Designing for iPhone X

Guests & Links
- Sebastiaan de With: Twitter, Webite, Halide
- Linda Dong: Twitter, Lyft
- Marc Edwards: Twitter, Website, Bjango apps
- Brad Ellis: Twitter, Website
Sponsors:
- Mint Mobile: Voice, data, and text for less. Get free first-class shipping with code VTFREESHIP.
- Thrifter.com: All the best deals from Amazon, Best Buy, and more, fussily curated and constantly updated.
- Interested in sponsoring VECTOR? Contact sponsor@mobilenations.com
Transcript
[background music]
Rene Ritchie: I'm Rene Ritchie. This is "Vector". Vector is brought to you today by Mint Mobile. Mint Mobile works just like your traditional wireless service, but it is ridiculously inexpensive.
For example, you can get five gigabytes for three months for just $20. You can also get, right now with this special offer, free first-class shipping on any Mint Mobile purchase. All you have to do is got to mintsim.com and use promo code IM Free Ship. That's I-M-F-R-E-E-S-H-I-P. Mintsim.com, free first-class shipping on any Mint Mobile purchase. Thank you, Mint Mobile.
Today's episode is a good old-fashioned, iterate-style, designer roundtable. Who better to help me kick that off than Marc Edwards, my former co-host on "Iterate". How are you Marc?
Marc Edwards: Howdy, it's been a very long time. It's good to be back.
Rene: I know. This was long past due. Also joining us we have the fabulous Linda Dong. How are you, Linda?
Linda Dong: Hello. I'm good.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Rene: Brad Ellis. The legendary Brad Ellis.
Brad Ellis: Hello.
Rene: How are you, Brad?
Brad: How's it going?
Rene: The man almost as famous for his cameras and motorcycles as he is for his designs, Sebastiaan DeWith. How are you, Seb?
Sebastiaan de With: Hey, Rene, how's it going?
Rene: Good. I wanted to get everybody together because Apple has done something new. They do that from time to time. Once in awhile they like to throw you curveballs like Retina or sized classes. Not boring, right, Linda?
Linda: [laughs]
The 'Horns'
Rene: Who likes boring? This time we have iPhone X. It's got several unique characteristics of it, so I thought maybe we could break them down and hear how you guys are tackling design issues. I guess we'll start off with the top. That is the horns. I know some people call it the notch and some people call it the ears in the forehead.
I have to imagine that Craig Federighi was walking the walls of Apple for a long time just throwing those iPhone X horns. I want to respect that. Linda, what did you think when you saw the horns and had to start thinking about designing for them?
Linda: [laughs] I was actually kind of excited, to be honest. I actually really love quirky hardware features and designing for them. I was pretty into it. I know one of the main HIG guidelines, the human interface guidelines, as treat it like it's not there.
Immediately when the phone came out, I think a bunch of designers got out and did little explorations where its scroll bar would hug the edge of the hardware and do cute little animations like that. I love it. I love the fact that the status bar have a place to be that isn't in my design, which is great.
Rene: For people who aren't familiar with your background, you worked at Apple. You worked on projects like the Apple pencil. Do you feel more of a responsibility to skew towards the HIG? Or do you just pick and choose as you wish?
Linda: This was interesting. I actually worked on this camera.
[laughter]
Linda: I thought in all of its bulkiness, before it actually got slimmed down to this form factor. Now that I've left Apple, I do very much respect the HIG. My job when I was back at Apple was to ignore the HIG and look for different, interesting ways of being able to solve for little hardware corks like this. It's a little bit of both, would be the answer.
Rene: Really a lot of debate, Marc. There were people, the minute they saw this, "Why didn't Apple make the bezel go all the way across? Why didn't they fill in those pixels with luscious OLED black? Why are they owning these horns?
Marc: I'm certainly in that camp. I think the iPhone 10 is itself an iconic iPhone design. It's going to be remembered very well. It's a near-flawless device, but for me it's the way they've handled the notches. My first option is probably the politest way of saying it.
I actually haven't used one yet. Prior to this podcast or just by sheer luck, I was able to reserve a pickup today. I had an order that was placed minutes after the orders opened, but hasn't shipped to me. Was able to reserve one today. I actually have...if you can hear this, this is...
[paper scrunches]
Marc: That's the wrapping.
Rene: [jokingly] That's Brad's bag of candy and booze.
[laughter]
Marc: I haven't actually opened it yet. I haven't seen them. I can open it on the show maybe in a minute.
Rene: Nice and boxed. Did you feel similar?
Brad: No. I guess before they came out, you see it in the pictures. It's all you see, especially when it filled with colored liquid. You really see that notch when you're looking at a press photo of it.
When I'm using it, I think because it's not...when they made the screen taller, we didn't get any additional ergonomic area. It was not like John did the push buttons all the way up to the top, and I'm not anymore now. I don't care about that.
Then I think because the angle of view is so much broader vertically, that it becomes past my desire to care. It starts entering my peripheral vision by being so far up at the top that I just don't even notice it. I don't know. I don't care.
Rene: That struck me because I didn't really get to see it in renders because I was live blogging the event. You can't really pay attention when you're busy typing. It's like it goes in your ears and out your fingers, and you have to watch it again later.
My first experience was actually picking it up and holding it, and it struck me as almost being like Apple Watch. It was like this extra peripheral area where you could put interesting but not critical information without it getting in the way of your center vision.
Brad: That's how I feel. Seb, you've got an app that really embraces those two top areas.
