Diet Coda vs. Gusto vs. Textastic: Code editor for iPad app shootout!

Code and text editor apps for iPad are making it easier for web developers to make quick changes and access sites while on the go (or, frankly, from poolside). Gusto, Textastic, and the newly released Diet Coda will all get the job done -- but does one do it better than the rest?
Diet Coda vs. Gusto vs. Textastic: Overall design

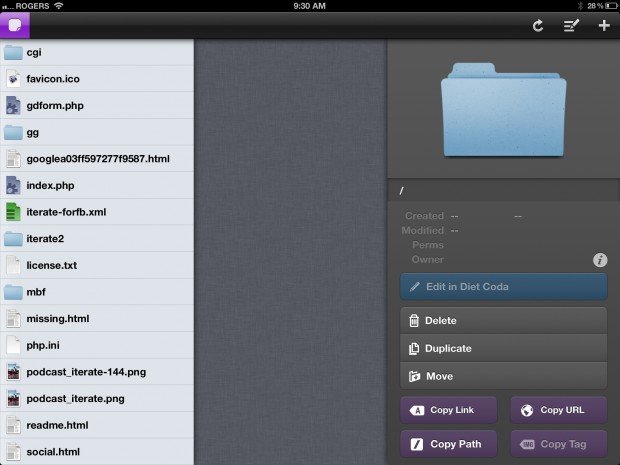
Diet Coda is very much like its big brother for the Mac. If you've ever used Coda or Coda 2 you'll be right at home. The layout is very similar and exactly what you'd expect from a developer like Panic. There's really nothing to second guess; the controls are obvious. Where you think they'd be, that's where they are.

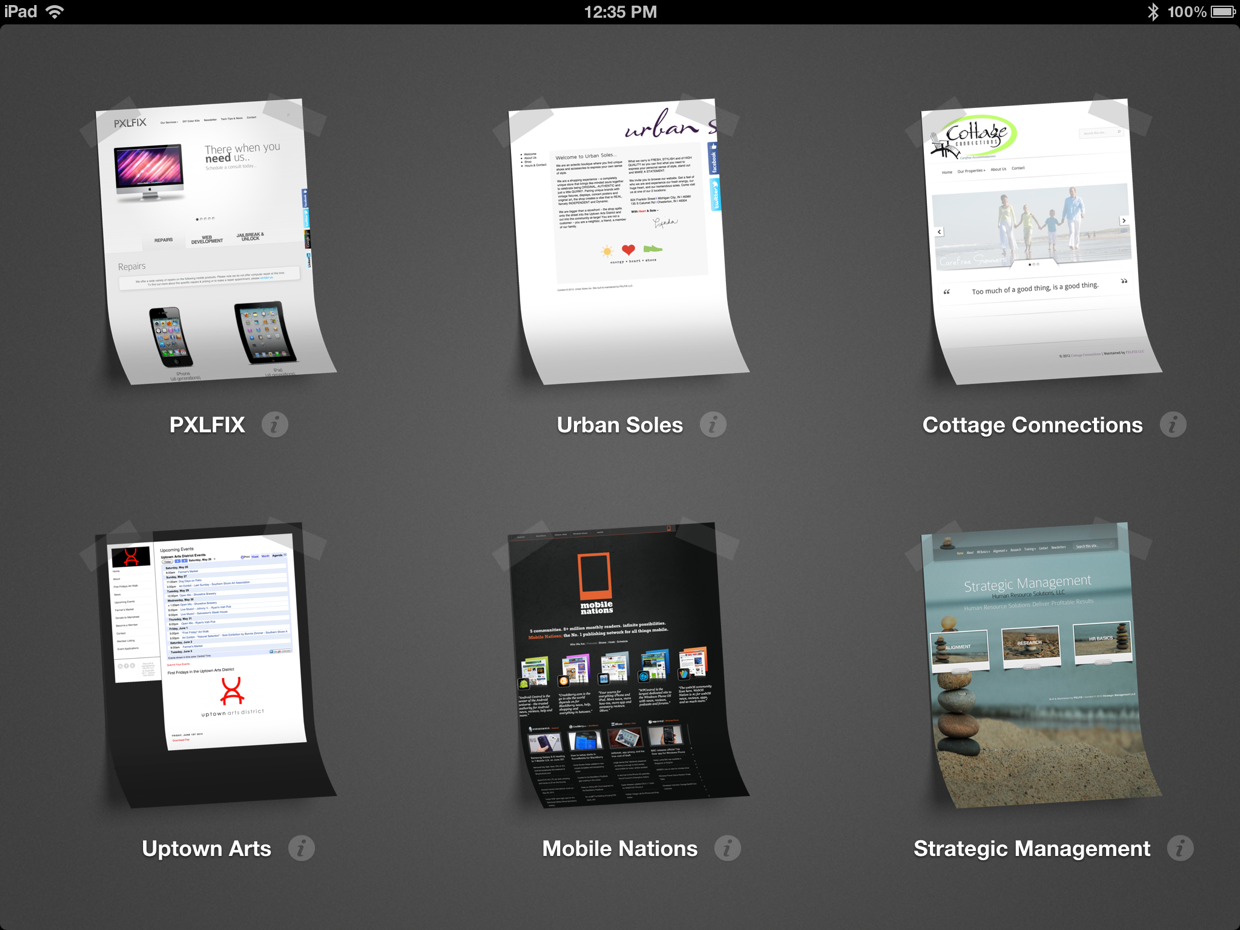
Launching Diet Coda, you'll see a pin board of all the sites you have set up. To add another one, just tap on the "+" sign and type in all your information. Diet Coda will populate a preview on the pinboard and display the name underneath. To access a specific site, just tap into it and your files will begin to load.
To navigate through files, just tap into your file system. Diet Coda will show your path along the top via a breadcrumb trail. To backtrack, just swipe back to the left or tap the tab you'd like to return to in the top navigation pane. Once you find the file you need to edit just tab the Edit in Diet Coda button to start editing. When you're done tap the green check mark to save and upload your changes. The layout and design really couldn't be any more convenient.

