $50 add-on to the $99 standard edition that bolts on new, more specialized features for discerning pros. Rest assured that Cazoobi's not sneakily forcing users into an upsell. Declining Blocs Plus won't strand you with a training-wheels version of the app.
HTM-L yeah!
Blocs 4: What I like

Listing all of Blocs 4's new features — some more consequential than others, all useful to varying degrees, and all working as advertised in my testing — would likely put you to sleep. You can get a rapid-fire rundown of all of Blocs 4's new features on the app's YouTube channel. Here, we'll cover the most notable new additions for beginning code monkeys and more advanced CSS wizards, along with the additional powers of Blocs Plus.
First off, users of earlier versions should pour one out for Drop Mode. It's been shoved into a corner in Blocs 4, a prelude to its impending death. Previously, Blocs let you switch between one view to drop brics and blocs onto the page quickly and another to edit and style those elements. But switching back and forth could get tiresome and confusing, and Drop Mode was always the app's twitchiest, glitchiest aspect. Now you can add and edit elements in the same view, for the better.
Also, on this meat-and-potatoes level: You can finally copy and paste Brics! Got an image-header-text combination styled just the way you like it? Select the elements, copy, and paste as many iterations as you like. Blocs 4 also promises better performance under the hood, with 67% faster exports of finished sites and 93% faster previewing of a site in progress. Perhaps my test site was too small and simple to note much of a difference here between the new version and Blocs 3; each took less than three seconds to accomplish either task, though Blocs 4 did feel at least a little peppier.
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Blocs 4 further refines the app's Freehand feature, which lets you adjust different aspects of a page element — width, font size, etc. — just by clicking and dragging. Holding down the Shift key now enables you to adjust an item's margins and padding on the fly as well. Your changes get saved as a custom class, which you can then apply to any other element on your site.
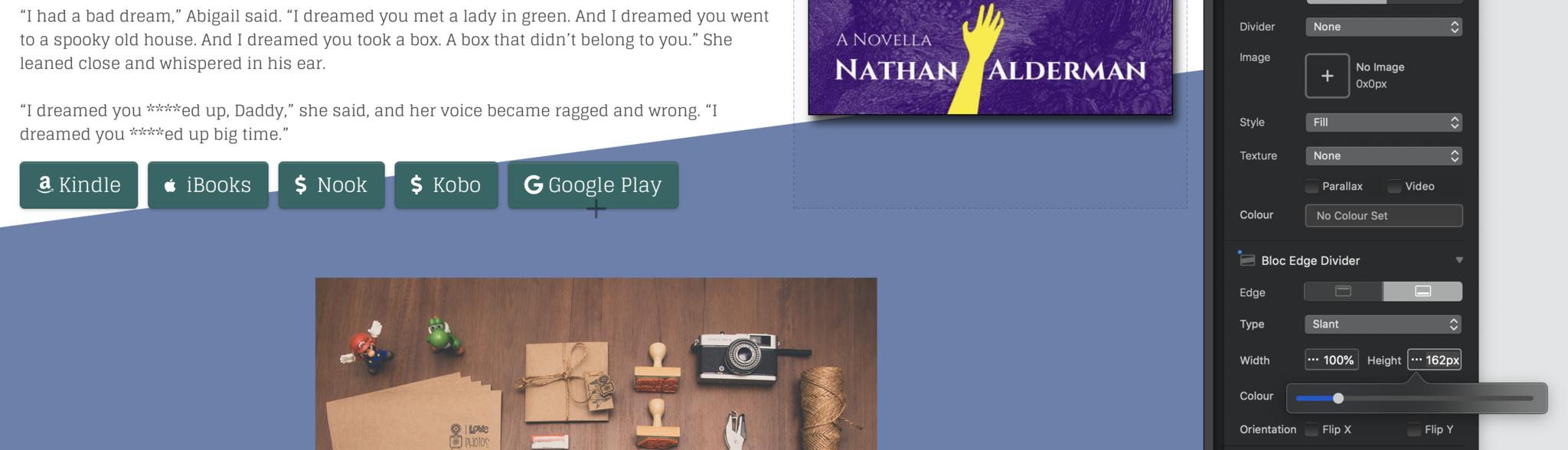
Blocs has a particular knack for taking all the fear and difficulty out of the Web's slickest tricks. It adds shape dividers in version four, which use clever code to make cool-looking angled, curved, or otherwise geometrically shaped borders between one part of a page and the next. Blocs makes this process as simple as picking your desired shape and color, then tweaking a couple of slider bars to set your divider's height, width, and angle. Note that the underlying technology limitations mean this only works with solid colors; you can't have, say, a chunk of your page with a hunter green background diagonally peel back to reveal the handsome photo backdrop of the section below it.