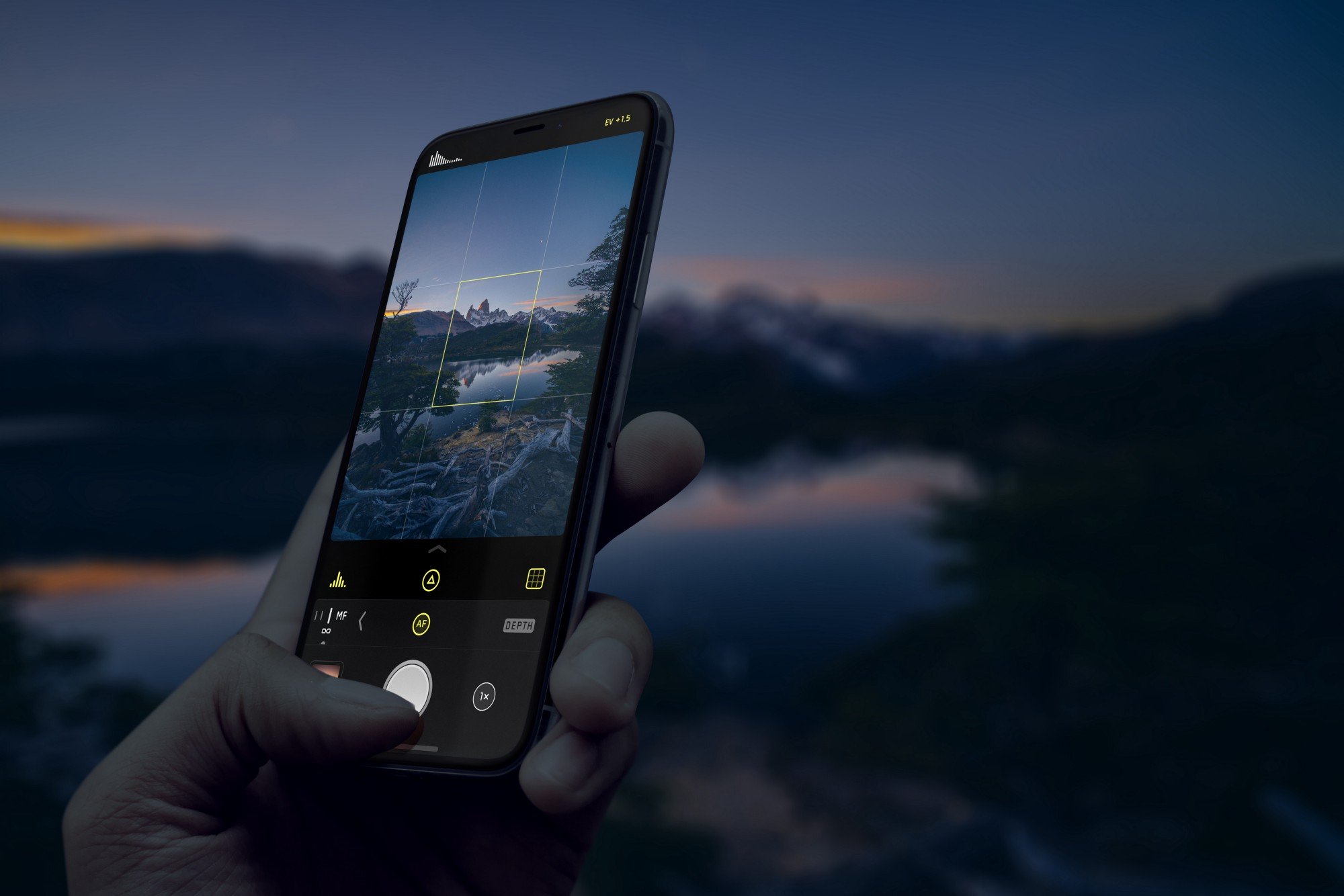
Sebastiaan: Yeah, it was kind of perfect for us. We kind of started designing around it. This was for an app called Halide. It's a little camera app. Even before the thing was actually out there, there was kind of leaks that showed the front panel with that notch. A lot of people were like, "Oh my god, this looks terrible. It's going to be horrible."
[laughter]
Rene: Notch-pocalypse.
Sebastiaan: Yeah, Notch-pocalypse, if you will. I thought, "Hey, maybe we can put some stuff up there," because we actually don't have to display the status bar, which definitely makes it a lot easier. My first response was like, "I think this is probably going to be fine."
It looks kind of futuristic and cool. I have a few Android phones that have slim bezels. I'd take this over a slim bezel, honestly. I really, really like having all the corners. I like that. It looks pretty sweet.
Brad: That's actually, like the rounded corners seem like more of a thing you have to design around than the actual notch. You don't have to fill it with content, but, yeah, having those rounded corners really means you can't...
I notice your histogram in there. The black bar has to get clipped a little bit. You've got like a slider on the right side. It gets clipped a little bit. That seems more of a thing to consider than what to do with the center part.
Rene: Totally, yeah, or the ergonomics of the bottom with the home bar. You can't put anything there. There may not be a notch there, but you can't put anything meaningful under where the home indicator goes.
Brad: Absolutely. You did move down your camera, your shutter button. It's lower than it is on a 6 or a 7 whereas like...
[crosstalk]
Brad: ...camera app, they didn't move it. They left it in the same physical spot.
Rene: Yeah, it's basically a letterbox iPhone 6 camera. It's kind of crazy. We might still adjust that.
[laughter]
Rene: It doesn't feel perfect ergonomically right now, for sure.
Linda: Yeah, I think the biggest that I've been struggling with design-wise has been just constantly maintaining this idea of the kind of like save area now. The edges are a little bit off limits on the entire phone, so that's where I've been struggling because I do tend to put in like full bleed controls.
It's almost like designing for the Apple TV in a way, where you can't put UI elements at certain corners of the edge. I think we're dealing with the same thing here now.
Sebastiaan: Yeah, this is definitely phone over scan. That's what you're talking about. It's over scan and safe areas like '80s title production and stuff. It's similar issues. I think my problem with this is I do like the look of the device and I do like the giant rounded corners.
The notch, yeah, I haven't used one yet. As I've said, I've just got my phone today, so I've got no idea. I haven't used it yet. Haven't opened the box. I think the main concern I have isn't that the hardware isn't great, because the hardware is amazing. It looks good.
It's more just that a lot of the hardware choices have ended up as software difficulties, as things that we have to account for. There's a really wide range of these items that have been pushed on us with the iPhone, and certainly recently. We've got the notch, the home indicator area, the rounded corners.
The status bar with iOS 7, obviously, now the status became part of the app. It wasn't a system thing that you didn't have to worry about. All of a sudden you had to design the status bar. Previously you didn't have to.
The screen dimensions, I even feel like from the iPhone 6 the screen dimensions have got a whole bunch worse, like the 375-point wide isn't divisible by many values. It's divisible by five, and that's pretty much it. It's almost like you're dealing with prime numbers sizes, whereas 320 was divisible by 2, 4, 5, 8, 10, 16, 32, 64.
I feel like Apple really could have changed that value to make it a nice number that works for computers and for designers and not necessarily have changed the look of the end hardware. I think on the icon size the IOS icon size is another example where there's 13 different Unix sizes. There's one that's 83.5 point for the iPad Pro 12.9-inch home icon. Just decisions that, to me, feel...
They don't necessarily make the hardware worse. The hardware is probably has good as it could be, but they make the software require more effort for developers and designers. That ultimately means that experienced developers and designers have to put in more effort, which, again, may or may not be a big deal on a sort of per future basis.
If you look at from the point of view of people getting started out, there are so many things you have to consider. I feel like that wasn't the case with the original iPhone. I think a lot of these things were just so right that they just weren't as much of a big deal as they are now. It's a bit of a shame.
Brad: Yeah, I judge every release by what did Apple give me and what did Apple take away. In terms of with iOS 7 it was like, "Well, fuck, now I have to redesign everything." Apple looked dumb now. I have to put in all this effort just to stay afloat. I feel like that was a detriment to my applications.
Whereas other releases, then, it feels like I get APIs or whatever. There's sometimes where Apple just, they share lock a whole app or they share lock a whole segment of PDF scanning or whatever. Sometimes I try to think about it like that.
Linda: They gave us 20 percent more screen, which is fantastic.
Sebastiaan: Yeah, for sure.
Rene: Some people are doing really interesting things with horns. I think on Twitter, Seb, you bought up Apollo, the Reddit app, which puts the volume slider right in the top left.
[laughter]
Sebastiaan: I feel like that's a think a lot of people are really frustrated with Apple about, that it keeps overlapping your content. I thought it was really clever putting it up there and well using it. Obviously, it wouldn't work system-wide. I think people wouldn't even notice it, but for people who are fairly tech savvy, that's a cool solution for it for sure.
Marc: Does the digitizer work over the notch? I think it does. Taps go through, is that right? Obviously...
[crosstalk]
Linda: I think that's the home area that touches go through. I think the physical hardware on top of the notch. I don't know. I don't think so.
