10 things about website code everyone should know

Whether you're experimenting with building your very own website or you've ever wondered how you might go about changing something in your Tumblr theme, it's important to know a few things about the backbone of the Internet. Knowing "just enough to be dangerous" allows you to understand what's going on behind the scenes without having to spend 10,000+ hours mastering a coding language. After nearly 20 years of website building, here are the 10 things I think everyone should know about the weird and wonderful code that makes up the web.
Website code is made up of HTML, CSS, and scripts
When you visit a website's domain name, you're likely to see beautiful images, a clean layout, and text beyond your heart's content. Peer behind the curtain of that visual smorgasboard, however, and you'll find the building blocks of the web: code.
Website code is made up of three things: HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and scripts. Each piece of code contributes a valuable part to making a website look and work the way it does.
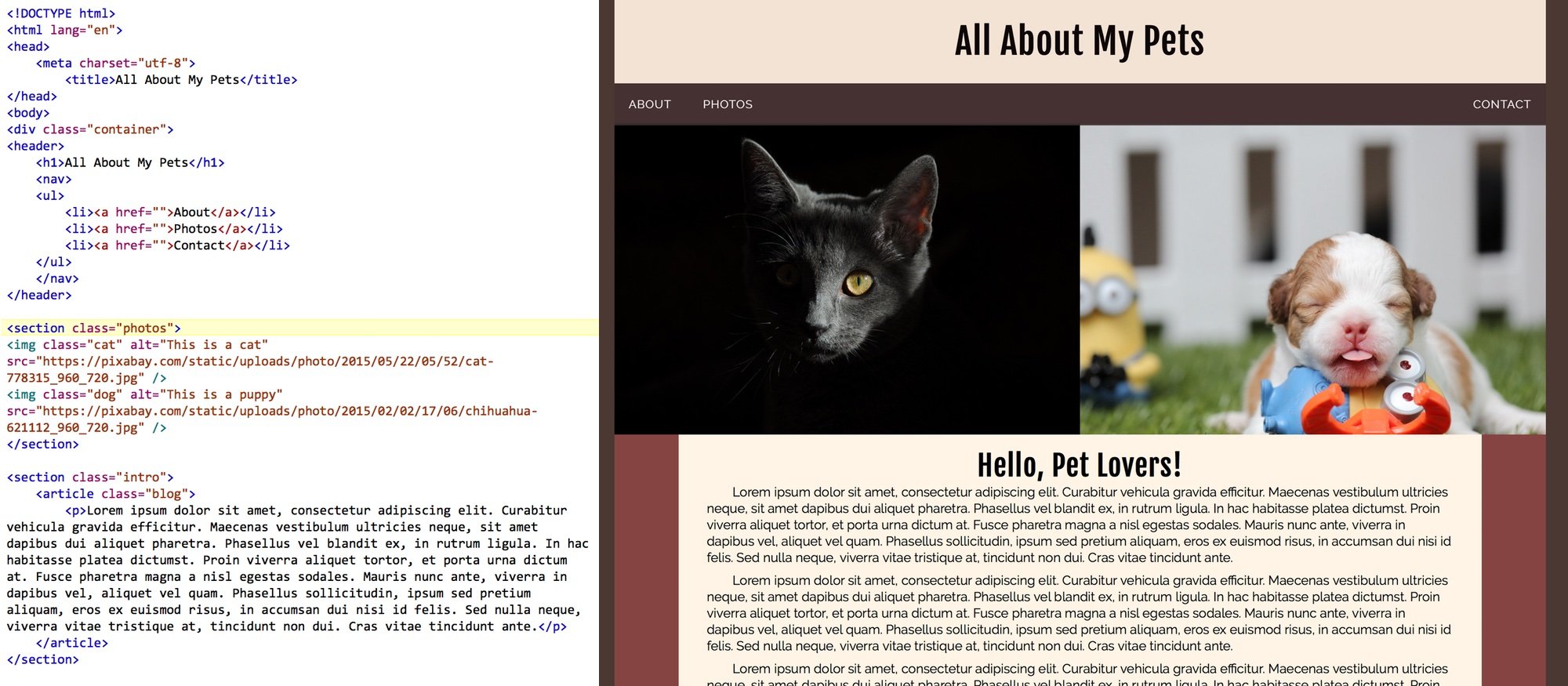
HTML is the most visible code hiding behind a website, and can be seen by viewing a page's source code. Elements are made up of words enclosed in chevrons called '[[ tags ]] '.
