Hype 2.0 for Mac and Hype Reflect for iOS: HTML5 Interactive design tools come of age!

When Steve Jobs wrote Thoughts on Flash, and predicted a grim end to the then-reigning king of internet interactivity, I agreed with him. And I was working, in part, as a Flash animator at the time, doing dynamic web elements for corporate sites. It was a patch, something that fixed a gap in functionality, but something that, as the gap narrowed, needed to be replaced. Video, at least the DRM-free kind, was easy to see a Flash-free future for. The kind of stuff I was doing, however, the stuff that used timelines and transformations, was harder to see. Then came tools like Hype. And now, Hype 2.0 for Mac and its companion app, Hype Reflect for iOS.
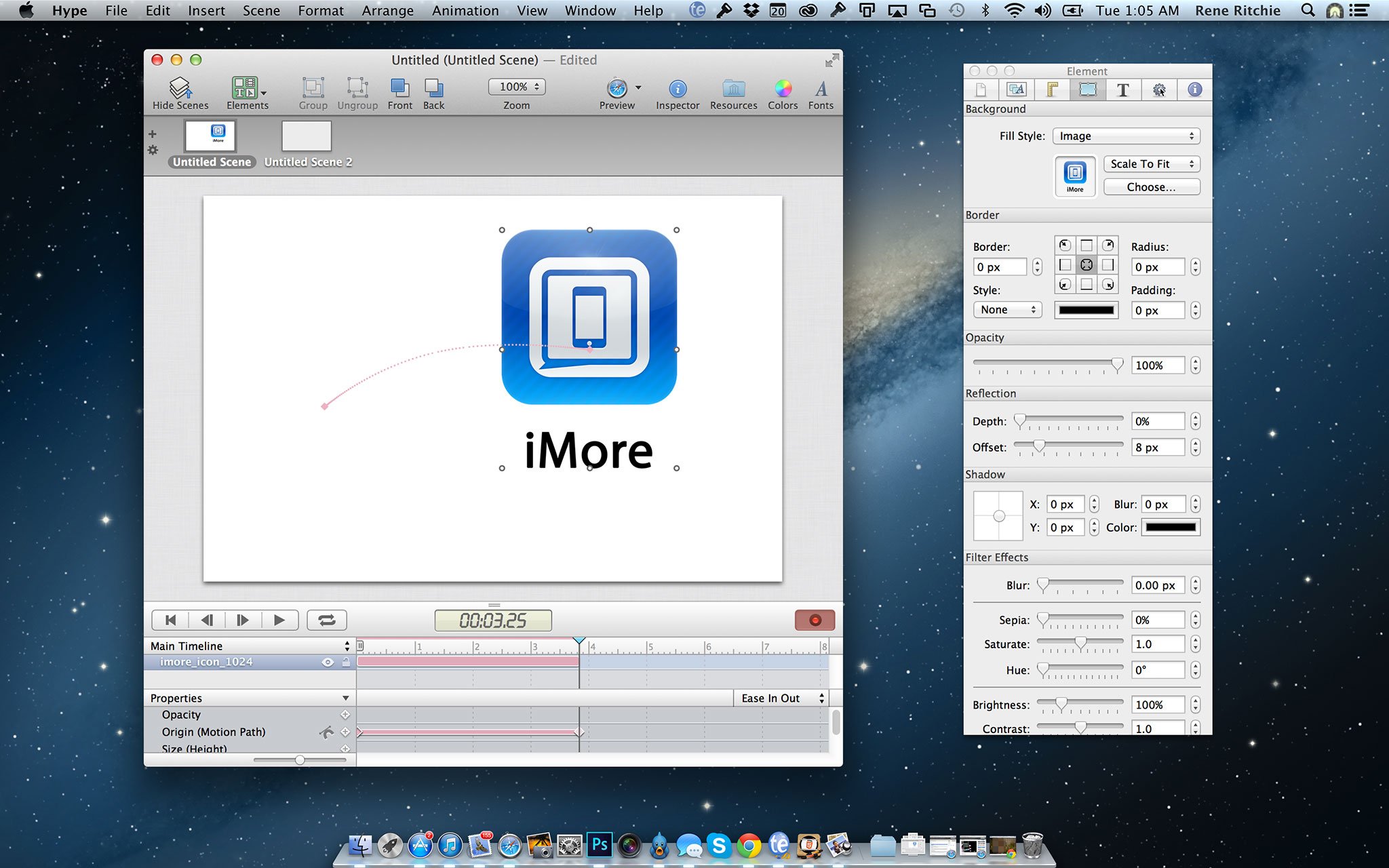
Hype 2.0, like its predecessor, lets you create objects and then animate them, and create controls and then ascribe behaviors to them. You have a timeline. You have an inspector. You have a recorder. With them, you can work wonders. And unlike back when I was doing Flash, you don't need an animation background. If you can create a build in Keynote or PowerPoint, you can create a dynamic piece of web content in Hype 2.0.

New features there are aplenty, though Tumult, the developer behind Hype 2.0, calls out 10 specifically. First is Hype Reflect, which we'll get to last. Audio actions lets you add some sound to your interactive fury, using the Web Audio API and formats like MP3, OGG, and WAV, and triggers including user actions, scene actions, and timeline. Curved paths let you add a more realistic, organic motion to your objects. Web font support means you'll never be limited to Helvetica/Arial or Verdana again. Swipe and touch events make interfaces on modern phones and tablets equally interactive citizens. Better mobile support means viewport, scaling, touch events, Web.app, and more. Easier previewing, including Hype Reflect-enabled devices, with sticky memory for your last selection. Search engines can now be catered to with support for text at export. Ellipse and rounded rectangle shapes are now easy to create. And Spotlight, Full Screen, and Quick Look all now work just as you'd expect.
Back to Hype Reflect. It's a companion app that runs on iPhone, iPod touch, or iPad and lets you preview - and interact with - everything you're doing in Hype 2.0 right on your phone or tablet. You can see how your work renders, how the animations move, how the behaviors render, and use can use that immediacy of feedback to fine tune and optimize and otherwise make everything just perfect.
Bottom line, Tumult has made a great interactive design package even better. If you're looking to create HTML5 assets on the Mac, look no further. Hype 2.0 and Hype Reflect make it easier than ever.
Hype 2.0 can be purchased via the Mac App Store, or directly from the Tumult store. A 14-day demo is also available via the Tumult store. For a limited time, until September 10, Hype 2.0 is being offered at 50%. Hype Reflect is free on the iOS App Store.
- Demo - Hype 2.0 for Mac - Download now
- $29.99 on sale - Hype 2.0 for Mac - Download now
- Free - Hype Reflect for iOS - Download now
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!

Rene Ritchie is one of the most respected Apple analysts in the business, reaching a combined audience of over 40 million readers a month. His YouTube channel, Vector, has over 90 thousand subscribers and 14 million views and his podcasts, including Debug, have been downloaded over 20 million times. He also regularly co-hosts MacBreak Weekly for the TWiT network and co-hosted CES Live! and Talk Mobile. Based in Montreal, Rene is a former director of product marketing, web developer, and graphic designer. He's authored several books and appeared on numerous television and radio segments to discuss Apple and the technology industry. When not working, he likes to cook, grapple, and spend time with his friends and family.