Sebastiaan: You can tap it to scroll right back to the top. I don't know if that's just because multi-touch fields, some people think that they're just constrained to the phone, but as far as I know they radiate. Different companies do different things. I think Nokia and Samsung famously let you do hover actions or glove actions in the multi-touch field where Apple usually uses it for finger mapping.
I think because that field is resonate, you can get away with certain things like tapping it to scroll back to the top of the screen, but I don't know if it itself is actually capacitive.
Linda: Yeah, because as far as touch, we would be able to feel you on the edge, so it might be using that.
Rene: Now Mark's going to make me press the damn screen.
[laughter]
Rene: I might.
[crosstalk]
Brad: Yeah, I think it's really generous.
Rene: Yeah, I'd say...
[crosstalk]
Brad: ...like a two pixel or whatever, four pixels on the bottom of the notch that lets you scroll to the top. It can tell that you're doing that or something.
Rene: I was going to say it should be easy to work out if you had a friendly developer. We should be able to see if touches go through. As far as I know, and I don't know for a fact, but I thought the digitizer itself was visually pretty much transparent. Right? It could sit on top of the camera hardware possibly. Who knows? I guess we'll have to test it and see.
Brad: I don't know if any of you do client work anymore, but is this something that people who do, do client work are going to be faced with again, like they had to do the iOS 7 redesign? They had to do the size classes. They had to do the new look, and now they're going to be expected to...
Or just even independent developers, people like you, Seb, they're going to be expected to do these redesigns. No one pays for apps for anything anymore, so you've got to put all this time and effort into doing these sorts of just keep-up-with-the-hardware redesigns?
Sebastiaan: Yeah, I saw some app store reviews already of people who were like, "I can't believe this wasn't even updated for the iPhone X. It takes like a few hours to do, tops."
Brad: You check a box.
Sebastiaan: Yeah, exactly. There was actually a big Reddit thread about this. "I am an app developer, and I consider anyone who hasn't been ready on day one for the iPhone X, their apps are dead. They're abandoned. It's so easy to do." I'm like, "Says who?" That's a gross simplification of it. It's definitely going to be...
You know how bad it was when they went from the iPhone 4 to the iPhone 5 or when they added the 6 plus?
[crosstalk]
Sebastiaan: Mm-hmm, it's going to be that much worse.
Marc: The 4 to the 5, everything was pillerboxed for a long time. I think some apps still are.
[laughter]
Sebastiaan: Your bank app is still...
[crosstalk]
Marc: Bank apps. [laughs]
Brad: That one was my hardest one because I had all these assets that just assumed a screen height. Then I had to go back in and reproduce assets or whatever, use the clone tool to make it go a little higher.
[laughter]
[crosstalk]
Sebastiaan: I think you're right. That was the biggest shock. That was the point where it went from being kind of like an app console where it's all very, very, very restricted, and, as you said, it's exactly the same and you can make all kinds of crazy assumptions. Whereas now it's like, "No, no, it has to be incredibly responsive."
We've got two apps we're working on updating for iPhone X, and we've got another new app we're working on. So far it hasn't really been that hard, but we're kind of lucky in that we've got a toolbar and nav bar areas that really...
The simple way to do it is just to expand the area. There's been a couple of other tweaks, but thankfully the UI is not too custom in that respect. It's actually been pretty easy.
We knew we were going to have the hardware really soon, so we just wanted to make sure we could actually test it properly before we ship something.
The Home indicator
Rene: How are you guys treating the home indicator area? I've had a lot of different experiences. Some apps have stayed completely clear of it, so when I swipe sideways, for example, to app switch it's not a problem. Others have just continued the interface down there. Once in a while I hit the app interface instead of the system-wide interface.
I think the rule for home indicator is you can keep going forwards and backwards as long as you don't interact with the app, but the minute you do that it resets what the primary app is and you can't switch forward. You can't go back to where you were before anymore.
We've seen people on Twitter. I have this saying called hot comps, which is like a hot take but for apps. Apple puts out the horns. Immediately people who aren't designs on Twitter just go, "Make it all black," or, "Put emoji underneath the home indicator." What is all this wasted space?
[laughter]
Rene: Brad, I saw you tweeting that sometimes you just let space be space.
Brad: Yeah, oh my gosh. That's always the joke, right? It's like, "Make the logo bigger. Fill up that white space." You don't have to always do that. You can just let it be there. That's why I was saying ergonomically you don't get any more screen real estate here. You don't have to put buttons there. They're really hard to push.
Lyft, actually, Linda's project here, they made that set pick-up button, and that did actually move down a little bit. It's a debate. How far do you put that down? I don't think it should go all the way down and touch the home indicator button at the bottom.
Linda: It's interesting that you bring that up because for that specific CTA we did end up moving it down, but we kept the general proportions of that button because it looked freaking crazy when you extended it all the way down. We also, in the current app, have larger full bleed buttons which just could not...
The banding that happens if you don't extend that color down, if you don't extend that hot pink or that gray down, it just looks terrible. It actually looks better when we did end up enlarging the button. I can't say that I think it's the most beautiful solution in the world, but I think it will lend itself to buttons that don't go full bleed.
Rene: It's funny. Lyft was actually, I think, the first app I used on iPhone X. I picked it up. I installed it. I went downstairs and had to take a Lyft back to my hotel.
Linda: [laughs]
Rene: My experience was I noticed the apps that hadn't been updated, but I didn't notice the ones that had been updated because they just filled the screen and looked totally normal.
Linda: Good.
Rene: What's your take on the subject? Halide, you have both the benefit and the drawback of being a camera app where you have a set viewfinder and controls around it. Is there value in pushing it to the edge? Is there a value in respecting the safe areas?
Sebastiaan: Yeah, it's tricky because we haven't really figured out how to address landscape properly. We can do some clever stuff with the years, but that kind of screws you on landscape. So far, our attitude has been most of the time you'll be using it only briefly, so it's not too bad.
Yeah, there's a lot of things you have to think about ergonomically that are just super different. The safe guys are not just making sure that UI doesn't end up in the wrong place or interferes with system gestures. It's also like your thumb can only bend so far when you hold it.
Rene: [laughs]
Sebastiaan: I'm not happy with our current layout. I want to move some stuff up and different because I found that what I thought was perfectly cromulent placement of controls is now just absolute thumb gymnastics and that it totally have to change. Stuff can look good on launch day and still be literally quite a stretch.
[laughter]
Brad: Can you throw stuff into those areas that are not frequently used but you don't want to hide behind some sort of altered state?
Sebastiaan: Yeah, I'd say that's perfectly possible.
Brad: I've been trying those gymnastics. I used an iPhone plus for years until I got iPhone X. I would balance it on my pinky. I felt like Bullseye from "Daredevil," just flipping it around like a card all the time.
Now I'm learning all these new gymnastics because you have to be able to reach the top to pull down control center, or you have to use reachability, which is right at the bottom, to get it halfway down.
Marc: Reachability is impossible to use.
Brad: [laughs] It's an accessibility feature.
Sebastiaan: I just figured this out. I used think you had to throw the app all the way up and then down. It turns out you just have to do that little gentle swipe, just a little poke down.
Brad: Yeah, it is a whole new interaction. Marc, have you been thinking about that too, just the way that gesture area works and how it would fit in with how your app behaves?
