Our long, browser nightmare is over. Google web apps like GSuite now work as expected in Safari. So do Square Space and Wordpress. It's a modern mobile miracle. But it's also more than that: A download manager, a ton of keyboard shortcuts with modifiers, the ability to save and open tab sets, per site settings, text size controls, the whole WebKiit and caboodle.
Apple is calling it Desktop Class Safari for iPad. The full-on web finally optimized for iPad or the iPad finally fully optimized for the web. And it's coming with iPadOS this fall and, a fair amount of it, with iOS 13 for iPhone as well.
The real internet
When Steve Jobs announced the original iPhone in 2007, he announced MobileSafari along with it. Built on the same KHTML-based WebKit rendering engine as Safari on the Mac, it was meant to put real browsing in the palm of your hands and at the tips of your fingers.
And, if you weren't watching the keynote back then, with a WAP or proxy or pocket browser in whatever pre-iPhone you were using at the time, it's hard to properly describe what it was like to see the New York Times actually rendering on a tiny screen — and still looking like the New York Times.
Not the baby internet indeed.
But, just like no good deed goes unpunished, no innovation goes unabused. In order to fit regular websites on the smaller screen, MobileSafari scaled-down the width. Then, to keep them legible, it boosted the text size and let you tap or pinch to zoom in or out of sections, based on HTML, elements.
As the iPhone and MobileSafari grew more popular, many websites started to make optimized versions to even better fit the iPhones tiny, portrait screen, and Apple and major third parties were all too happy to help them.
In the beginning, and still way too much to this day, they'd simply detect for MobileSafari or anything like it and serve you the mobile, or m dot version, of the site instead of the regular, desktop version.
Over time, some sites adopted more robust, responsive, and adaptive designs that rearranged themselves based not on what browser or device it detected but on properties like how wide the window was. But not enough of them.
So, when Steve Jobs announced the iPad in 2010, and showed off the New York Times looking even better on the even bigger screen, little did he realize the problem that would follow —
A variety of sites, for a variety of reasons, including just looking at the user agent instead of querying the actual size, ended up just serving up tiny, iPhone-optimized websites to the bigger iPad simply because it also used a version of MobileSafari.
Looking real hard at you Reddit and YouTube. And the rest of you. Real. Hard.
Or, like Apple's own iCloud site, try to push you towards apps even if you wanted to open them on the web.
Over time, when even the iPad's growing share of mobile browsing and ecommerce failed to convince even big companies with tons of smarts and resources to put in even the barest possible effort to just serve the right version of the site for the screen, Apple added a Request Desktop option to Safari so you, the humble user, could force it to give you the full page.
But, sometimes it didn't really work because the server kept trying to force you back to mobile, and every time it was just a one time fix. You couldn't just set Safari or a specific site to always give you the desktop version. Despite my pleading for it. Repeatedly. Thanks radar.
There have been a few other power-user frustrations over the years as well, including — surprise, surprise — the lack of a file system to better handle uploads and downloads. Or any way to manage them.
And, sure, developers would love a full-on version of the macOS console embedded onto the iPad as well.
iPadOS lucky number 13 can't yet help with that last one, at least not yet, but it can help with just about everything else.
Desktop-class browsing
My previous process for loading YouTube or Reddit or any similar site on the iPad was this: Hit the bookmark, watch the ridiculous iPhone version stretch across the screen, scream, long press the reload button, and demand the desktop version.
And then, yeah, on Reddit avoid whatever ridiculous open in app or chrome icon or old or new version or whatever other incomprehensible interrupt they brain-bogglingly decided to put in my way.
Get your site together. Seriously.
So, what I wanted from Apple was just a way to set the desktop version as default. But, what we've gotten with iPadOS is actually a lot more.
Now desktop is the default.
In other words, Apple is now presenting iPad Safari not as mobile like the iPhone anymore, but as desktop like the Mac.
Safari for iPad is also adding support or specific application programming interfaces — API — like Visual Viewport, to make this not just work but actually work better.
Instead of treating all iPads the same, from the 7.9-inch mini to the 12.9-inch Pro, and rendering all sites on them all the same, Apple is adjusting the viewports to match the display size. That way, on the biggest iPad, you get as much of a website as possible, in as normal a text size as possible. But, on the smallest iPad, you still get a scaled-down and text boosted version.
Now, for websites that aren't responsive or adaptive, Apple will only try and force the desktop version when the window is wide enough for it to be optimal. For example, when you're in full-screen mode or half-screen in landscape.