An HTML element usually comes in a pair: an opening tag, and a closing tag. For instance:
<body> This is part of the body of the website </body>Some HTML elements don't require a closing tag because everything happens inside the tag itself. Two examples of that are <img src="http://www.example.com/example.jpg" /> (which inserts an image into the page) and <br /> (a line break). Instead of a separate closing tag, these HTML elements just have a trailing slash before their closing chevron.
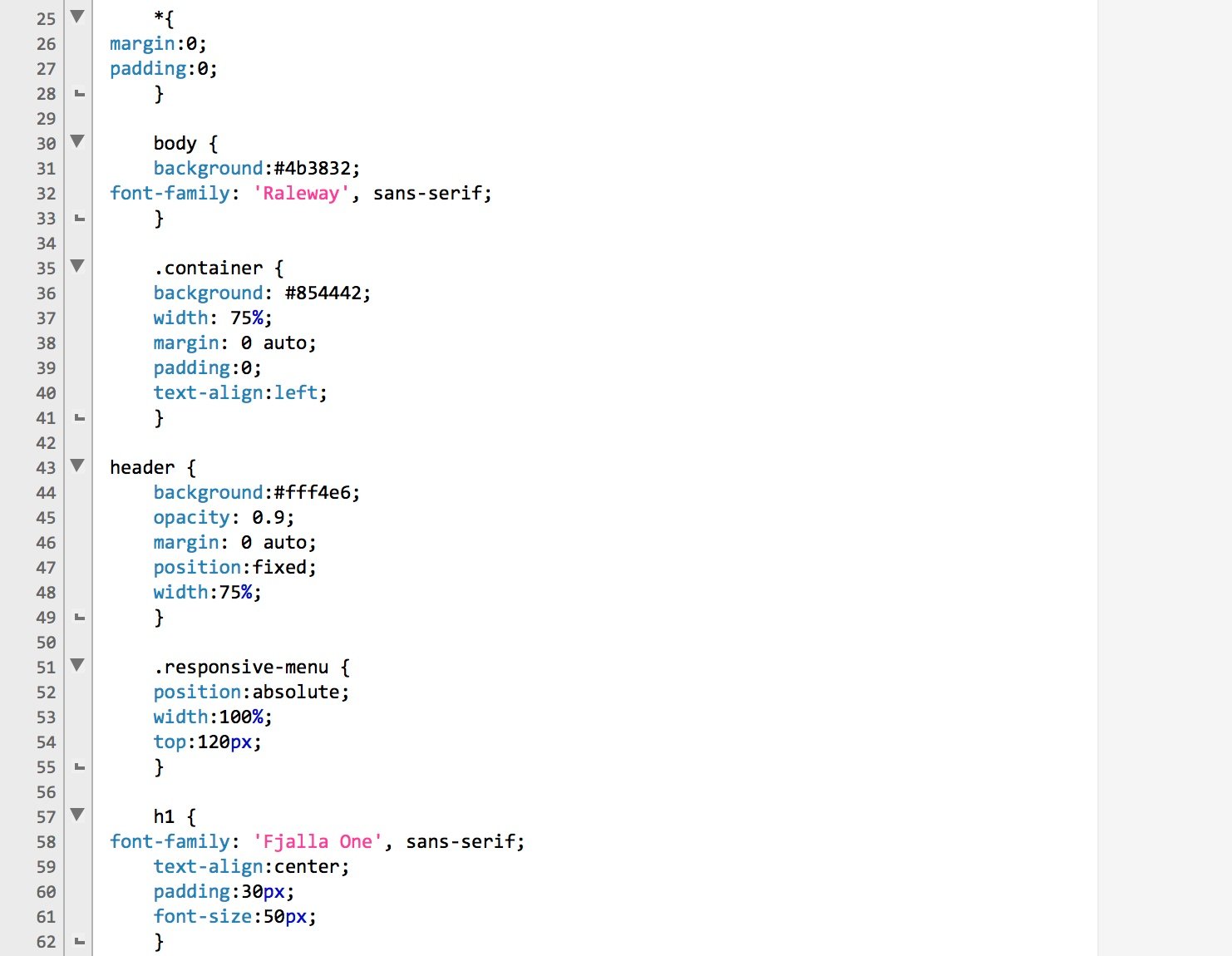
CSS hides within an external stylesheet or inside HTML's <style> element. CSS uses selectors to modify the style and design of HTML elements.