Gusto has been around for quite some time and was my go-to code editor for on the fly changes mainly because it reminded me of Coda, which is my main editor on my Mac. Even though the main screen shares a striking resemblance the the way Coda pins sites in an easy to organize board, Gusto has its own flow once you're inside documents.
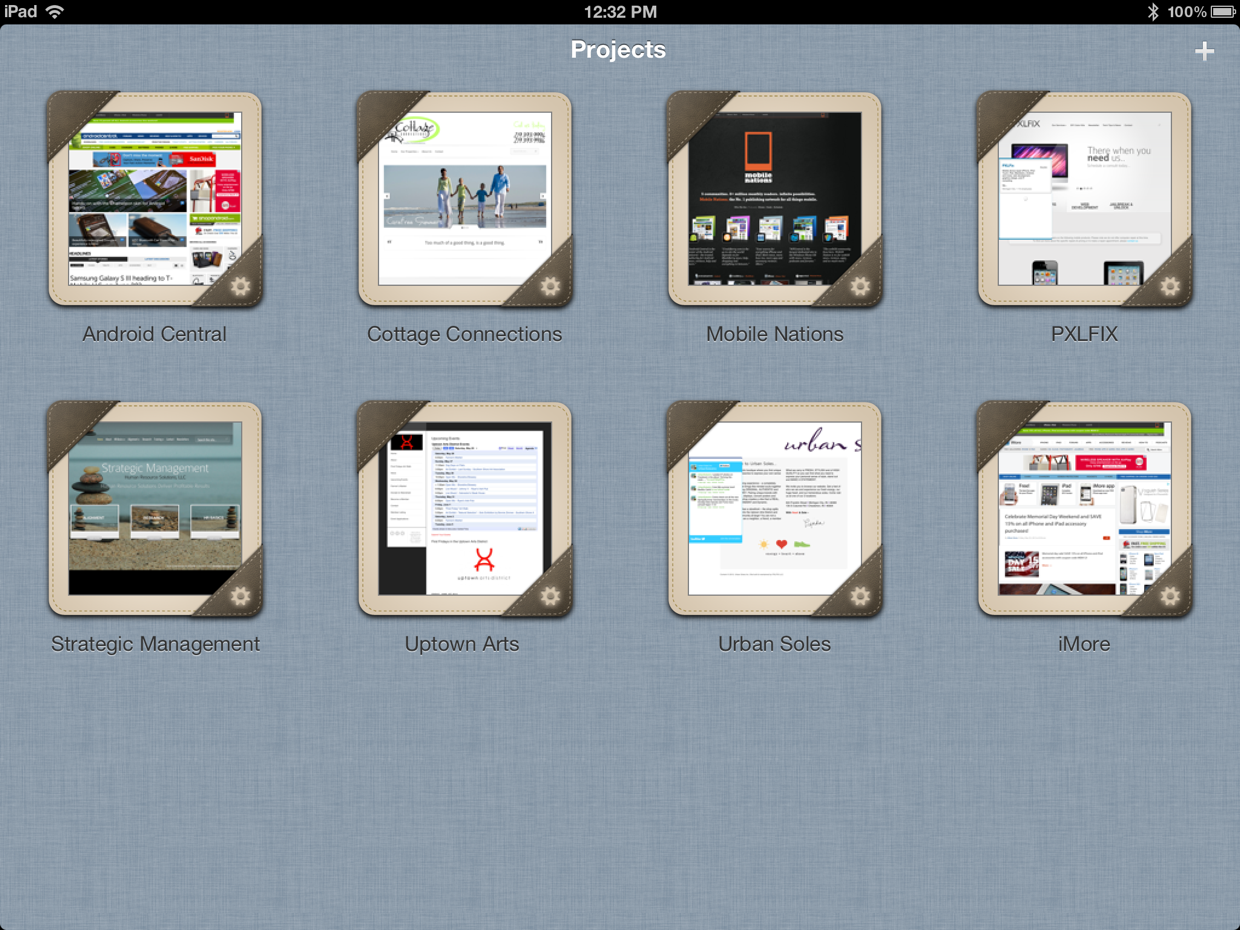
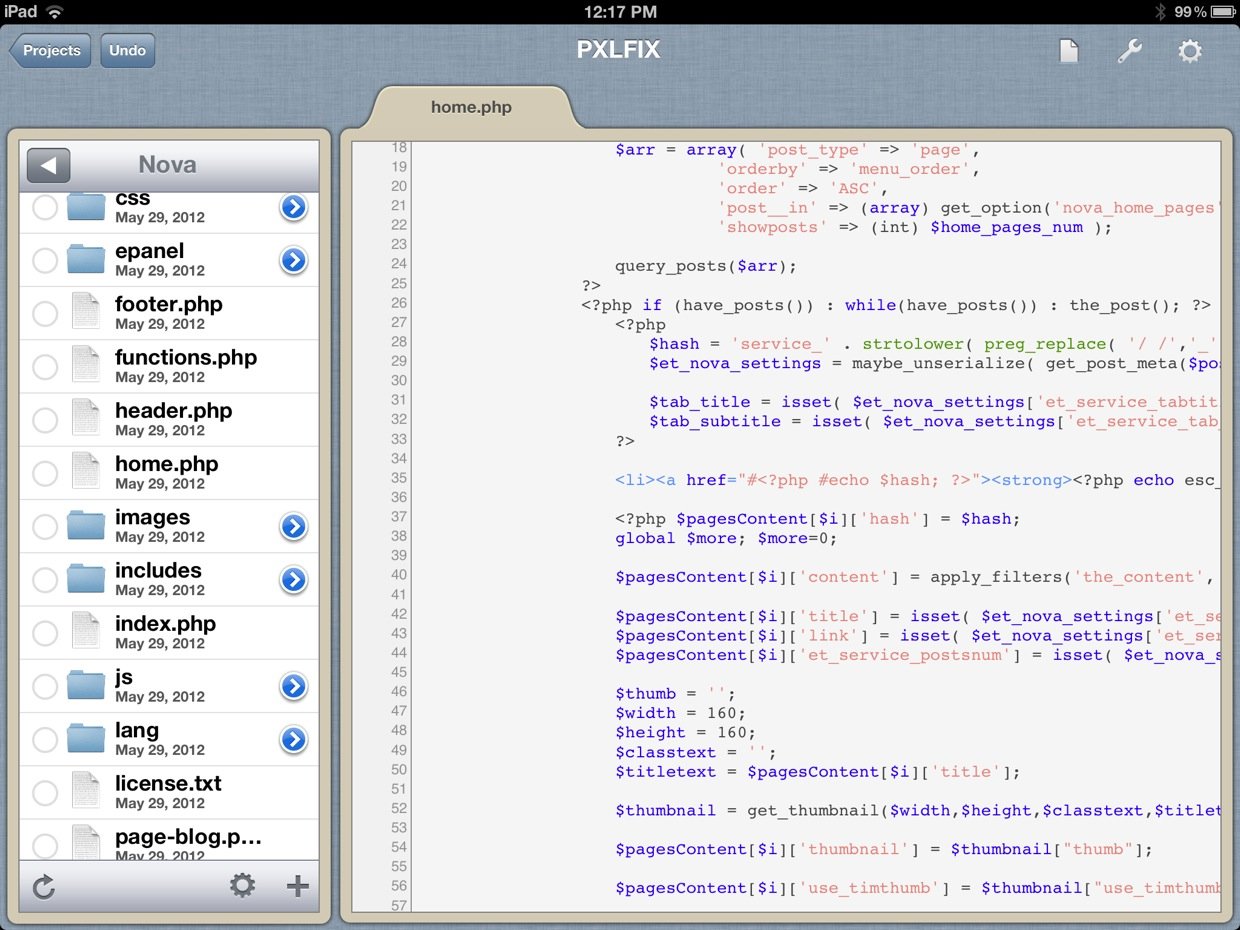
Just like Diet Coda, the main page will show you a splash page of all the sites you've set up access to. Tapping into any one of them will bring up a main page. The first time you tap into a site, select the wrench in the top and select Connect to www.yoursite.com in order to pull a list of files.
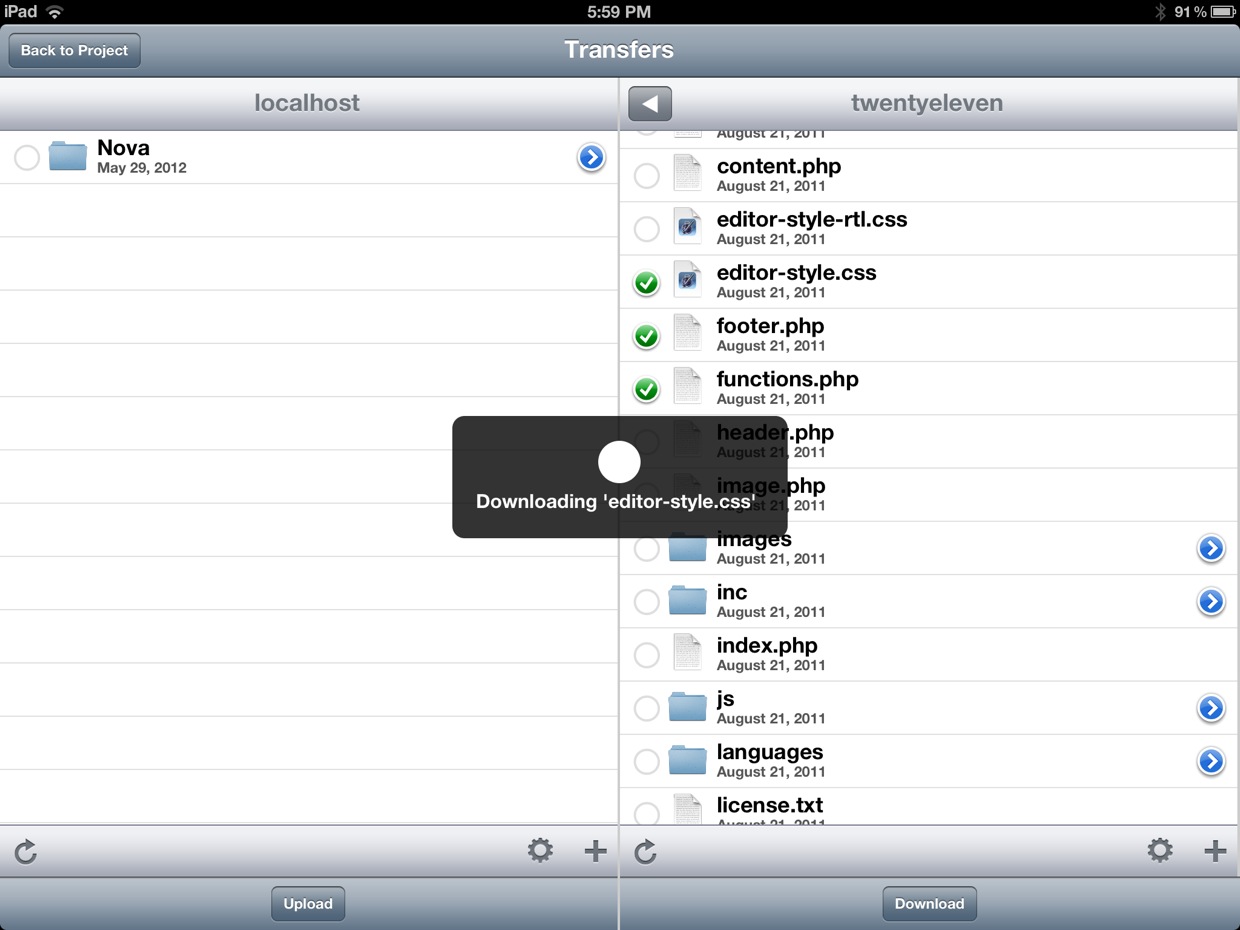
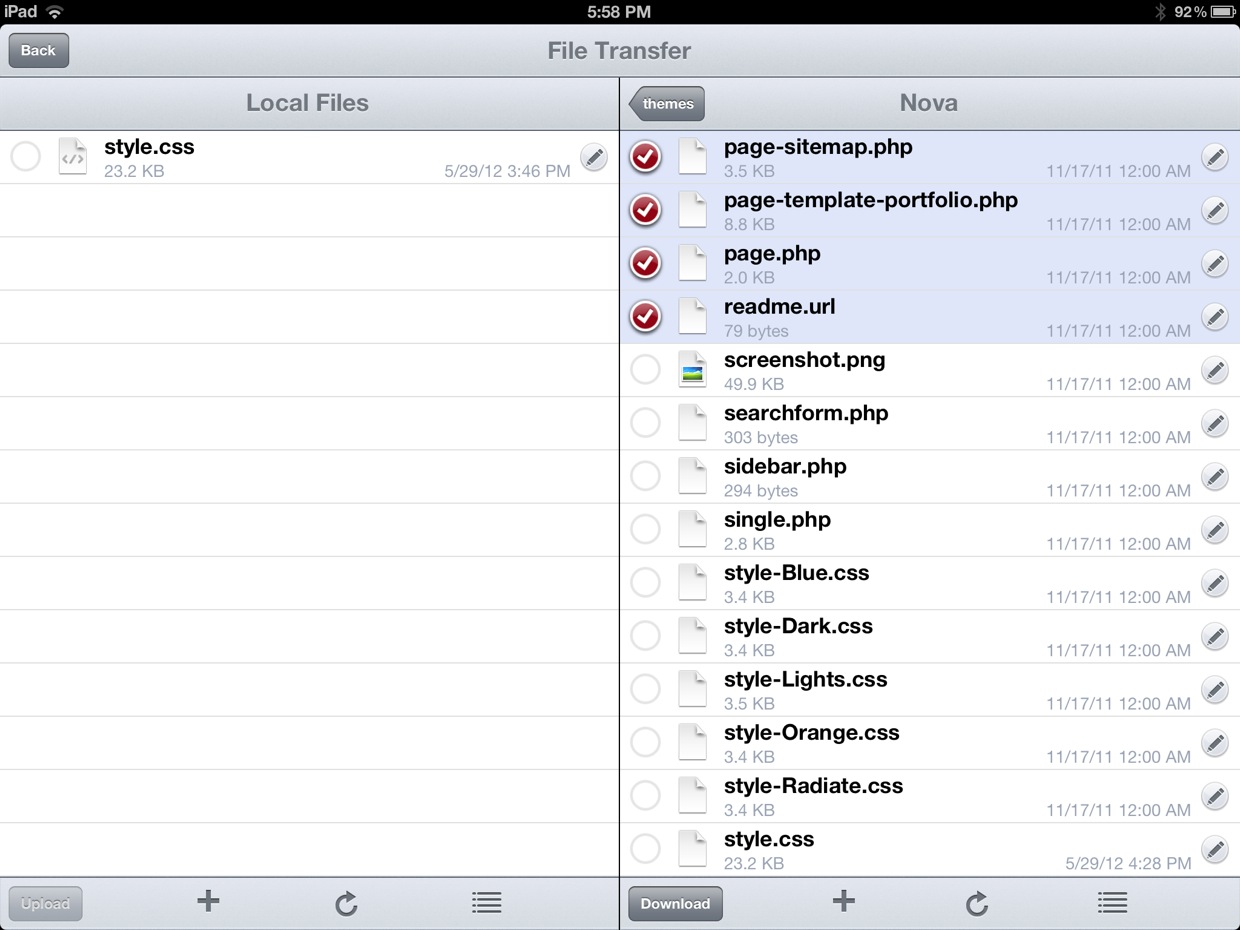
Once you've connected your screen will split into two panes: one for localhost files and one for remote files. From here you can navigate through files and copy them over locally to start editing them. When you're done, just select the local files you want to upload, navigate to the directory you want them in, or create a new one, and tap Upload.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
Unlike Diet Coda, you won't see a breadcrumb trail at the top. You'll have to tap back through files. That can be a bit tedious if you've got several directories to navigate through often. Other than that, Gusto is extremely simple. The first few times you launch it, Gusto will provide you with hints and tips that will get you familiar with the general workflow in just a few minutes. Obviousness is great, hints for when things aren't obvious are still appreciated.

