How to create and run a macOS VR app using Unity: Part 2

If you've been eying the latest trends in game development you couldn't possibly miss the recent hype (deserved in my opinion) around VR and AR applications. We've also spoken at length about installing and running an HTC Vive VR headset on your Mac running macOS High Sierra.
With an eGPU development kit offered by Apple or with the newest iMac Pro running a powerful AMD Radeon Vega GPU, you can create and then run VR applications directly on a connected HTC Vive VR headset. Here's part2 on how to create and run a simple VR application on macOS and HTC Vive! Take a look at part 1 to get you up to speed!
This tutorial was written following the video tutorial provided by VRGameDev so be certain to check out their channel!
How to make your hands
To keep things simple, the "hands" in our application will be two simple spheres but will be able to use the trigger buttons on the HTC Vive controller to grab the cube.
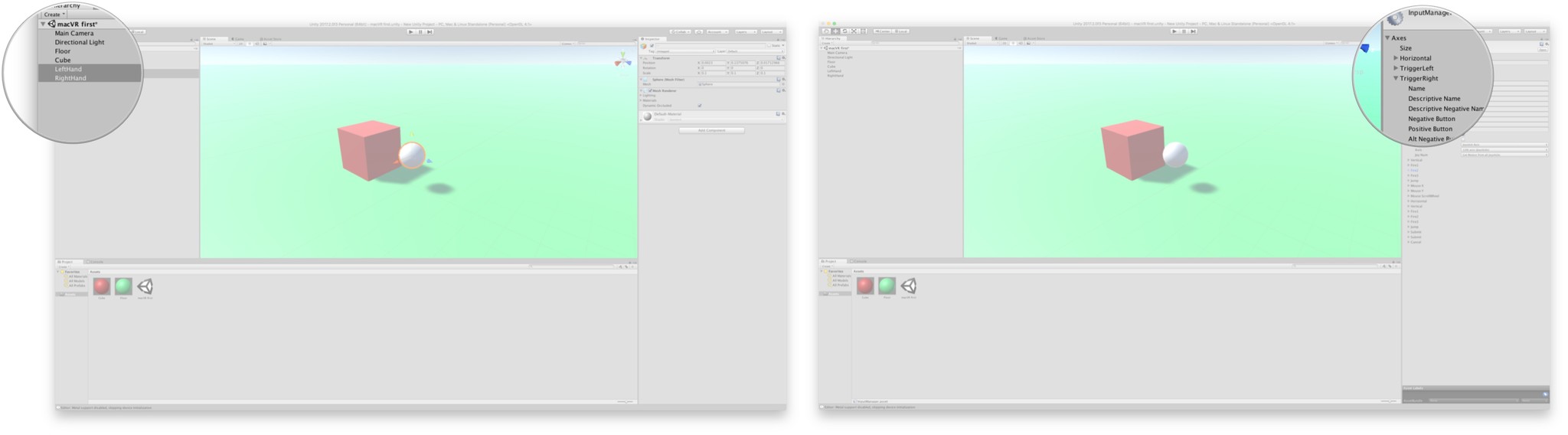
- Under Hierarchy again, select Create > 3D object > Sphere.
- Select Sphere.
- Under Transform, change the scale to X=0.1, Y=0.1, and Z=0.1.
- Leave the position at X=0, Y=0, and Z=0.
- Select Sphere under Hierarchy and rename it to LeftHand.
- Option-Click LeftHand and and select Duplicate.
- Rename the duplicate to **RightHand.
- Select both LeftHand and RightHand.