Marc: I think, like Seb, it needs a lot of exploration. I don't think probably anyone has got it right yet. It's going to take a little bit of time. Like Brad, for now we're just letting it breath. Again, we're lucky the apps that we have generally have a fairly stock-ish toolbar. There's not really much we have to worry about.
Certainly, I don't like it when the highlight state goes all the way through the home indicator. I'd rather keep the toolbar area actually to be itself. Right now, we're not really using that for anything because I'm worried about the concerns with reaching it. The years are certainly a good place for showing data like status data.
Obviously, status bar is good up there, but if you've hidden the status bar, I think it's good for showing information that are not necessarily things you want to reach to. I think maybe the home indicator is probably good for that too.
[music]
Rene: Oops, hold on. Sorry to interrupt, but I just want to thank our sponsor for today. That is Thrifter. Thrifter is an awesome team of people. They just sit on the Internet. They look for deals. They find the best ones. They check them. They verify them. They make sure that they're truly awesome. Then they pass them on to you.
They provide all the context you need to know, like whether it's a good deal historically, whether it's the lowest price, whether there's a chance they'll be coming even better prices, all sorts of stuff, everything you need to know about. Everything I don't know that I wish I knew, they give me.
Now that Black Friday is coming up, they're going full speed ahead overtime. They're just killing it, so go to Thrifter.com, and you'll get thoughtfully selected tech deals from places like Amazon and Best Buy all day, every day, just the best stuff, none of the fluff. Thrifter.com. Thanks, Thrifter.
[music]
The navigation
Rene: Linda, when you're just looking at it, does it suggest to you that we might need to reassess...iOS, famously it's always been a very top-centric navigation. The tab bars are at the bottom, but a lot of the back buttons and other controls are at the top, even when devices got much bigger.
Are we getting to the point where you as an app designer and Apple, maybe, as a platform owner has to start thinking about how these tall screens work with the limits of human hands? [laughs]
Linda: Oh, most definitely. I think in terms of my point of view, the bottom of the screen is sort of where it's at right now. I don't even really...Especially with the swiping for control center, taking up that top right corner and then the lock screen on the top left, I sort of assume that that whole entire area is sort of off-limits at this point.
I'm not a firm believer at all of that top left close button that has been such a paradigm that everyone has used. I think that needs to be in a different place. I'm looking at our...I get to say this now. Lyft is working on a complete redesigned we just shipped to one percent of our users.
We have that top left corner, and I'm trying to reach it right now. It is impossible. I am going to drop this phone onto my laptop right now.
[laughter]
Linda: That is something I am going to complain a bit tomorrow.
Marc: Where would you put it? I'm actually going through a similar issue with an app, and I'm trying to keep, as much as possible, the navigation on the bottom portion of the screen. Would you try and put that bottom left or something?
Obviously, there's the swipe. Generally, it can be pulled down or pulled from left to right to get back. How would you address that?
Linda: One thing that we've been trying is doing a little bit more of like an asymmetrical design for Lyft. We actually have a floating action button on the right-hand corner. That's like the forward button. I assume that maybe we can play around with having some sort of back button in the same general area.
If you play with the current Lyft app, we have a back button, and it actually kind of lives in the center of the screen. I can't say that most apps can do this, but we have the map which takes up the majority of our screen real estate and sort of this floating panel on top of it that is lower so that people can actually reach it.
We've taken the solution of putting that back button right above that panel. I think that's a fantastic location for it. A lot of other apps I see out there, they're full screen. They don't get this type of nice architecture that we do. It's definitely going to be difficult. I would say the back button gesture has bene a lifesaver.
I've had a plus for a really long time. It's either use the back swipe or I actually use my left index finger to kind of hook around the top of my screen. It's really weird, really weird to look at.
Rene: [laughs] The generic back swipe that used to take you between apps is gone. The 3D touch app switcher gesture is gone. Everything is sort of top and bottom loaded now, at least on the system side.
Linda: Yeah, that's a bummer.
Rene: What interested me was the keyboard is not at the bottom. It's not bottom justified. They sort of left the keyboard where it was. If you would fill in underneath the keyboard with black OLED, it would look like the bezel on the bottom of a standard iPhone.
Obviously, Apple did enough testing to know that putting a fine-grained control, something that you have to basically type on, would not be comfortable or functional for a lot of people.
Marc: I think that was a smart move. I do think that was the right choice. As Seb was mentioning, you need to be able to reach down there. Typing quickly is difficult. It's totally fine to have a bit of space there. That's OK, especially if it actually works better.
[crosstalk]
Brad: I like it too because it's the same now between the apps that haven't been updated yet, so they're still in letterbox. It's in the same spot.
Sebastiaan: That's cool.
Brad: I don't have to look at the keyboard to type. I can do it without looking. I got to like inherent that muscle memory without having to relearn.
Sebastiaan: That's a good point. That's a really good point. It doesn't change anything about your relative finger position on the phone.
Rene: Yeah, and consistency is a user feature, if you can provide people with a similar experience. We talked about this before, but humans both hate change and hate to be bored. You always have to find that balance where, like a movie sequel.
It's similar but different enough that you think it's a new movie, but not so different that you can't relate to it anymore. You guys faced a lot of similar challenges.
Marc: Yeah, it has to change, but not that. Don't change that.
Rene: Like a "Simpsons" episode. It has to end up back where you started. [laughs]
Sebastiaan: Yeah, just look at Twitter right now with the new character count. Oh boy. I'm not sure if you guys have seen the tweets of the developers of Twitteriffic and Tweetbot, but they alternatingly get user feedback of "add 280 characters or I'll never use your app again" or "if you add 280 characters I will never use your app again." [laughs]
Rene: Just add a setting for everything, a setting for everything. Then you pick the default and no one will ever change it.
Brad: Yeah. [laughs]
OLED, color space, calibration, and management
Rene: One of the other super interesting things here, Marc, is this is not just a DCI-P3 display here anymore but HDR. Does that change the way you design at all? Do you have to think about the color space differently, how you do UI elements, or how you present your app differently?
Marc: I think generally most people won't have to worry about the color space stuff at all. When you're designing for most apps, you should be working in sRBG anyway. If you're building a camera app or a photo editing app, then I'd say you definitely want to support DCI-P3, but generally I think as long as you've got good practices I don't think this display changes much.
Apple's displays have always been amazingly well calibrated, best in class displays on everything, on their Macs, on their phones, on their iPads. I haven't seen it yet. Like I said, it's in the box. I've got the box here. I haven't opened it. Here we go.
Rene: [laughs] You have such restraint.
Marc: I know it well. I don't want to make noise.
Rene: Blame it on Brad.
[laughter]
Marc: I haven't seen the display. I've seen macro photos that you've taken. I've seen all the reviews of it. I'm sure it looks fantastic. Really, the HDL stuff matters for content, for video. Display P3, it can matter if you want for apps, but you can really mostly ignore it for most types of apps and just the normal best practices should stand.
The OLED is a little bit different in that, obviously, as you mentioned, contrast and blacks are a little bit different. They're a lot better, and motion is a lot better. Again, I don't really think...I've seen a whole bunch of comments floating around. People are saying we need to redesign our dark mode and need to change this.
I don't know if I believe that. It is nice that when there's black areas the pixels just don't have any lights behind them at all, unlike LCD. That's cool, but I'm not sure I necessarily want pure black and white text or something. It's going to be probably a little bit too intense.