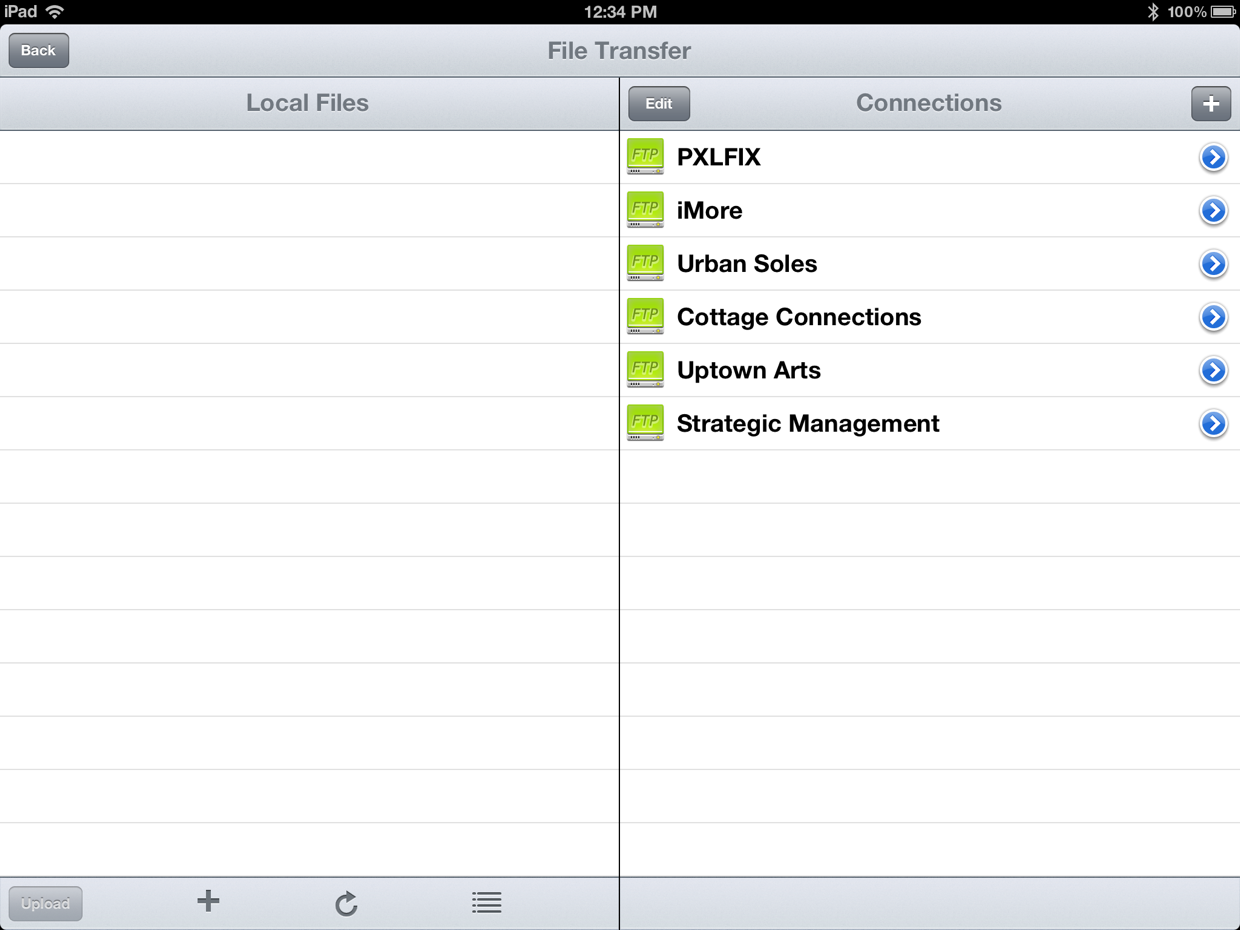
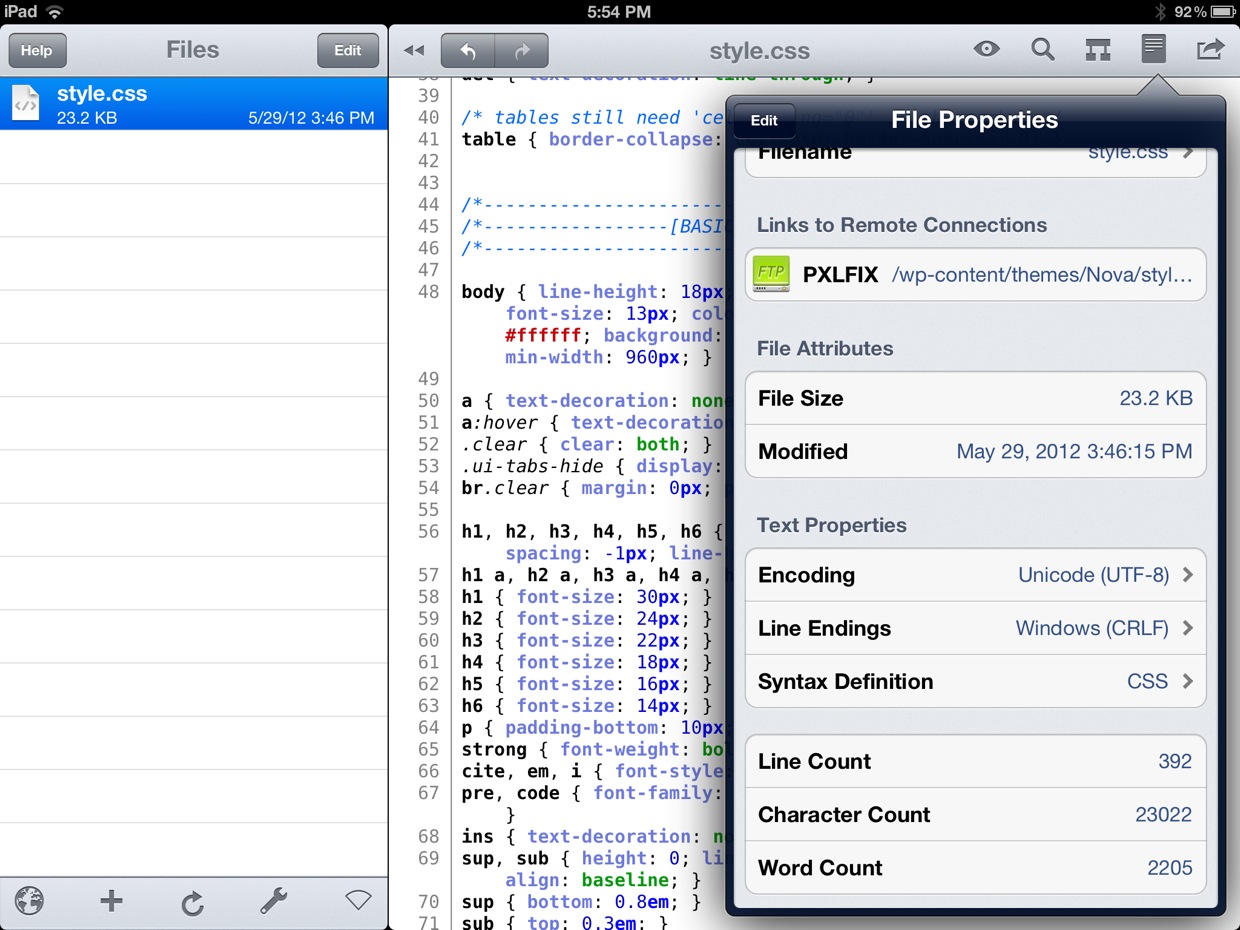
Textastic isn't as user friendly as Gusto or Diet Coda but does have a workable interface. Just like Gusto you'll find that your screen is split into two panes that will house both local and remote files. Anything you download will appear in the left pane under that site while the right will show remote files.
To add a site just click the "+" sign under Connections and enter your information. Once you've got all your information entered just tap into the site to view a list of remote files. You can add as many sites as you'd like.
Just like Gusto there is no breadcrumb trail so you'll have to tab out of files to backtrack. The two-pane layout is great for keeping track of your workflow but some users may find it annoying that both Gusto and Textastic require you to download files. Many may prefer editing them remotely and making better use of screen real estate.
When it comes to design there's no mistaking the time and effort that went into creating a client like Diet Coda. While the other two are just as functional, the entire package design wise just isn't as refined.
Diet Coda has the best design and experience. Hands down.
Diet Coda vs. Gusto vs. Textastic: Feature overview