- Under Sphere Collider click the gear and Remove Component (we don't want our hands to collide with each other in VR).
How to copy some C# code
Since learning C# or other programming languages is beyond the scope of this article, we can import code to tell our application what to do with the input controllers of the HTC Vive. You can copy the code here into a simple text editor (I use vi), save it as HandGabbing.cs, and finally to merge it into your VR application.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.XR; //needs to be UnityEngine.VR in version before 2017.2
public class HandGrabbing : MonoBehaviour {
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
public string InputName;public XRNode NodeType;public Vector3 ObjectGrabOffset;public float GrabDistance = 0.1f;public string GrabTag = "Grab";public float ThrowMultiplier=1.5f;private Transform _currentObject;private Vector3 _lastFramePosition;// Use this for initializationvoid Start(){_currentObject = null;_lastFramePosition = transform.position;}// Update is called once per framevoid Update(){//update hand position and rotationtransform.localPosition = InputTracking.GetLocalPosition(NodeType);transform.localRotation = InputTracking.GetLocalRotation(NodeType);//if we don't have an active object in hand, look if there is one in proximityif (_currentObject == null){//check for colliders in proximityCollider[] colliders = Physics.OverlapSphere(transform.position, GrabDistance);if (colliders.Length > 0){//if there are colliders, take the first one if we press the grab button and it has the tag for grabbingif (Input.GetAxis(InputName) >= 0.01f && colliders[0].transform.CompareTag(GrabTag)){//set current object to the object we have picked up_currentObject = colliders[0].transform;//if there is no rigidbody to the grabbed object attached, add oneif(_currentObject.GetComponent<rigidbody>() == null){_currentObject.gameObject.AddComponent<rigidbody>();}//set grab object to kinematic (disable physics)_currentObject.GetComponent<rigidbody>().isKinematic = true;}}}else//we have object in hand, update its position with the current hand position (+defined offset from it){_currentObject.position = transform.position + ObjectGrabOffset;//if we we release grab button, release current objectif (Input.GetAxis(InputName) < 0.01f){//set grab object to non-kinematic (enable physics)Rigidbody _objectRGB = _currentObject.GetComponent<rigidbody>();_objectRGB.isKinematic = false;//calculate the hand's current velocityVector3 CurrentVelocity = (transform.position - _lastFramePosition) / Time.deltaTime;//set the grabbed object's velocity to the current velocity of the hand_objectRGB.velocity = CurrentVelocity * ThrowMultiplier;//release the reference_currentObject = null;}}//save the current position for calculation of velocity in next frame_lastFramePosition = transform.position;}</rigidbody></rigidbody></rigidbody></rigidbody>}
How to correlate you hands with an input device
- On the top menu bar click Edit > Project Settings > Input.
- Under InputManager Option-Click Horizontal.
- Select Duplicate Array Element.
- Rename the new element to TiggerLeft.
- Set Type to Joystick Axis.
- Set the Axis to 11th axis (Joysticks).
- Option-Click TriggerLeft.
- Select Duplicate Array Element.
- Rename the new element to TiggerRight.
- Set the Axis to 12th axis (Joysticks).
- Option-Click the blank space under Assets.
- Select Import New Asset.
- Select the HandGrabbing.cs file you downloaded previously.
- Click Import.
- Select both LeftHand and RightHand under Hierarchy.
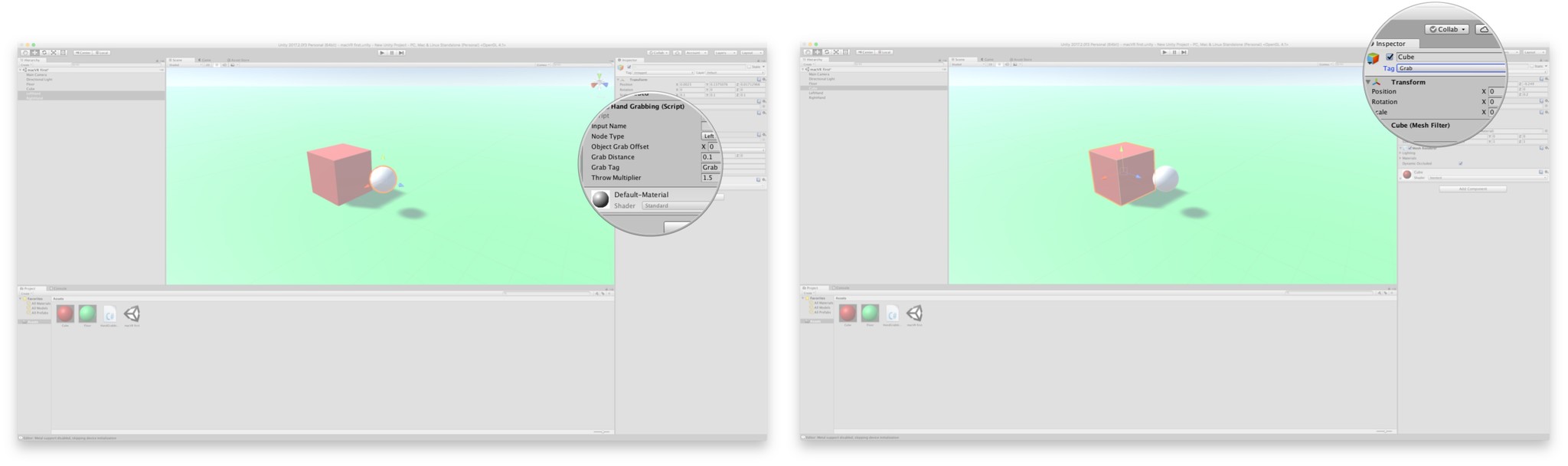
- Drag and drop the HandGrabbing.cs script onto the Inspector window.

- Select LeftHand under Hierarchy and change the input name to TriggerLeft.
- Select Left Hand under Node Type.
- Select RightHand under Hierarchy and change the input name to TriggerRight.
- Select Right Hand under Node Type.
How to make the cube interactive
Finally, let's apply interaction on the cube.
- Select the Cube under Hierarchy.
- Under Inspector click the drop-down next to Tag.
- Select Add Tag.
- Click the +.
- Name the Tag Grab.
- Click Cube avian under Hierarchy.
- Click Tag.
- Select Grab.

How to build and play your VR App
Once everything is inlace, you can press the Play button and run your VR App in realtime.
- Press the Play triangle.
- Select a screen resolution that will run on the HTC Vive (Such as 1650 x 1050).
- Click Play!.

Your SteamVR application should start and you should now be able to use your application in VR. You can grab your Cube and trow it some distance! Congratulations! You've created your first VR application!.
Final thoughts
This is merely a taste of how to create a VR application. Hopefully you'll be tempted to make it a full meal. Game engines like Unity and Unreal make it very approachable for new aspiring game developers to get their feet wet and start creating amazing VR games. So what are you waiting for?! Tell us what you'll be developing in VR on macOS?