If you load into a narrower window, including a slide-over, Apple will still try and pull the iPhone version of the website to better fit that column. Same way it tries to use the compact iPhone interface for an app instead of the regular, iPad version.
And, because turn-around isn't just fair play but utterly hilarious, you can manually request the mobile website now instead, if and when that makes more sense or just still looks better to you.
Apple has also polished up a ton of small things. For example, websites that depend on complex drop down menus with mouse hover events are now much better mapped to multitouch taps.
Basically, Apple tried to make even Google's G Suite just work. As much as sites should have been trying to be better iPad citizens, this is stuff Apple should have done way earlier to make good iPad citizenship easier.
There are some areas where websites still need to help Apple help them, through.
Safari for iPad has also added support for Pointer Events, which abstract away the differences between mouse or trackpad interactions and touch interactions. But, to work well, web sites have to adopt them. Hopefully, this will encourage them to do just that.
Keyboard Shortcuts… and modifiers
The original iPad in 2010 shipped with a keyboard dock — basically something that looked like it was stolen from an iMac and stabbed with a 30-pin dock connector — but no one took it seriously.
The original iPad Pro in 2015 shipped with something much better: The Smart Keyboard. Unfold it and, while you don't quite have a laptop, you have a typing experience that's pretty close to one. As long as you don't have to stop typing just to tap things on the screen.
To solve for that, Apple announced 30 keyboard shortcuts had been implemented into Safari for iPadOS.
Sure, there are a bunch of keyboard shortcuts that anyone familiar with Safari on the Mac will instantly feel at home with. Things like Command + and - to zoom in and out — which also works in reader mode. Command Shift N for a new private tab, and shift command T to restore the last closed tab. (The recently closed list also lingers longer now, if you need to go back further or more broadly.)
You can scroll, all inertial style, with the up and down arrow keys. Option up or down will scroll you a page at a time, and command up or down, to the very top or very bottom of a page respectively.
But you can also use modifier keys for multitouch actions as well.
Hold down command and tap a link, and it opens in a new tab but doesn't force you into that new tab. It just leaves you where you were. Command Shift and tap that link though, and it opens and takes you with it.
Shift and tap a link, and that link will be added to your reading list. Option and tap a link, and you'll download it.
The keyboard shortcuts are a terrific and familiar way to use your iPad in laptop-like mode without after having to leave that mode, stop typing, or otherwise change context.
The tap modifiers aren't as elegant as mouse modifiers, at least not for me yet, and yes you can use a mouse or trackpad with your iPad now, but they're a good way to add a little speed to the tapping process instead of having to long-press, wait for the context menu, and then scan and tap again on what you want to do.
When you do long-press on a link, though, the new-style preview opens up super quick, and the new shortcut options are pretty dope.
Windows & Tabs
Split view, or side-by-side windows in Safari were introduced a couple of years ago as sort of a special in-app case. Now, with iPadOS, all apps can have multiple windows in multiple workspaces, so Safari may not be as special any more but it's even more flexible and powerful.
Just drag Safari into as many side-by-side or swipe-over windows you want, up to the 1000 instance limit, of course, and switch between them whenever and however you like.
You can also long press on a tab to get a set of extra options as well, including sort by title and by website.
It's great for reading or watching while you take notes, dragging and dropping content from one app into another, or chatting while you work. But it can also be a lot.
If you lose track, you can just expose — or show all windows — and toss away any or all you no longer need.
You can also have multiple tabs in each window, of course. You can now open tabs in the background and in new windows, which I'll get to in a second, but to save us all from ourselves, we can also set tabs to close automatically.
And I just heard the voices of a thousand nerds scream out… But don't worry. It's fine. It won't happen by default and if you choose to set it, you can set it to a day, a week, or a month.
You can long press on the bookmark button to save the currently open set of tabs as a folder. You can then open a bookmark folder as a set of tabs. That lets you easily make and return to sets of tabs you need regularly.
If you hit the share sheet and the new Options button, you can choose to share a tab as a PDF file or good, old fashioned Web Archive instead of just the link, as normal.
Even screenshots have gotten a Kryptonian-style yellow sun boost. Snap one now, open up the quick preview, and there's a new full page option. Hot damn but I wish Mac Safari had this.