Rene: Brutal contrast?
Marc: Yeah. Basically, what we're saying is this display has more contrast. The response that I've seen from a lot of people is to add more contrast again. That doesn't make any sense. If you were going to counteract it, what you would actually do is make your dark UI lighter, if you wanted it to kind of look the same. Obviously, it's a little bit of an opportunity there, but generally speaking...
Rene: You can charge more for dark UI, Marc. We established that years ago.
Marc: Right. [laughs] We did, we did. I think dark UI is generally harder to design for, too. I honestly don't think this display changes much. Being OLED doesn't change much. Being PenTile doesn't change much or...
[crosstalk]
Rene: Do you remember when we had Seb on Iterate for the first time. Seb, you had to explain to us how you managed color on devices that had no relation to each other and complete different display technologies and balancing?
Sebastiaan: Oh yeah, it was awful. I'm so glad that it's just an amazing display. When I got this thing, when you first got it in your hands at that event, Rene, you were like, "It does have a PenTile like matrix." I was like, "No, it's going to be horrible."
Rene: Nobody knew. I asked everybody. We had jaded journalists. We had like the skulkiest, jadiest, pixel peeping journalists, and nobody realized it until I asked them afterwards.
[crosstalk]
Brad: The DPI is like 420, right?
Sebastiaan: Yeah.
[crosstalk]
Rene: ...their game is tight.
Marc: It's a weird concept, though. You're drawing your UI. You've got images, whatever you've got. You've got your felt.
[laughter]
Marc: It's weird to think that some of the pixels that you're sending to the display, the green is always there for every pixel, but for the red and the blue, the information is just completely ignored depending on which pixel. It's either ignoring red or ignoring blue. It just doesn't use it at all.
Because the display is so high DPI, I'm assuming, I haven't seen it yet, I'm assuming it just looks great. [laughs] I think they made some good choices here. I prefer this solution to the iPhone plus scaling. That seemed to me to be not so great. This is good.
Sebastiaan: Yeah, agreed.
Rene: Did you have to do anything differently to support OLED rather than LCD, Seb?
Sebastiaan: I think the one thing that really jumped out to me, it seemed fine, and I was like, "Oh cool, black is going to be black now." Then I used the app, and I was distracted by the amount of contrast that light elements on a dark background have now.
We already don't use full on black contrast in most places, but I think we're going to tone it down even more. It kind of screws with your photographic eye in that sense. It's nice to have pure black, but the contrast really is crazy.
Rene: At least you don't have to invent your own alti-alias thing like you did.
[laughter]
Sebastiaan: Apple is doing all that now, am I right?
Rene: Yeah. As far as I know it's just handled, right? If I developed for one of you, you shouldn't have to worry about what screen technology the device is using?
Linda: You mean on PDFs?
Rene: [laughs] Back in the day with Android devices you would pick how many you could afford to get in your sample. Then you'd test them in all of them and go, "This one is too green. This one is too red. This one is too blue. This one is PenTile. This one is RGB stripe. This one is whatever." You'd be like trying to find some way of supporting all of them.
It seems like, at least the apps that I used, even the ones that hadn't been updated, they still look like iPhone apps. The icons look like they did on LCD or on OLED. There were some minor differences, but nothing was oversaturated.
Nothing was drab or dreary. It looked like an iPhone to me, and I thought that was pretty cool from just a color-management point of view or a color-calibration point of view.
Marc: They just do a good job. That's really what it comes down to.
Sebastiaan: Yeah, exactly.
[crosstalk]
Rene: ...done a fantastic job making the display.
Marc: That's the whole point of color management, right? It's so that you can use different technology and you can have different input and different output and it will get as close as possible. If they've done their job, really this display, from that point of view, should be entirely boring. That's cool.
Brad: I was mad at someone, a client, one time because they had a Pantone color for their brand and then they had a different digital color. I thought that the digital color looked too incorrect, but they wanted me to use it.
I got the Pantone swatches out and showed them how, on the phone, the Pantone swatch is identical to the color on the phone. There's no need to have a different digital version of that. We can just use the Pantone color if it's for an iPhone.
[laughter]
Rene: Did you think about the color? You got a really vivid, bright pink in place, Linda? Did you think about the colors at all when Apple was switching technologies?
Linda: You know what? We did. I'm also going through just a huge color study independent of just screen, whatever they're using for color management on the screen. The thing I'm worried about is actually dark mode.
Lyft currently doesn't have a dark map, but I'm very curious to see how, especially using like a third party like Google, how that's going to read on this phone. If it is true, if the contrast is incredibly different with a black map on top of this black screen, then we'll have to do a lot of fiddling to kind of tone that down.
We're already doing fiddling to make sure that the text doesn't read as too black. We're never, ever, ever going to use pure black for text. That's going to be another kind of consideration. The hot pink itself, I think it's too hot pink already in our current map.
[laughter]
Rene: You can never be too hot or too pink.
Linda: We're testing things out in the real world and real-world scenarios, constantly taking Lyft rides at night. You just get that gigantic hot pink in your face. I just assume like...I haven't seen a driver yet with an iPhone X, but I feel bad for whoever is doing that right now. [laughs] Their eyes must be burning off.
Rene: It's funny because I asked about a night mode or a dark theme. Apple did it for the Apple Watch. Yeah, that's a really constrained display. They have one for Apple TV now because you don't want a huge bright interface if you're in your dark home theater. There isn't one for IOS. There isn't one for iPhone. There isn't one for iPad.
Apple has their first OLED iPhone. With OLED, if you go dark, if you turn off those pixels, you get really good power efficiency. If you go white, you get really bad power efficiency compared to LCD. Apple's thing was, "Well, you know, Safari is one of the most popular apps, and the Web doesn't care about dark. It's like all white with black text anyway, so the power saving would be minimal."
I think I would love this. You guys tell me if I'm nuts. I would love like a night kit or a theme kit where Apple would provide a framework and then developers would just tell it.
I know they have smart invert colors now, which is better than the old invert colors, but I think there's an opportunity there to have something like a theme kit where you guys could provide what you wanted and then people could turn on and turn off globally a dark mode or set it as a timer like they do with night shift so when the sun goes down it switches modes. I think that would be super interesting.
Linda: I'm all for that.
Sebastiaan: Yeah, I'd be super down with that.
Brad: I think that when you're doing anything like colors or whatever in the app, you should try to centralize that as much as possible and then adhere to all of the accessibility settings that are already there. We already have increased contrast mode.
If you have a central plist where you're defining all your colors, you can change them all during that or you can change them for grayscale. I noticed that the Apple music app, if you have grayscale turned on, the selected and the deselected color for the tabs is the same color. You can't tell what tab is selected.
If you had that centralized pList and you looked at the setting it was set on, you could actually modify that selected color to make sure that it stood out really well. In that way I think that people should already be doing the work to get toward if someone was to do that nighttime API.
I think we should already be headed toward that direction so you can switch that on when it does come out.
Rene: All those UI [inaudible 37:48] are underworked anyway.
[laughter]
Rene: Knock that out. It's a check box basically.
Rene: What are they even doing at this point?
[laughter]
Rene: Oh god, there must be a big pile of stuff on the desk already been sorted through for 12. "Yep, yep, nope, nope, nope." They should just machine learn it at this point.