There are also new features for power users. Blocs 4 now has you covered in the event of sudden calamity, thanks to its new automatic backups. You can specify in Preferences how frequently it'll silently, unobtrusively save a copy of your work, along with the number of previous iterations you want it to keep at any given time.
Blocs 4's ability to create and edit custom classes gets a serious boost as well, more than doubling the number of ways to style a class. New talents include CSS image filters that can blur, sharpen, or otherwise alter existing images on the fly; controls to set the color, stroke, and line type of a scalable vector graphic, or SVG, file; and new color-gradient options that add radial and repeating gradients to the previous linear ones. Blocs 4 also incorporates full support for CSS positioning, including "sticky" positioning that'll keep an element in a given place on the page no matter how the user scrolls. And it adds new CSS flex controls, which help items remain consistently positioned at the varying screen sizes responsive design demands.
Serious designers may also welcome two new ways to display sites in progress. Outline mode shows the otherwise invisible box contours of every element on the page, not just the one you've selected so that you can see how things fit together. Wireframe mode removes colors and backgrounds to keep you focused on the bare-bones structure of your site.
When choosing how users will interact with an element, you have two major new choices alongside tried-and-true options like "open this URL" or "download this file." A user's click can now toggle an element among multiple classes — click an image once to blur it, for example, and again to sharpen it — or open a telephone link.
Two welcome new features influence how Blocs sites deal with the demands of the wider web. In a page's meta tags, you can now include robot tags — "Hey, web-crawling bot for Search Engine X, do/don't index this page" — or canonical tags — "This page has different versions for desktop or mobile use; here's which one I want you to index for searching." You can also add social cards for Twitter or Facebook, specifying the page title, description, image, and more that shows up when someone shares your link on either of those sites.
Additionally, Blocs 4 offers abundant new abilities to keep your projects tidy and organized, from re-ordering the way page thumbnails are displayed to adding descriptions for custom classes to automatically deleting any custom swatch colors or classes you're not using in a given project.
We should also review the four Blocs Plus components in descending order of significance, starting with its ability to create and export custom WordPress themes. Blocs Plus lets you transform the site you're building into a theme that'll work on any WordPress site. You can tell Blocs to populate countless parts of each page with different elements pulled from a WordPress database. This feature's complicated enough to warrant its own separate documentation, including a 40-minute series of tutorial videos covering all the ins and outs. If you want or need these capabilities, they're worth Blocs Plus's price all on their own.
