iOS 6 and the curious choice of the colorful new status bar

Ahead of WWDC 2012, rumor had it Apple was considering a fresh coat of paint for the default iPhone interface elements (UIKit). Now that iOS 6 has been introduced, instead of a new, unifying silver look, like Leopard gave OS X, we've gotten several new looks, and a newly tinted status bar to go along with them.
In iOS 5 the default iPhone status bar was constrained to very few states: translucent (for use on top of Lock screen or Home screen wallpapers), light gray, black, or hidden (for videos, games, and other full-screen apps).

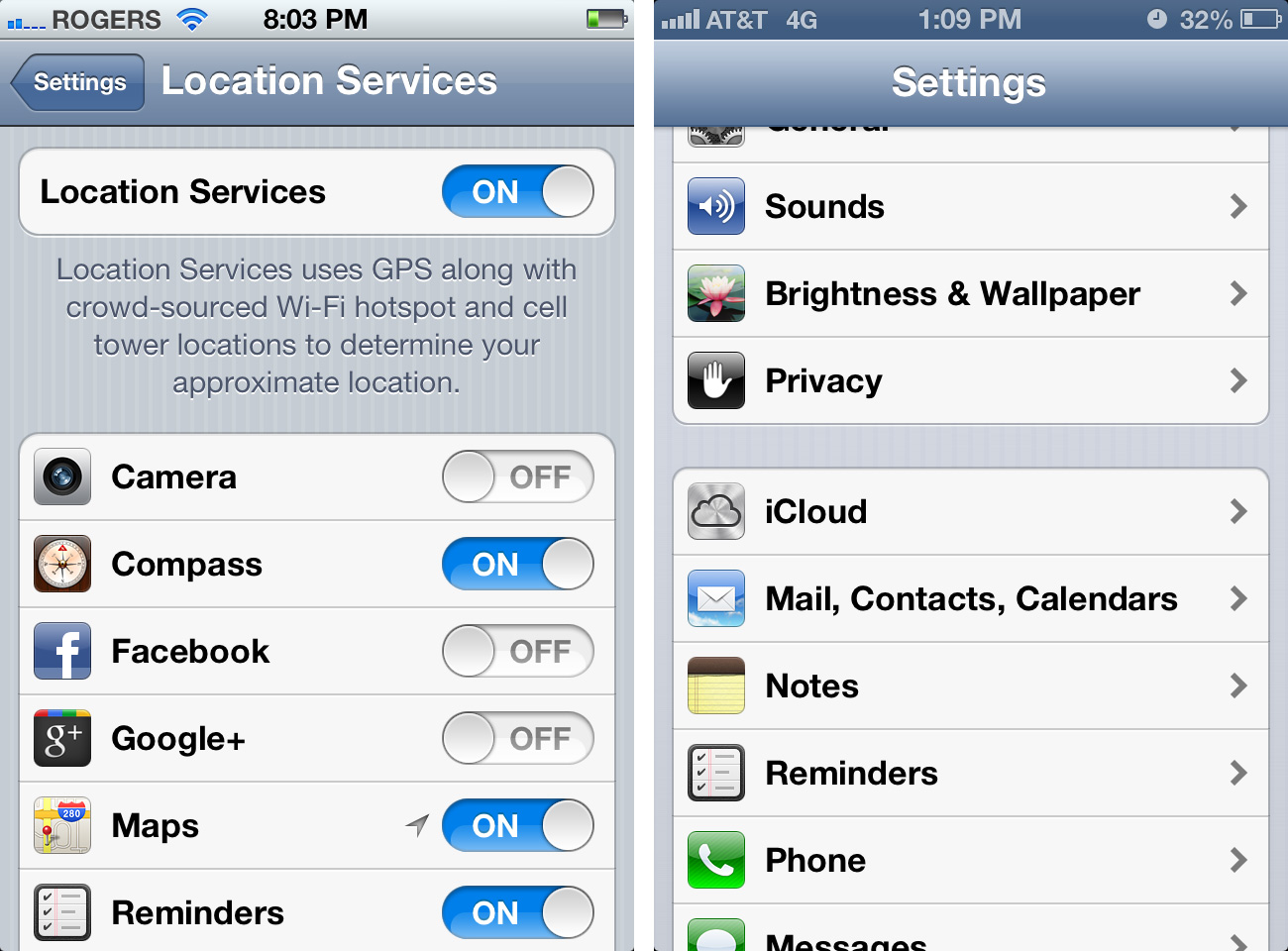
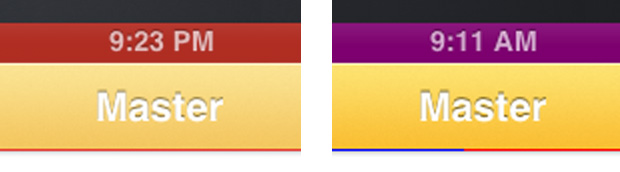
With iOS 6, the translucent and hidden states are still there, as is the black state, but the light gray default has been replaced by a color that's tinted based on the that of the menu bar -- or more exactly, a color averaged from the bottom row of menu bar pixels. Developer Simon Blommegård ran several tests and determined if, for example, you entire menu bar was yellow but the bottom row of pixels was half red and half blue, the status bar would be tinted with a purple hue.
You can see the new, tinted status bar plainly in the keynote video when the new Mail features are shown off. (About 90 min. in). You can also see Safari, Passbook and other apps that have been opted-out and set to black instead.