[laughter]
Going edge-to-edge
Rene: When you look at this, Marc, are there opportunities when you go edge-to-edge that you wouldn't have considered when you were still in sort of like a big bezeled box?
Marc: Yeah, I think so. I think it really gets back to what Linda was saying about the safe areas. Previously everything was safe. You could use every pixel for whatever you want. It was all reachable, and it was all up for grabs.
Now we've got some areas of the phone where really they should only be for certain tasks. There's some things you can't put in there. You just can't. You can't assume that it's going to be on the phone, for a start, for people who aren't using an iPhone X. You also can't assume that they're going to be reachable. For different orientations there may be certain parts of the screen that are obscured.
I don't know. I think we just need to be super careful really, that's what it comes down to, and really think about the -- I can't remember what they call it, the layout, something, whatever, I can't remember what the order layout name for it is -- the safe areas. You just need to be very, very mindful of those when designing apps.
Rene: Does it make you want to create like a window mode where it completely fills the viewfinder and you just tap to take photos?
[crosstalk]
Linda: ...that I want.
[crosstalk]
Marc: ...right?
Linda: Yeah.
Marc: Yeah, that's probably one of the uses where you'd want to fill the ears with all the pixels.
Linda: I was just saying that to, I think it was Marc's point, I forget, AR mode-wise, I was hoping that they would have just replaced the entire background of the home screen with just your camera feed so it just looks a transparent piece of glass going through. I was really hoping that. [laughs]
Sebastiaan: That'd be cool.
Rene: You remember when IOS 7 came out and people were talking about how much that gaussian cost in terms of compute. [laughs] I wonder what that viewfinder...
[crosstalk]
Marc: ...one hour battery life, but that's all right. It looks cool.
Rene: That was the whole thing about transparent displays. I've been using some of the AR apps. There is still a bezel. There is still a frame around it, but it's so small compared to most other phones and you don't really have the heavy top or bottom, that it does feel almost like a window into a different world.
Sebastiaan: It's magical. You see it in the first promo video, right, the video where they show off everything the iPhone X is. Then there's Jony showing himself off as an animated pile of poo and that kind of stuff.
[laughter]
Sebastiaan: Right after that there's the thing where he shows the AR thing that's [inaudible 40:25] walking the basketball court. That just shows the case for not having a subtle little bezel or whatever. Apart from that notch, it just looks like a window, like a little frame of reality with the little bit of extra stuff overlaid on top. It looks super cool.
Attention awareness
Rene: Have you guys thought at all about Apple is using attention awareness now for a variety of things including, if you want to, you can use that for face ID but also things like dimming alarms or dimming ringers when you look at it or not turning the screen off in iBooks because it knows that you're looking at it.
Have you thought about that at all, Brad, just using the face matching, the attention awareness, or any of those features in AR kit to create more personalized, more comfortable experiences based on how someone is looking or not looking at your app?
Brad: The first thing I thought of was that old, gosh, was it Samsung that had that Neil Patrick Harrison...
Rene: Oh, the scrolling?
Brad: No, it was the one where she looked up because some cabana boys were walking by. Then it paused the video that she was watching.
[laughter]
Rene: Yeah, they had two. They had when you moved your eyes out of the way it would pause the video. People hated that because they wanted to keep listening while they were looking away. They also had a thing where as you would look it would try to scroll with you.
Sebastiaan: Look to scroll.
Rene: I always got that backwards.
Linda: Exactly what you want.
Brad: Yeah, some of those it's like, let me look down at my kid for a second. I don't know, whatever.
Rene: I feel like at the top I've got read all over again.
Brad: Yeah, don't be too smart. That's sort of how I see those things. No, I haven't figured out what to do with it. I keep mulling over. What do we do with that attention concept? I haven't figured out any way to apply that yet. Has anybody else?
Rene: I can say like in Linda's app you could have...She knows you're not looking at it, so she doesn't bother to update the car very much. Then the moment you look at the screen, oh, that's where the car is.
[laughter]
Brad: I remember hearing someone talk about this years ago. Can you figure out if I'm mad by how fast I'm typing on the keyboard? Then based on that maybe don't send an update about how I need to update my software. Now is not the time just based on my keyboard presses or [inaudible 42:29] .
Rene: When 3D touch came out I really wanted that if I hit the keyboard hard it would auto all caps before it sent my message because I was obviously angry.
Sebastiaan: We're going to monitor and see if people are smiling and then throw up the "Please rate us in the app store" dialog.
[laughter]
Rene: People were creeped out by that idea. You guys have so...Not you guys, but there are certain companies that are really big on the data harvesting that sort of do a lot of assessment based on your interactivity already.
They measure the speed of it, what areas you're going to, what you're doing, what you're engaging with, all those things already. This could absolutely be that [inaudible 43:00] . I like to think that you guys are like the developers for good, like the Justice League of developers.
[laughter]
Rene: You'll think of all sorts of really cool ways of using it.
Sebastiaan: That's what we want you to think.
Brad: Yeah, [inaudible 43:12] man. Rene, I studied dark patterns really well.
Marc: You're both podcasting from hollowed out volcanoes.
[laughter]
Rene: Brilliant. Marc, have you thought about it at all? Have you thought about what you could do if you just know that someone is looking at your app versus the opposite?
Marc: I think it's awesome. I don't have any cool ideas that really relate to what we do just yet. I'm sure that it's one of those things where some good ideas will come out of it and they'll sort of propagate across all of the apps, but I haven't thought of anything just yet.
Brad: If my computer had it, I could see there being like a plug-in or whatever, a little applet that's like, "You need to look away from the screen, Brad. You've been looking at the screen for three hours."
[laughter]
Rene: I can feel your look.
Brad: Stand up.
Linda: Says Siri, "Stop staring at me."
[laughter]
Linda: Just to throw out an idea, something that I've always hated is honestly pinch to zoom. I think it's actually quite hard to manipulate a map, for example, using that. I've always wanted to just have...I'm always staring closer to the screen when I'm trying to look for something specific.
I was hoping that we could do some sort of thing where we could do some automatic zooming. I don't know how disorienting that would be, but I think that would be fantastic for when I just don't have two fingers to devote to getting fingerprints all over my screen.
Marc: Is that based on squinting or how close your face is to the screen? You'd kind of move your face closer and it would zoom in...? [laughs]
Linda: Yeah.
Rene: Could you just tell Siri, "Zoom, enhance. Zoom, enhance."
Linda: Exactly.
Brad: Linda, you should make that. I want to see it.
Linda: Cool, I will.
Brad: I'm interested to see if that would just like blow my mind or if it would be good. I've always had animations turned off. They just bother me. The one that always bothered me was the folder coming forward because I feel like it's going to hit me or something.
[laughter]
Brad: I don't know if the map thing would make me feel like I'm in a different dimension or if it would be really cool. I'm trying to imagine it right now.
Rene: You just turned off motion and you have all the cross fades on your phone?
Brad: I used to, yeah. When I got this iPhone X I didn't restore from a backup like I have for the last 10 years. I decided to start fresh and have to put my password in everywhere just to experience that pain. I have motion turned back on, and it's fun. I'm enjoying it.
Rene: You don't have TRISM on your phone anymore.