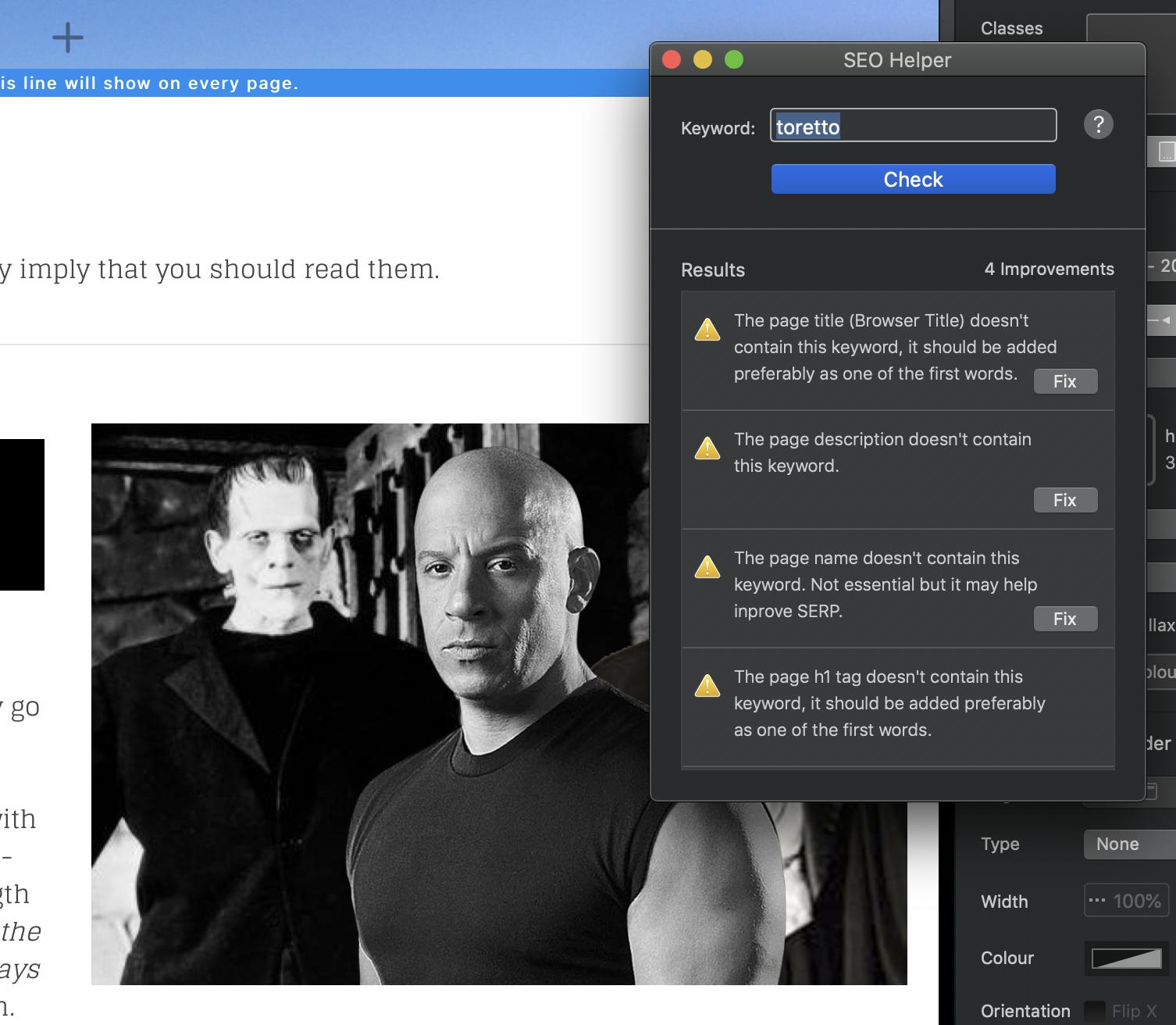
Next, Blocs Plus incorporates an SEO Helper, which pleasantly surprised me with its usefulness. It seems simple at first, asking you just to type in a keyword for which you want your site to pop up on a search engine's listings. Then it reveals a substantial list of ways you can make sure that happens. Some are general suggestions, but wherever possible, Blocs offers a button that'll whisk you to the place in its settings where you can actually make that change happen. My only complaint: This nifty addition doesn't come with a button or toggle in the program's interface. It's hidden away under the Window menu, and it took me a while to locate.