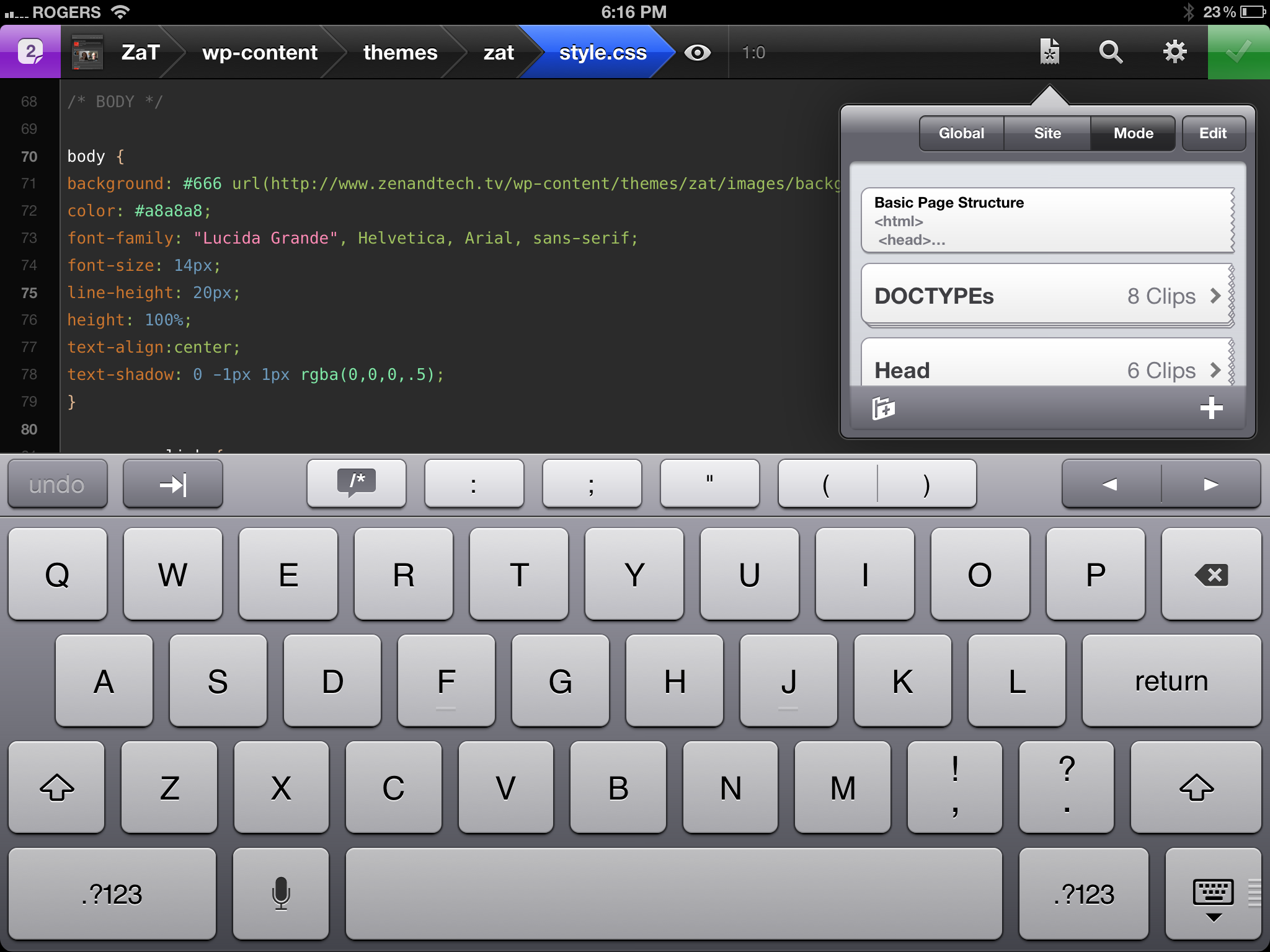
Diet Coda's features are organized in a logical fashion. Many of the most commonly used features such as moving, deleting, or copying items are available from the main navigation page of your site. You'll find a lot of the controls you expect to find along the top while editing, including find/replace, preview, search, settings, and save. Tapping the documents tab in the upper left corner will bring down a top bar that allows you to switch between documents or open terminal or your main sites panel.