Marc: I just tried it. Reduced motion is super weird on the iPhone 10. It animates a little bit, and then it just fades. There's a little bit of both now. I was like, "How does that even work?" You see a little bit, and then it fades.
Brad: Oh, that's weird.
Marc: Yeah, it's not great.
Rene: There was an interesting comment from Jony Ive today in his interview -- I think was at "Wallpaper," I'm going to mess up the name of the magazine -- where he was saying that iPhone X is going to grow and change as the software does, that it's literally gotten to that incredibly Tabula rasa state where it's as close as possible to being a blank screen.
That means that it's going to be much more effected by the software. As the software evolves, I guess, as we go to iOS 11.1, 11.2, by the end of the year it might feel like a really different experience. Is that a good thing, Brad? I know we want progress, but is that also unsettling? Is that something that you have to start thinking about, making your apps adapt and change as we go forward?
Brad: I don't know. I don't feel like the fundamental things will change like swiping to make things go away, but reachability wasn't in the factory GM. I assume that there's a bunch of things that they meant to put in there and that's sort of what they're talking about. Apple Pay or the messaging Apple Pay thing that's coming soon. What else is in 11.2? Is there anything else?
Rene: Yeah, first person Apple Pay. I don't know. They're supposed to increase the capacity of the inductive charging so it will charge faster. There's a bunch of little things. They still haven't done the iCloud message sync. That got deferred. There's a few features that are still...
Brad: I really can't imagine them...They're not going to move the nav bars down. That's not going to come in like a point update. That's going to be a biggie. I don't know what else is going to change year-over-year that I will care about.
Rene: It becomes much more like a living object. I remember when iOS 11 came out on iPad. Nobody knew how to get to the split screen apps anymore because the process of doing it completely changes. There's no real explanation for it.
Brad: I thought that mine was broken because I was in beta. I was like, "I guess the beta version doesn't have it," so I just lived without it for a few months.
Rene: Then you learned you've got to swipe up, swipe up again. That's the sort of process where I worry about where you change enough that people just think it stopped working.
Brad: Do you remember when Facebook always had this campaign? There was a page that would be like, "Undo Facebook. Make it be the old wall again."
Rene: Google too.
Brad: Every time. It's like they're just going to change it every day. That's what I love about the old software release cycle of the yesteryear, which is like, "I'm ready for the new thing. I'm going to put the floppy discs in my drive, update my account." It's something new.
It feels weird nowadays to just be like, "I opened up Twitter one day and now the whole platform has changed because there's 280 characters."
Rene: Google has done a lot of that. They will update Chrome almost like a trickle update, constantly pushing new bits towards it. I remember people who did Hangouts, not like person-to-person Hangouts, but they brought the president on a Google Hangout.
They'd go to use it, and the button to start the Hangout would be gone. It wasn't really gone. It was just somewhere they couldn't find. The president is waiting. You've got to press that button. Just the idea that they couldn't count on an interface. They couldn't even choose not to update anymore. It was this living thing all of a sudden that wasn't always on their side.
Brad: "Where's the red phone?" "Oh, we're trying something new. I don't know. Can you find it? We're testing the effectiveness of this..."
Rene: Yell real loud.
[laughter]
The future
Rene: What else have you been thinking out, Linda, when you look at iOS 11, iPhone X, and the idea that the hardware is changing again? Is there anything that particularly interests you going forward?
Linda: This is very superficial, but I really want to hide a little pink moustache underneath the notch that you can only see when you take a screenshot. That is my...
[crosstalk]
Sebastiaan: Oh my gosh. [laughs] That's amazing.
Rene: Can't you put it over the home indicator and just have the home indicator twitch like a moustache?
Linda: Yeah, but the point is it's hidden. I think what I'm always fascinated with is the sensor technologies that the phones are using. I think it's really interesting. I don't know what Apple plans on doing with releasing this to third parties, but now that we have the depth camera, this phone is an object scanner. It can scan objects.
I'm very curious to see what opens with those types of possibilities and how we can take advantage of that, being on the other side of it.
Rene: Yeah, you have all the AR possibilities as well. You could put that moustache on me as I'm going into my car.
[laughter]
Linda: Yeah.
Rene: What about you, Marc?
Marc: Yeah, the depth information is pretty cool. I don't know if you've opened up the imaging in Photoshop, but you actually get it as a separate channel. There's a whole bunch of cool stuff you could do with that. I'm very, very excited about that as well.
I'm really excited that the front panel of the white phone is now black. That's a good change. It now means I can actually venture out from getting a black phone, which I didn't do at the time.
[crosstalk]
Rene: ...you didn't like the white fronts?
Marc: No, not at all. Not at all. I think it's terrible. [laughs] It's just I find it so distracting, especially seeing the sensor housing. I just didn't like seeing the black dot for the camera and the speaker. I realize some people don't worry about that stuff and it doesn't matter.
I don't mind the colors. I don't mind the gold and the silver and everything else, but very happy there's a black front. It's very much like my favorite Apple phone, which is probably the white-back 5c, thought that was cool, good-looking phone.
Marc: That was awesome.
Rene: It was unabashedly good-looking.
Marc: It was. [laughs]
Rene: Does it make you want to experiment with anything, Marc?
Marc: Who knows? There's so many cool things coming every year in terms of the hardware and the software. If anything, I find it a little bit daunting. It's like you've got your mouth on the fire hose, and there's so many new APIs. Obviously, iOS and iPhones in general are at a very mature place, so a lot of the stuff we need, the meat-and-potatoes-type features, they're all there.
They've been there for years, so we generally don't find there's something in the way stopping us from making some software thing. Obviously, there's new stuff always coming, new hardware and IPIs to come with it.
It's hard to know which ones of those things we should be spending time on because as awesome as they all are it's hard to know which ones are a good fit. I guess we need to find some time to do a bit more experimentation.
Rene: Is that a thing, Brad, what you do with ARKits? Suddenly it feels like Ikea has to let you drop a chair into your living room whether it's [laughs] well-considered or not? It's just people are racing to use the new toys, and it'll take a while before you get the more considered implementations?
Brad: I feel like there's a lot of things in the world where each feature wants more features as a result. That's true as well for other third-party companies. That's why it's so burdensome sometimes when it's like, "Well, no. You have to make your app taller." Then it's hard for games where it's like, "Well, I didn't model any more of the building. Now I have to go back and do that again."
Every time there's going to be a new feature I feel like there will be a cascade of things that now must be applied to that. For ARKit I'm the most excited about right now we can only do flat flap planes, but I assume the next update will have walls they will let us do and then start to become more advanced.
I think there's going to start to be even more opportunity there where there's no excuse why any art that you would ever want to buy you can just imagine in your house already.
Rene: Seb, you were talking about the photography and what you're able to get out of a camera. Obviously, you make a photography app, but it looks like when you're in that you get the raw now. You get the depth data now. You can individually target cameras.
Sebastiaan: Yeah, and I think what's crazy about this device is that there's so much of these sensors that they're not even scratching the surface, even, of what the possibilities with them are. I only recently found out with some friends of mine that if you wear a helmet, like a full-face motorcycle helmet, Face ID actually still recognizes your face if you trained it enough.
It only needs a portion of your face, not even the entire face. The amount of stuff we can do with the sensors that are in this phone now is so much greater than what is being done with it right now. I think that's crazy, crazy exciting.