Beyond that, Blocs Plus adds a rudimentary but effective image editor so that you can make basic adjustments to images on your site without opening another app. Photoshop or Pixelmator, this ain't; it can rotate, crop, adjust brightness and contrast, or throw on a few other basic filters, but don't expect to fix blemishes or make any grander changes to the image.
Finally, a Class Library lets you save any custom classes you created for one site to use in any other site or project you work on. If you design lots of sites with Blocs, that could save you significant effort.
A few rough edges
Blocs 4: What I don't like

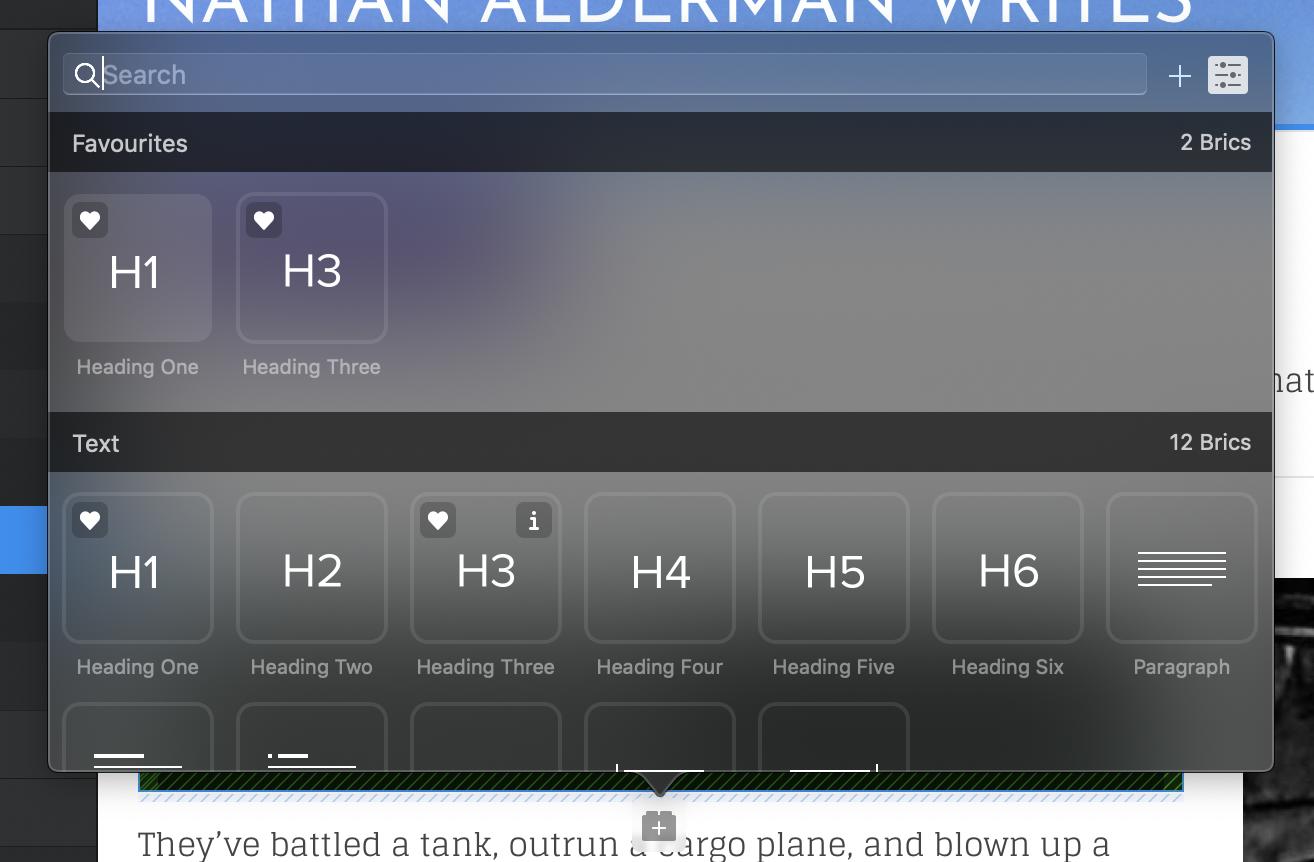
When new features join Blocs, they tend first to get implemented functionally and effectively; elegance comes later. That's true with Blocs 4's new ability to save your favorite items from the Brics Bar and Blocs Bar, the selection menus that pop up whenever you want to add a new piece to your page. You add favorites by clicking the small heart icon on each one's thumbnail, at which point they pop up to the Favorites section atop the bar. That makes sense and works like a charm, but I intuitively expected I'd be able to drag and drop my favorites up there, too, and Blocs 4 didn't go that far. Maybe in version 5…
Like many new features in versions past, Blocs Plus's Class Library works just fine, but it's oddly walled off from the other aspects of the program that it works with. Classes don't just show up in the Class Library; you have to add them manually with a right-click from the entirely separate Class Manager menu.