Your typical CSS selector can either target an HTML element directly (if you want to style the entire element) or an element's class (if you only want to style one instance of the element). In a stylesheet, styling an HTML element looks like this:
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
body {background: #000;}Styling an element's class looks like this:
.bodytext {color: #FFF;}Scripts include formats like Javascript, PHP, Ruby, and more. Scripts let your website display more complex content, like animations. Complex scripts and databases are what power content management systems (CMS); they let the website owner edit their page text and add blog posts without ever seeing a lick of HTML or CSS. (If you use something like Tumblr or Wordpress, those CMSes are powered by script language and databases.)
Simple Javascript code can be found inside the HTML <script> tag, or in an external script sheet. More complex scripts and database calls are essentially hidden when viewing a website's HTML.
HTML is about structure; CSS is about design
If you're considering editing your website's code, you need to know where to edit before you dive in. HTML and CSS each have their own purposes on your webpage — you can't demand one language execute something it can't.
HTML code is when you want to edit the structure of a page: If you want to add an image to your website's header, you want to edit your HTML.
CSS code is when you want to add design to your page: If you want to change how an image appears on your website — change its size, add a border, move it around the page—you want to edit CSS.
HTML and CSS are linear
A web browser translates a website's code into what you see when you visit a page. Your browser executes that code top to bottom: By default, your HTML elements and their content display in a linear list.
Your CSS should go before the HTML code you want to style: You're essentially telling the web browser how to style an element before it gets to that specific element.
Likewise, CSS executes top to bottom, and can be overwritten: If you specify on line 5 of your stylesheet that you want your paragraphs to have black text, but write again on line 20 that you want your paragraphs in green, you'll see green text, not black in the final version.
How to identify a piece of code you want to change
To change the content or style of an HTML element on your website, you're going to want to know two things: what that element is called, and if it has a specific CSS class you can target.