We're going to see so much stuff. Like Jony Ive said, this could look totally different in a year. All the possibilities of this device could be way beyond what we're currently having in it, and that's nuts. [laughs] That's awesome. It's intimidating.
Rene: It feels like a new beginning.
Sebastiaan: Yeah, absolutely.
Rene: It feels like we have these eras of iPhone. I still remember Marc leaving WWDC when they announced Retina, [laughs] and he was trying to do all the math in his head for the resources he'd have to spit out. Now, we've already got all these, again, like size classes and auto-layout. Now, we have these longer displays and dealing with the horns.
I wish the system could hide the home indicator. I know developers can do it and media controls can do it, but it [laughs] looks like it's staring at me after a while. It knows that I know what it does, but it still wants to look at me.
Brad: Did you notice you can tap it, and it bounces?
Rene: Oh, I didn't try that. There's a lot of playful interactions on iPhone X.
Sebastiaan: It's not bouncing for me. It just does that nice, satisfying...
[crosstalk]
Rene: Oh, it is bouncing!
Sebastiaan: It only bounces if there's nothing under it.
Rene: Oh, yeah! That's so cool.
Marc: Only if it's unlocked.
Sebastiaan: Oh, yeah.
Rene: Nice.
Sebastiaan: I like the...
[crosstalk]
Rene: It doesn't do any unauthorized bouncing.
Sebastiaan: Yeah.
[laughter]
Final thoughts
Rene: No, I'm super excited. Linda, any final thoughts?
Linda: Final thoughts?
Rene: Yeah, for right now.
Linda: I'm playing with controls right now and how beautiful it is. [laughs] I guess this is a tiny, little thought, but I'm having a hard time. This phone reads to me as like a piece of furniture, in a way. I get a lot of very Danish furniture vibes from it.
[laughter]
Linda: The weight of these little squiggles, and all of the curvatures and everything. It makes you have to wonder whether you should be designing your UI to match the furniture that it's supposed to sit on top of.
My corner radius, for example, do they fit within this? I don't think they do. I don't think sharp edges look good in this type of form factor. I think that's what a lot of designers are going to have to think about.
You can't ignore the hardware anymore. I think it's very in-your-face, actually, ironically, for it being this window. I think people have to be a little bit mindful of whether their UI actually clashes with the form factor of the hardware.
Rene: It's aggressively inevitable. [laughs]
What about you Marc?
Marc: I'm with Linda on this. It feels like a bit of a reset and like this device is really quite different to what's been in the past, so if anything, I'm just being really cautious, and trying to feel out what the best solutions are, because it seems like a whole bunch of stuff we've been doing in the past may not work going forward, just very cautious, lots of experimentation.
Rene: I know Brad just wants to make live wallpaper and retire.
[laughter]
Rene: Just scoop up all the profit.
Brad: My biggest thing was that we went from a home button, which was a button that then caused the screen to do a task. It went from that to a direct manipulation of closing the app by swiping up.
It made me want to do more swipe-y things, and so I went to my prototyping tool, and I started making lots of little swipe gestures for all sorts of little crazy things. Then I found myself swiping in like a "Minority Report" kind of way in order to get...
I had to close it. I was in Twitter, I think, and I had to close a video, and so I swiped up, and then I swiped over to go back, then I swiped to close the app. I thought it was like, "Well, now I think I've gone crazy. This is too intense."
[laughter]
Brad: My final thought, I'm going to try to figure out what is the right balance of, "Should it just be a button or should it be a gesture, and how do you figure that out?"
Rene: It's interesting, because there is so many opportunities, like the basic gestures are so limited, and Apple's playing a little bit of games, like if you just flick up, you go back to the home screen, but if you drag up, you go to the multi-tasking browser, and if you pull left or right, but you don't want to get to the point...
I forget what it was, maybe it was a Blackberry 10 phone, where you would do, like you'd go across, and then diagonally down, and then across again, or something to bring up the hub. It started to feel like you were casting spells in a video game.
[laughter]
Rene: The level of complexity ramped up quickly. I think we're learning about the collisions, the dexterity of people, and how they can adapt to these gestures.
It reminds me a little of Web West. I know I'm not the first person to say that, where they had the cards, the stacks, and the gestures. It is almost like learning a touch-based language.
Seb, what about you, any final thoughts?
Sebastiaan: I think 10 years of iPhone UI design have been...There's been a big change around iOS 7, but it was mostly visual. If you look at things, it kind of changed the theme of things, not so much the structure and layout of things.
When Linda was talking about the work they're doing with Lyft now, and talking about a fast action button, which is very much an Androidian kind of thing, at least there's not very many people on iOS who use it. I think we're probably going to see the next, even just five years, changing a lot of what has been really standard UI controls and very standard UI paradigms on the iPhone.
The first thing being, obviously, the home button. Anything from buttons and the things with things that are laid out, and the metrics and stuff might be very much re-thought and changed the next 5 to 10 years, and that's pretty exciting. It's going to be a pretty crazy UI playground for the next couple years, until you try to figure out what's best for these crazy new phones.
Rene: It's interesting, because a lot of manufacturers are racing to get rid of ports now, not just the headphone jack, but all ports, and to get rid of buttons. Like some of the HTC phones, there's no buttons. You literally squeeze them.
We're also getting tactile interface, like everything from the Nintendo switch controls with the Ice Cube games to the things like 3D touch, and some of the music apps let you sort of feel keys here. We're still exploring all the voice interface. Now there's the camera that's reading us and can maybe start doing facial interface.
It's going to be interesting and exciting, to say the least.
Sebastiaan: Definitely.
Rene: Linda, if people want to find out more about you, if they want to follow you on the socials, if they want to see your good works, where can they go?
Linda: They cannot go to my website, but they can follow me on Twitter, @lindadong.
Rene: What about you, Marc?
Marc: I'm Marc Edwards on Twitter. That's Marc with a C, and bjango.com for articles and other stuff.
Rene: You have a slew of really good articles that have gone up recently.
Marc: Thank you.
Rene: Brad, where are you these days?
Brad: I'm on Twitter, Brad Ellis is my user name.
Rene: 280 characters of Brad Ellis.
Brad: Argh!
[laughter]
Rene: What about you, Sebastian?
Sebastiaan: That's a great title for a biography, by the way.
[laughter]
[crosstalk]
Sebastiaan: I'm @sdw on Twitter.
Rene: You guys have a bunch of apps in the app store, and I'll make sure they're all mentioned in our notes.
Thank you so much for joining me. I think it is a really fun new era of design, and I can't wait to be wowed by everything that you guys do.
You can find me @reneritchie on all the social things. Thank you so much for listening. That's the show, and we are out.
[music]

Rene Ritchie is one of the most respected Apple analysts in the business, reaching a combined audience of over 40 million readers a month. His YouTube channel, Vector, has over 90 thousand subscribers and 14 million views and his podcasts, including Debug, have been downloaded over 20 million times. He also regularly co-hosts MacBreak Weekly for the TWiT network and co-hosted CES Live! and Talk Mobile. Based in Montreal, Rene is a former director of product marketing, web developer, and graphic designer. He's authored several books and appeared on numerous television and radio segments to discuss Apple and the technology industry. When not working, he likes to cook, grapple, and spend time with his friends and family.