Diet Coda also allows you to switch quickly between syntaxes by tapping on the gear at the top of any page. Diet Coda supports CSS, HTML, JavaScript, PHP, and Ruby. It should pick up on the correct syntax but in case it doesn't, you can change it or set it when creating a new file.
If you do a lot of editing or developing, you probably already know that lines of code can start to blur after a bit. The zoom bar in Diet Coda is a great way to alleviate that problem. Just hold you finger down like you would normally on your iPad to activate the text editing magnifier loupe, and drag your finger up and down to make use of the built-in zoom bar. It's little features and add-ons like these that make you appreciate using Diet Coda even more.

Gusto offers a lot of the same functionality as Diet Coda but you'll need to download the files locally in order to edit them, and then re-upload them when you're done. This is a feature I actually like so I can edit files on the go even if I don't have an internet connection. Once you enter a site you'll see your local files right away. When you're ready to connect remotely, just tap the wrench and connect. Copy over the files you'd like to edit and then go back to your remote file list in order to start editing them in the built-in editor.
Navigation stays fixed to the left hand side of the screen while the built-in editor appears to the right. The keyboard has a top row of keys of commonly used brackets and tags. Putting a breadcrumb trail at the top would allow for more screen real estate to be used by the editor. By the time the keyboard comes up you're staring at a tiny square of code that you endlessly have to scroll through. You can resolve this by tapping into settings and turning the file browser off but it's still annoying to have to toggle between them.
Gusto also allows you to change the syntax highlighting theme as well as assign quick keys. Changing the quick keys will change the quick access bar above the keyboard. The defaults are commonly used brackets and tags but you can change them to whatever you'd like.
I had issues with Diet Coda's preview working correctly and actually prefer Gusto's. You can preview locally or remotely and toggle between them. Preview in all code editors, desktop or mobile, is flaky but I always found Gusto's to be pretty reliable.