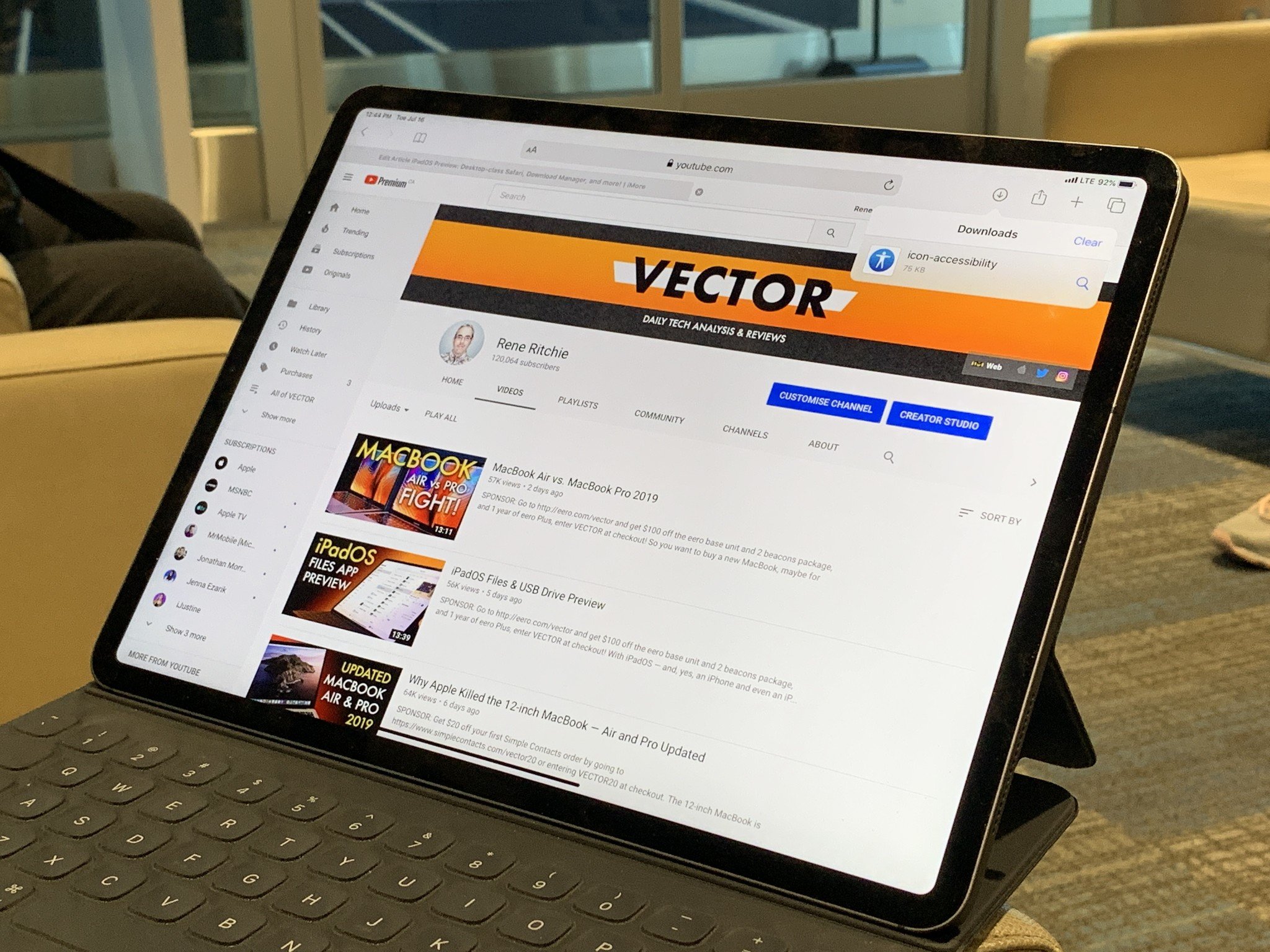
Download Manager
Up front, a download manager just looks like a drop down that lists any and all files you've downloaded since you began using it or since you last cleared it. Plus an easy way to go right to those files when you want to do something with them.
But what makes a download manager truly useful and why people have wanted one on iPad and iPad Safari for so long is for everything that happens behind the scenes.
Previously, you could download-as-in-open some stuff in the current tab. But if you left that tab or left Safari and the tab jettisoned its cache to free up memory, your download would just stop.
With the new iPadOS and, yes, iOS 13 for iPhone download manager, once you start a download, it leaves the browser window process and becomes the property of the download manager. And that way, it keeps working in the background, even if you leave tabs or leave Safari entirely.
The download will just go until it finishes, let you know when it's done, and be available to you in the download manager any time you choose to go back to it.
By default, downloads will go into iCloud Drive. But, you can go into Settings, Safari, and change the default to your iPad, or to any other location in iCloud Drive or on your iPad. That gives Safari the permission it needs to save to that specific folder.