Finally, Blocs 4's online help files -- always welcome given the app's proliferation of features -- tend to be hit or miss in the first little while after a new release. As of this writing, Blocs 4 is no exception. When you can find information on a topic, it's clearly written and useful. But not every new feature has been documented yet; expect those to trickle in over the coming weeks and months.
The competition
Blocs has outclassed or outlasted most of its Mac competitors. RapidWeaver and Sparkle are still around and kicking. While both have some advantages -- for example, Sparkle includes the same kind of SEO-helper features for which Blocs Plus charges extra (but costs more than Blocs 4's standard version) -- neither seems to have the depth of features or fine-tuned control of CSS classes that Blocs offers. Alternately, services like Wix.com and SquareSpace offer site design tools as part of their subscription-based hosting service. But you'll have to keep paying every month to use them.
Blocs 4: Should you buy

You should buy this if ...
You want to build beautiful sites without learning to code
If you want good-to-great results with a minimum of teeth-grinding frustration, you may find Blocs well worth the price. Few if any rivals offer either its deep bench of features or its ease of use, and the program's only become more polished and assured over the years, squashing interface annoyances along the way.
You want an easy way to create WordPress themes
If you're willing to put in the requisite learning time, Blocs Plus promises to make building themes for WordPress a whole lot easier and more impressive.
You should not buy this if ...
You're only dabbling in web design
The price tag looks steep for a complete novice who just wants to play around with web sites for fun. In that case, you're better off opening your text editor of choice and consulting any of the Web's many free places to learn more about HTML and CSS coding. Though the finer points have grown increasingly complex over the years, the basics of these languages remain surprisingly easy and intuitive to pick up.
If you're willing to pay up for quality and want the level of power and control that Blocs 4 offers, you'll find few better or more powerful ways to build websites without learning to code. And even die-hard coders may find that Blocs 4 automates much of the grunt work for them, letting them spend more time adding additional polish.
At $99, Blocs might be a little too expensive for folks who just want to build a single, simple site. Multiple web hosting services offer their own site-building tools for a far lower up-front cost.
But if you want good-to-great results with a minimum of teeth-grinding frustration, you may find Blocs well worth the price. That's especially true for power users who build sites for a living — especially those who work a lot with WordPress — when it comes to forking over the extra $50 for Blocs Plus.

Nathan Alderman is an iMore contributor. He’s been using Apple computers since his first Apple IIe in 1985, and writing professionally about Macs and their software since 2005. During his 12 years freelancing for Macworld, he covered email clients, web browsers, web design programs, writing apps, and games, and he’s continued to follow those interests at iMore since 2017. An editor and writing coach in his full-time career, he spends his dwindling spare time writing fiction for fun, volunteering for democracy, and contributing to podcasts on The Incomparable Network. Nathan adores his wife and wrangles his alarmingly large children in bucolic Crozet, VA.