Textastic offers a lot of the same features as Gusto and Diet Coda just packaged differently. It also allows you to change fonts and themes for the editor. To edit a file you'll need to download it locally just like you would with Gusto. Once you're done downloading local files they'll show up in your files list and you can tap them to edit them. You can easily hide and view the file list to expand the editor window which is a bit better than Gusto where you'll need to go into settings and hide/unhide it each time.
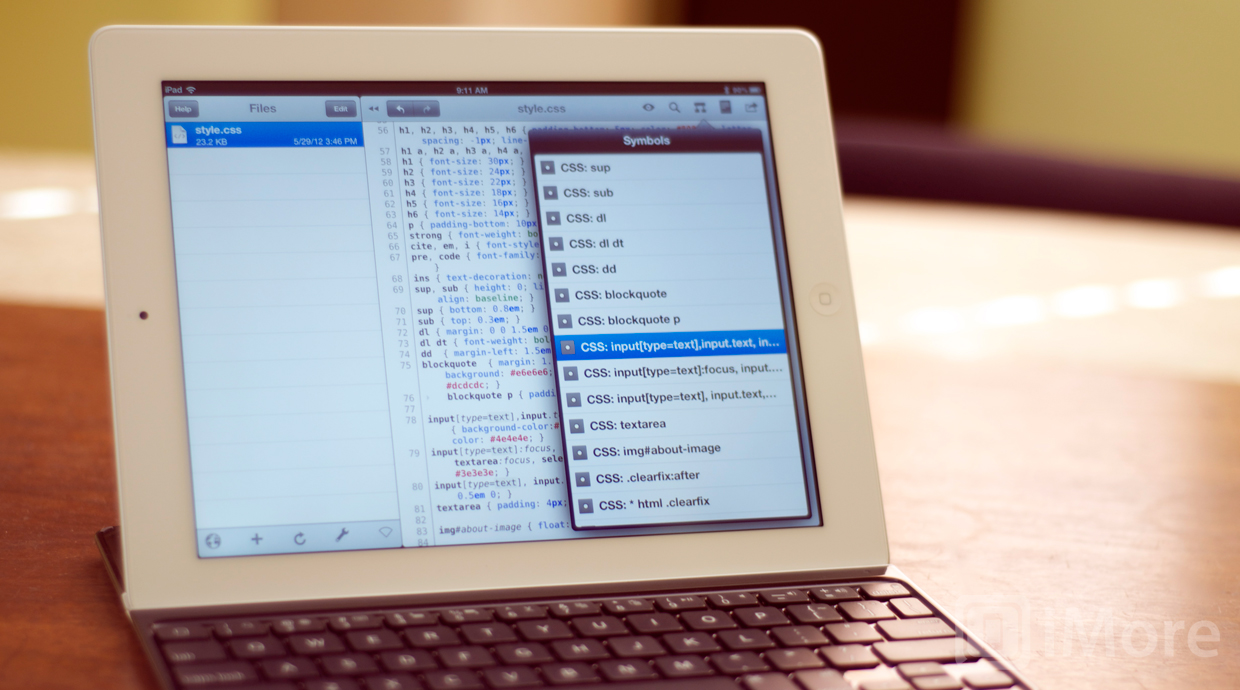
Gusto also has a row of keyboard shortcuts and all the commands you'd expect to find along the top. Another feature of Textastic that I really like is the symbol menu. Tapping on any type of element will find that grouping within your code. This makes it a lot snappier when looking for something within a large file.
Textastic also supports the greatest variety of syntaxes with tons to choose from. Everything from JavaScript to Python to Objective-C is supported. Gusto supports about 20 while Diet Coda support far less and Textastic supports over 80. If you need a versatile editor, I'd choose between Gusto and Textastic.
When it comes to feature set they're all neck and neck but the abilty to edit files locally may be important to some and Diet Coda just doesn't offer that (yet) and Gusto and Textastic both do.
While all three apps provide enough features for most users, Textastic supports far more syntaxes than the other two and offers pretty much every feature Gusto does on top of it.
Textastic offers the most features and versatility.
Diet Coda vs. Gusto vs. Textastic: Security