This raises an interesting design question: Should the status bar be part of the app interface, or should it disappear into the casing.
On a black iPhone, the black status bar almost becomes part of the device itself. Even on a white iPhone, due to the black border around the screen, the black status bar becomes more device than interface element.
Consistency becomes invisibility.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
If iOS only ever used a black status bar, it would be unobtrusive -- all but unnoticeable to users unless and until they went looking for it. In other words, attention would remain on the app content, not the iOS chrome.
Even in iOS 5 and earlier, the black and light gray status bars were repetitive enough, and light gray matched the default menu bar enough, that they all but disappeared.
The tinted status bar doesn't do that right now. In default Apple apps, it sticks out in a more obvious shade of blue. Arguably that's because it's new. But given its potential to change colors, Skittles-like, from app to app, it'll be hard pressed to fade into unobtrusiveness any time soon.
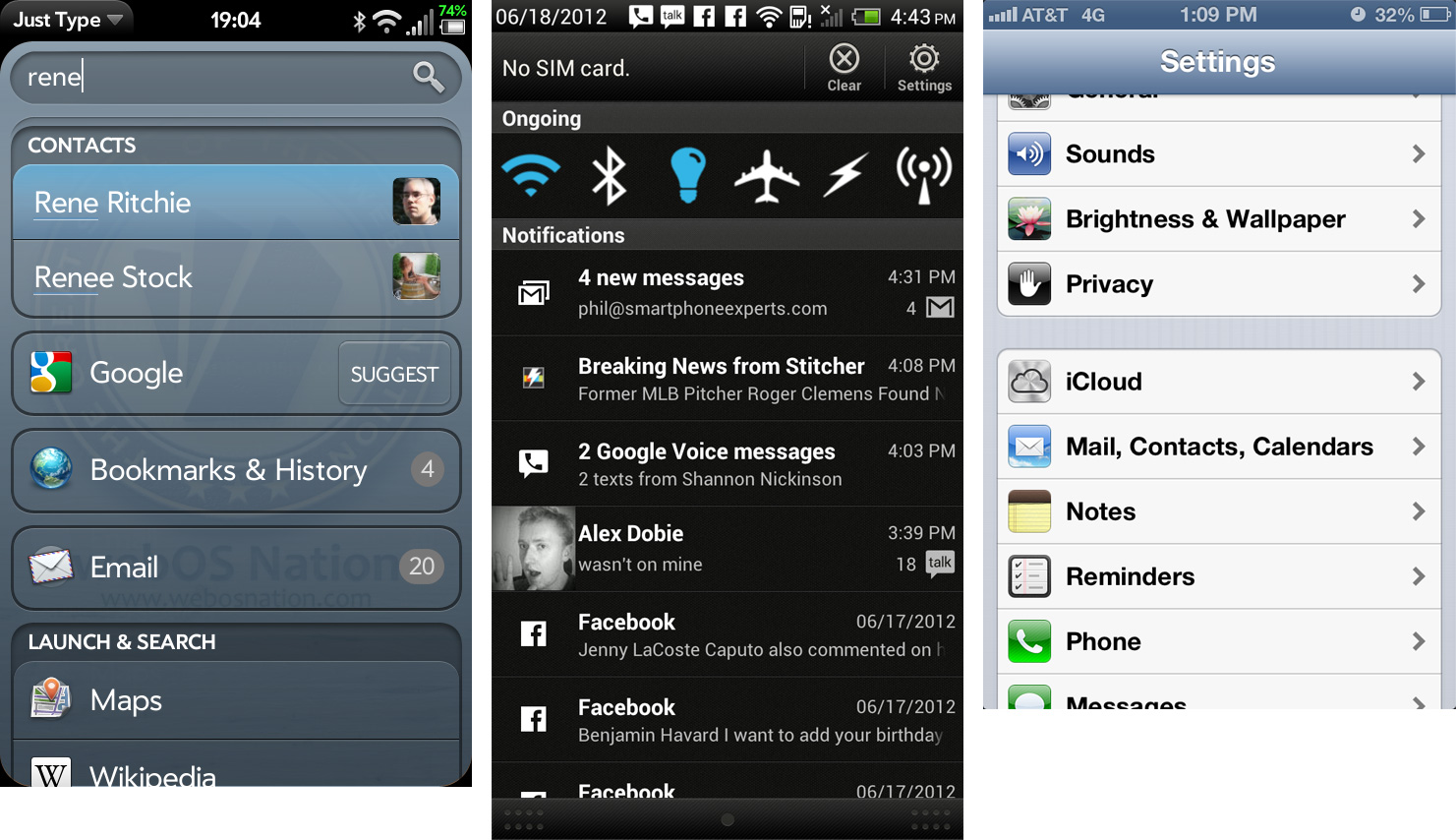
Themes, skins, carrier customizations, and other variables aside, other major mobile operating systems handle it this way. The status bar is uniform to the point that dedicated users have to go double check to see what color it is, so unmemorable has it become. webOS specifically targeted that experience, keeping their status bar black and rounding the corners so it would look more like words on the case than pixels above an app.

