Reveal is a new debugging app by Itty Bitty Apps. It gives you the ability to inspect view elements and hierarchies in your iOS apps in realtime, providing a unique perspective to developers for debugging their apps.
Before getting started with Reveal, you first need to link your project to the Reveal library. There’s no fancy setup wizard like Spark Inspector, but Reveal does provide documentation so if you’re not familiar with linking third party libraries, you should still have no problem getting it set up in a few minutes. Once your project is set up, run your project from Xcode (on a simulator or device) then launch Reveal and select your device from the drop down in the upper right.
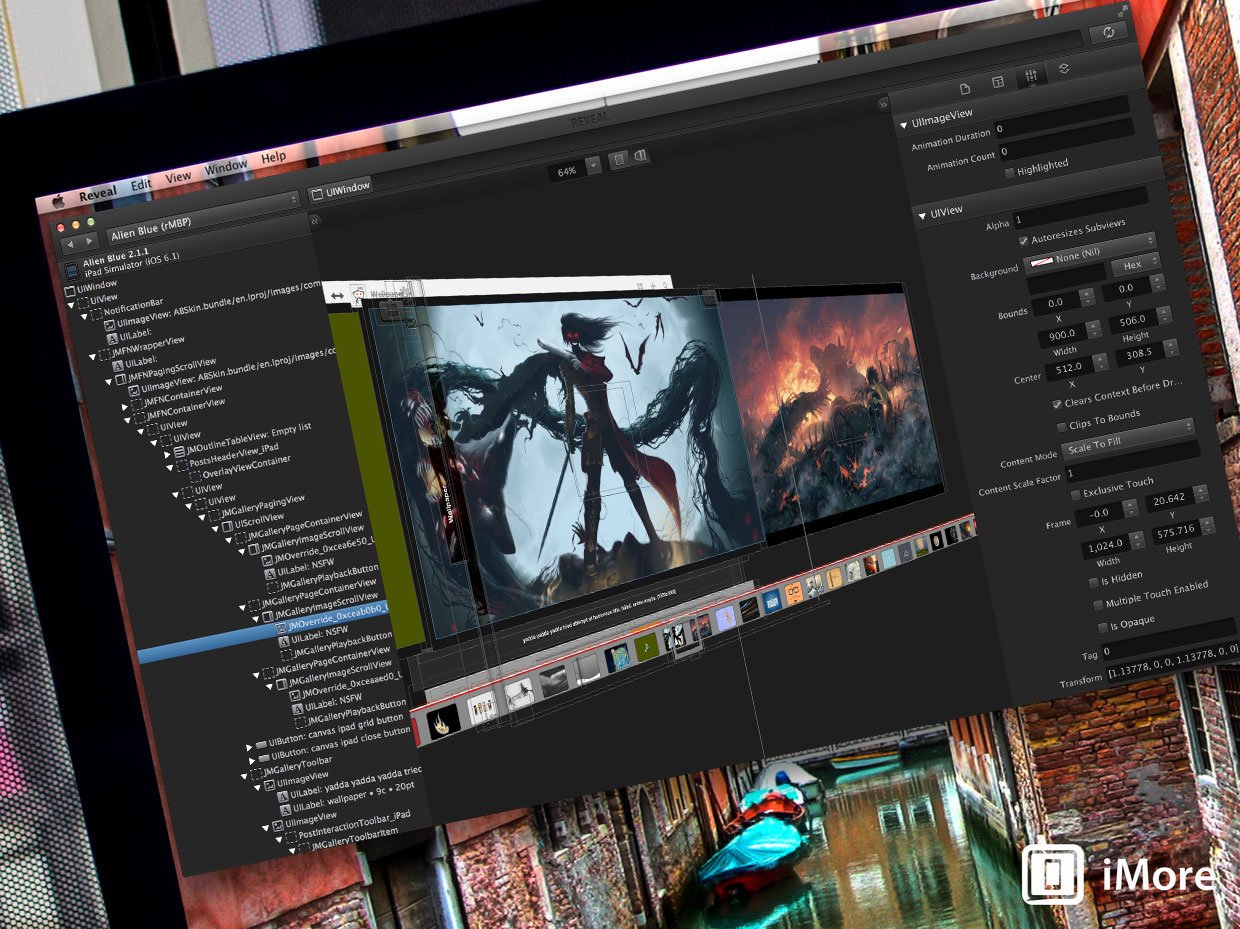
Reveal is separated into three panes, with your app’s hierarchy shown on the left, a view of your app in the center, and an inspector pane on the right. You can click and drag your app around in the center, exploring a 3D model of your app. As you move your cursor around your app in the center pane, you will see elements become highlighted as your cursor moves over them, making it easy to see which element you’re going to select before you click it. When you select an element, you will also see it highlighted in the hierarchy view on the left. If you need more space to better see or select elements, an option-pinch in/out gesture will adjust the space between layers. In fact, go to Help > Keyboard Shortcuts to get a list of a number of handy keyboard shortcuts in Reveal.
Reveal makes it easy to simplify your interaction with elements in your app. By collapsing parent groups in the left pane, you can flatten groups of layers, simplifying the 3D model of your app. If you want to single something out, double-clicking on an element will drill-down, only showing you that view or element which you care about. When you’re done inspecting a particular element, you can then jump back out using the bread crumbs at the top of the Reveal window.
As you change views in your app, you may notice that Reveal does not automatically update its display of your app. Currently you have to manually refresh Reveal to update the canvas any time you interact with your app and change the contents of the screen. Hopefully an automatic refresh gets added at some point down the road.
Digging around in the right pane, Reveal can offer a lot of information about various elements in your view. Some values can be changed on-the-fly, though it wasn’t always clear to me which values I could edit and which were simply for display purposes. The values that you can modify will update in your app in realtime, which is a handy way to check interface adjustments without having to recompile.
One feature noticeably absent from Reveal is the ability to see and replay interface notifications. Besides that, Reveal seems to compete fairly well with Spark Inspector on features, and actually seems less buggy. Given that Reveal is still just in beta, it will be interesting to see what functionality and polish is still to come.
Reveal is currently free to use, though it will need to be purchased when it moves out of beta. Reveal is worth checking out to see if it’s a beneficial tool for your workflow. Users of Spark Inspector may also want to give it a try to decide which app best suits their needs.