Panic's ingenious all-in-one FTP, CSS, and Code editing app comes to iPad
I bought the original Coda for Mac the minute Panic put it on sale and have used it day-in, day-out ever since. Coming from Macromedia/Adobe's Dreamweaver, it was a breath of fresh air. That won't be a surprise to anyone familiar with Panic. They're among the most thoughtful, most talented interface designers outside of Apple. And now they've brought Coda to the iPad. Whimsically named Diet Coda, it doesn't provide all the functionality of it's bigger, older Mac brother, but it does provide almost exactly the functionality needed for an ultra-portable environment like the iPad.
Anyone familiar with Coda for Mac will immediately recognize how Diet Coda opens. It has the same, excellent pin-board style site manager, complete with the same terrific new backflip animation Coda 2 received on the desktop. Little touches like that, sprinkled throughout Panic's apps, make you smile no matter how many times you see them, and make what could be a boring, utilitarian UI more than a little delightful.

Enter your site credentials and you're off to work. Mostly. Diet Coda supports FTP and SFTP in both GUI and Terminal, but sadly iOS doesn't support either OpenVPN or persistent background internet connections which means if, like me, you need to access sites over OpenVPN, you're out of luck. Hopefully Apple adds this capability in the future, or Panic adds it specifically to Diet Coda.
It's also worth noting that while Coda 2 now supports iCloud to sync sites between Macs, Diet Coda can't tie into those settings yet to automagically bring them over to the iPad (the way Screens does for VPN, for example). Hopefully they'll add that in the future, if for no other reason that to save time re-entering a dozen or so sites.
Lastly, since there's no per-app security in iOS, and Panic hasn't offered a PIN or password system, security paranoid users like myself won't want to let Diet Coda save any passwords. That does make it less convenient, and for strong passwords will typically require the use of a separate password manager app like 1Password or DataVault.
Once in, you can browse your server-side directories, pick the files you want to work on, and open them up in Diet Coda.

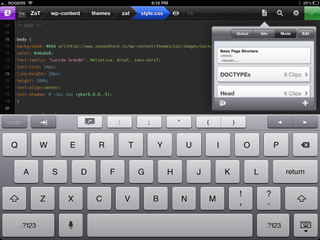
The file editor enjoys a dedicated keyboard row with useful functions like undo and arrow keys, and symbols like comments, angle brackets, etc. It also has excellent syntax highlighting and even code completion. And their version of Apple's text editing loupe -- a full on horizontal zoom bar -- is fantastically functional.

Changing between files is as easy as tapping the bright purple open file counter button at the top right, which reveals a variation of the awesome new tab bar from Coda 2 for Mac. All your open files are shown, with thumbnails, and there's a tab for Sites and for Terminal as well. Sublime.

A handy breadcrumb trail in the top bar lets you quickly jump back to grab more files from anywhere in the current path, and a quick view icon lets you preview what you're working on in a built-in web view.
(And for those who also use Coda 2 on the Mac, Diet Coda can serve as a separate preview screen.)

There's terrific code snippet support, with global, site, and mode options, the latter of which is pre-populated with all the basics. There's find and replace, and options to manually set syntax mode, line ending type, and encoding format'
Once you're done editing, the big green checkmark button lets you save, or if you hold it down, save or duplicate.
And then you're out, as quickly and easily as you were in.
The good
- Fantastic interface
- Outstanding feature set
- Can serve as web preview for Coda 2 for Mac
The bad
- No app-wide master password
- No iCloud sync with Coda 2 for Mac
The bottom line
It's not the same experience as working in a multiple window environment like the Mac, where you can drag and drop and do all sorts of other, powerful, productive things. But for working on your iPad, in the context in which you would be working on your iPad, it's fantastic. For quick fingered bug fixes on-the-go, or for Bluetooth keyboard-power code sprints on the road, it's darn near perfect.
Seriously, if you do any web dev work, go buy it before I run out of superlatives.
19.99 - Download now

Rene Ritchie is one of the most respected Apple analysts in the business, reaching a combined audience of over 40 million readers a month. His YouTube channel, Vector, has over 90 thousand subscribers and 14 million views and his podcasts, including Debug, have been downloaded over 20 million times. He also regularly co-hosts MacBreak Weekly for the TWiT network and co-hosted CES Live! and Talk Mobile. Based in Montreal, Rene is a former director of product marketing, web developer, and graphic designer. He's authored several books and appeared on numerous television and radio segments to discuss Apple and the technology industry. When not working, he likes to cook, grapple, and spend time with his friends and family.