Yet with iOS 6 Apple is deliberately drawing attention to the status bar.
So the question becomes, what advantage is there to having a more noticeable status bar in apps like Mail and Settings? (Apple overrides it with black in apps like Safari and Find my Friends.) Is there information contained in the status bar that needs to be more noticeable in default app interfaces? Does it simply make utilitarian, more data-driven apps a little more cosmetically attractive, where content-rich apps are better left to the less obtrusive black?
Apple showed off the new, more colorful status bars during the WWDC keynote, but iOS 6 is still in beta and things can change between now and the general release date this fall. There's also always a chance some new system in the iPhone 5 could shed better light on the switch to the tinted status bar, so we'll have to wait and see.
Right now, I'd prefer to see Apple go pure black across the board in iOS (and let developers overwrite it if they choose to). Even on a white iPhone, a consistent status bar becomes part of the device, there when I need it, gone when I don't.

Rene Ritchie is one of the most respected Apple analysts in the business, reaching a combined audience of over 40 million readers a month. His YouTube channel, Vector, has over 90 thousand subscribers and 14 million views and his podcasts, including Debug, have been downloaded over 20 million times. He also regularly co-hosts MacBreak Weekly for the TWiT network and co-hosted CES Live! and Talk Mobile. Based in Montreal, Rene is a former director of product marketing, web developer, and graphic designer. He's authored several books and appeared on numerous television and radio segments to discuss Apple and the technology industry. When not working, he likes to cook, grapple, and spend time with his friends and family.