If you manage multiple sites you've got a lot of passwords and settings to enter. You'd probably also like a way to password protect the app so you don't have to enter those passwords each and every time you need to access or FTP into a site but still have a way to prevent unauthorized access.
Gusto and Textastic allow you to set a master app password which is a lot more convenient than having to type in site information each and every time. Password protection can be turned on in either app under Settings.
Tie between Gusto and Textastic.
Diet Coda vs. Gusto vs. Textastic: Workflow

Diet Coda provides a great workflow thats extremely easy to follow and a breadcrumb trail that makes it simple to jump between files. The dropdown menu at the top lets you toggle between sites, terminal, and all open pages, and make the overall process of using Diet Coda a joy.

Code snippets are an awesome thing to have on an iPad and takes a lot of the grunt work out of entering common functions and tags. Just open the snippet tab at the top and choose from predefined snippets to insert or create your own if you'd like.
The fact that you can edit remotely makes it really easy to just jump into a file and start making changes. While I wish that Diet Coda gave the option to save and edit locally, it is nice to be able to jump into a file and start editing right away without having to save files first, which is what Gusto and Textastic require you to do.
The editor in Diet Coda also makes the best use of screen real estate out of all three apps. The breadcrumbs at the top take up minimal space and there are no menus to hide. All your most used functions are accessible within one or two taps and everything else that doesn't need to clutter up the screen is removed. You can even use Diet Coda as a screen preview with Coda 2 for Mac.

Gusto and Textastic's password protection feature also makes getting to work a lot easier. This is great for users that manage multiple sites since you can just jump right in after typing a 4 digit pin. I got irritated quickly with typing in my password everytime I returned to the main sites screen of Diet Coda. Sure you can save your passwords but without an app passcode I'm just not comfortable doing that and many others won't be either.

Textastic and Gusto are very similar when it comes to overall workflow. You manipulate your files and download them in almost the exact same way. You also need to return to your local files to open them in the editor, and once done, you have to re-upload them.
If you'd prefer just editing remotely, Diet Coda is the only app that's going to allow you to do so.
Textastic also doesn't have an app password but doesn't ask for passwords after you have them configured. That could be considered a security problem.
Workflow is where Diet Coda really shines through. Everything just flows and flipping from the editor to another file or copying a path or filename is simple. Diet Coda was obviously designed around how you're going to want to interact with it.
When it comes to a seamless workflow, you won't get a better experience than what Diet Coda offers.
Diet Coda vs. Gusto vs. Textastic: Wireless syncing

While Coda 2 on OS X can sync site settings between Macs, Diet Coda hasn't yet been invited to the party. No iCloud, no Dropbox, no Web-DAV. It's already a great companion app, but iCloud sync would make it even better.
Gusto and Textastic both support Dropbox and Textastic supports Web-DAV via a built-in server that will allow you to wirelessly transfer files between your PC and Mac.
Textastic has the most syncing options.
Diet Coda vs. Gusto vs. Textastic: Conclusion

Most users who have a need for a code editing app will probably still spend most of their time doing the heavy lifting on their desktop computers. A code editor on the iPad will be secondary and a way to make quick changes in a pinch or when a computer isn't handy.
No code editor for iPad is going to be as powerful as a computer, but then it doesn't need to be. For most users, all three of these apps will do what you need them to and then some.
Textastic is best for those who need the biggest, broadest range of syntax support possible. If you use a less popular language, or a lot of languages, Textastic will probably have you covered.
Gusto is best if you're working on common web technologies like HTML, CSS, and JavaScript, and really need local file editing support. Textastic does that as well, but Gusto has a much better interface.
Diet Coda is best if you're working on popular formats, don't need local support, but do want the very best interface, and among the smartest features, available on iPad. It's intuitive to use, makes great use of screen real estate, and has a host of clever, well considered touches that just make it a pleasure.
Diet Coda is currently the best code editor for iPad.
Diet Coda - $19.99 - Download Now
Gusto - $9.99 - Download Now
Textastic - $4.99 - Download Now
iMore senior editor from 2011 to 2015.