When external providers like Dropbox and Drive have their respective iOS 13 updates go live, hopefully we'll see them as options as well. You can pick from anything in your Photos or Files library and Safari will just upload it.
Customization
There's a new, unified, options drop down in the address bar. Just tap on what looks like a font size button where the Reader Mode button used to be, and you get options to, sure, go into Reader View, but also to hide the toolbar, request that aforementioned mobile website view, and go into the per-website settings.
One you're in Reader View the drop-down turns back into the previous Reader style options list, with a big old option to get back out of reader view right at the top.
There's a new typeface option, though, because Apple has a new typeface. Well, an everything's old is new again typeface. It's called New York and it's the serif counterpart to San Francisco, which Apple made the system and company typeface a few years ago.
Where San Francisco was an evolution of the Helvetic Neue style Apple had been embracing since iOS 7, New York has its roots in Susan Kare's original city-themed type faces for the original 1984 Mac.
It looks great on its own and Apple is promoting it as the perfect complement to its west coast, sans-serif counterpart as well.
Apple recently added it to the new Books app and now it's in Reader as well.
You've got all the same themes in Reader still as well, including white, sepia, gray, and black. But, with iOS 13, if you're in dark mode for apps, it'll default you to black for Reader as well. While websites can update to honor dark mode settings, this is a great feature for the really, really bright ones that haven't or won't get around to it yet.
Hide toolbar gets rid of the extra interface, like the address bar. Basically what's happened for years already once you started scrolling. The difference is, the address bar won't come back if you start scrolling back. You have to tap on the remaining status bar to get the full toolbar back.
Since desktop is the new default, you can now request the mobile site. If and when you do, though, the menu item reverts back to request desktop site. You know, like it's 2013 again.
Website Settings gives you a site-specific version of the full Safari settings. So, instead of just universally enabling or disabling Request Desktop or Reader View, or privacy settings like Camera, Microphone, and Location, you can set them individually for each site.
Security
Safari's original goal was simple: Be fast. The fastest. Like speed force fast. Over time, though, it's gotten a couple of other goals as well: Be secure. And be private.
So, basically, the new goal is still fast but, like, stealth fast.
Continuing in that tradition, Safari in iOS 13 now includes Sign-in with Apple. I've previewed it a couple of times already, links in the description, and I'll do a whole video on it at some point, but what it means is that you can log into any supporting website just by authenticating with Face ID, Touch ID, or your Passcode, and Apple will take care of the rest. Including generating anonymized email relays for you, if that's what you want.
For Apple sites, like iCloud.com, it'll also let you sign in using the Apple ID on the device, so you don't have to re-enter your password or two-factor on the same device. Just scan your face or fingerprint and you're good to go.
We'll have to wait until the fall for widespread adoption to even begin rolling out, but iCloud.com is a great way to get a feel for it right now.
If you do need to use an individual password… like an animal… Safari will warn you if the one you pick
Also, all of the new Safari features are also now available in the Safari View Controller. That means any app that uses it or switches over to it gets all this new functionality for quote-unquote free, significantly improving security and convenience even when you're not using Safari directly.
To make it even better, Safari View Controller will now offer to Handoff a page, just like full-on Safari, to your other devices.
For apps like browsers that use WKWebView instead of Safari View Controller, developers can switch to a new applicationNameForUserAgent string that'll let iPad Safari handle desktop-class browsing for them as well. Developers can also choose between recommended, mobile, and desktop modes if they prefer.
There's even a new API to show OAUTH form sheets in apps in mobile mode.
To be continued...
Back in the earliest days of iOS, before the iPhone was even a thing, a big part of the project, of the dream, was to put the web, the real web, in the palms of our hands and at the tips of our fingers.
Not a dumbed-down, baby web WAP site or an old school computer browser grafted into a tablet, but something new and novel and tactile and engrossing. The full-on web for full-on multitouch.
And now, almost a decade later, we finally have it. Or, at least, the path to it.
I wish Apple had done this years ago, back when the original iPad Pro shipped, but I'm really glad they put the time and polish in to do it now.

Rene Ritchie is one of the most respected Apple analysts in the business, reaching a combined audience of over 40 million readers a month. His YouTube channel, Vector, has over 90 thousand subscribers and 14 million views and his podcasts, including Debug, have been downloaded over 20 million times. He also regularly co-hosts MacBreak Weekly for the TWiT network and co-hosted CES Live! and Talk Mobile. Based in Montreal, Rene is a former director of product marketing, web developer, and graphic designer. He's authored several books and appeared on numerous television and radio segments to discuss Apple and the technology industry. When not working, he likes to cook, grapple, and spend time with his friends and family.