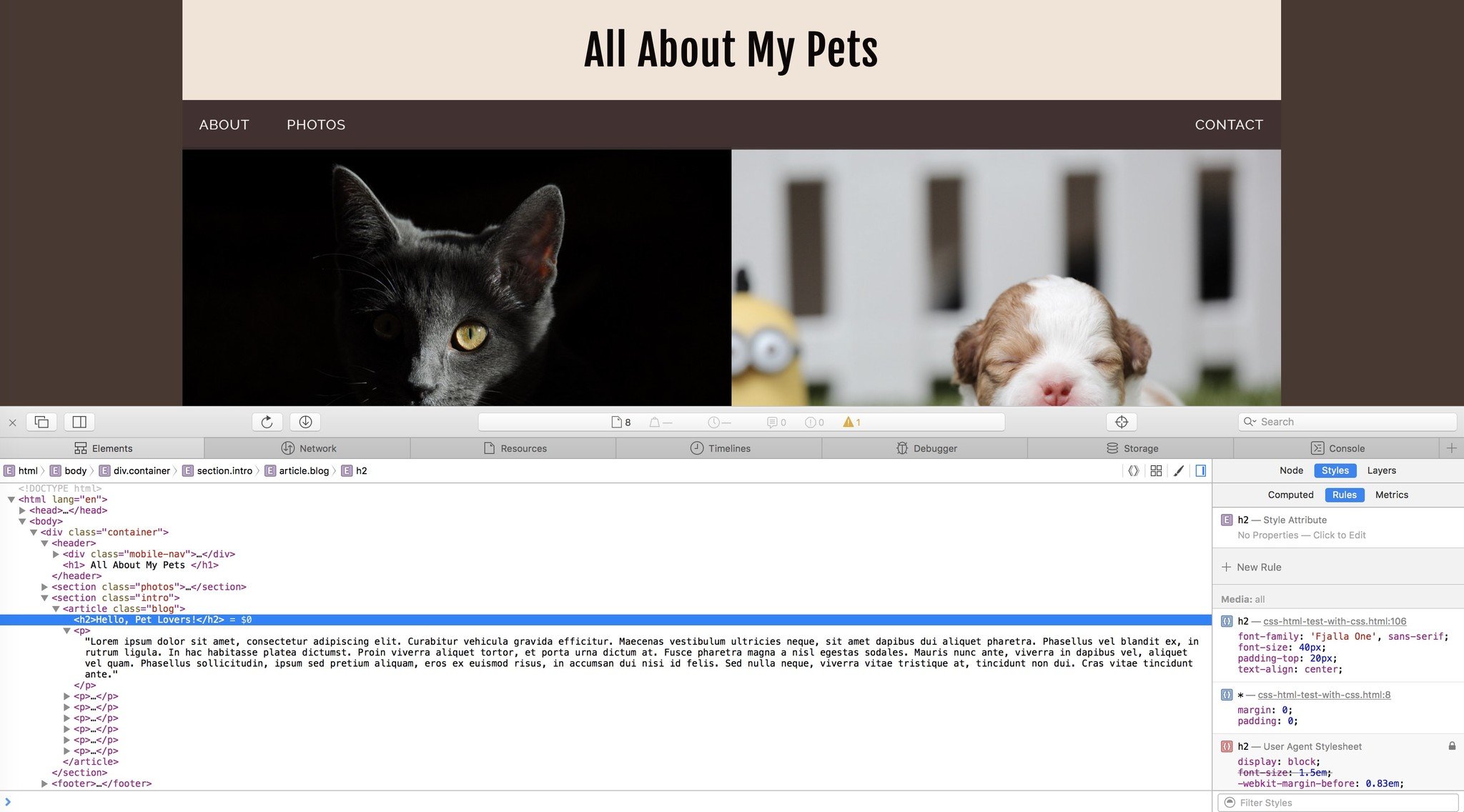
You can do this very easily with your web browser's Inspector: This is a window that pops up alongside the visual version of your website that contains all your HTML and CSS code.
To view the Inspector on Safari:
- Go to the Safari menu and select Preferences.
- Click on the Advanced tab and check the Show developer tools box.
- Close the Preferences window.
- Right-click (or control-click) on any part of the website you want to view, and select Inspect Element. The Inspector willl pop up in a subsequent box.
To view the Inspector on Chrome:
- Right-click (or control-click) on any part of the website you want to view, and select Inspect. The Inspector willl pop up in a subsequent box.
Once the Inspector is open, you can mouse over any piece of code and the corresponding element on your webpage will highlight as a box.
You can expand those drop-down arrows to view nested HTML elements (pieces hiding inside bigger HTML elements) and identify the piece of code you want to change. If you want to target a specific instance of an element, you want to look for that element's "class" property.
Where you go to edit your code
Once you've identified what you want to fix in a website, you need to know where to go.
Many beginner WYSIWYG (what you see is what you get) website builders like Squarespace won't let you dive directly into the HTML, but offer a "custom CSS" area in case you want to make custom tweaks beyond what the service's visual editor offers. You'll be able to change the design of existing HTML elements, but you won't be able to add entirely new sections.
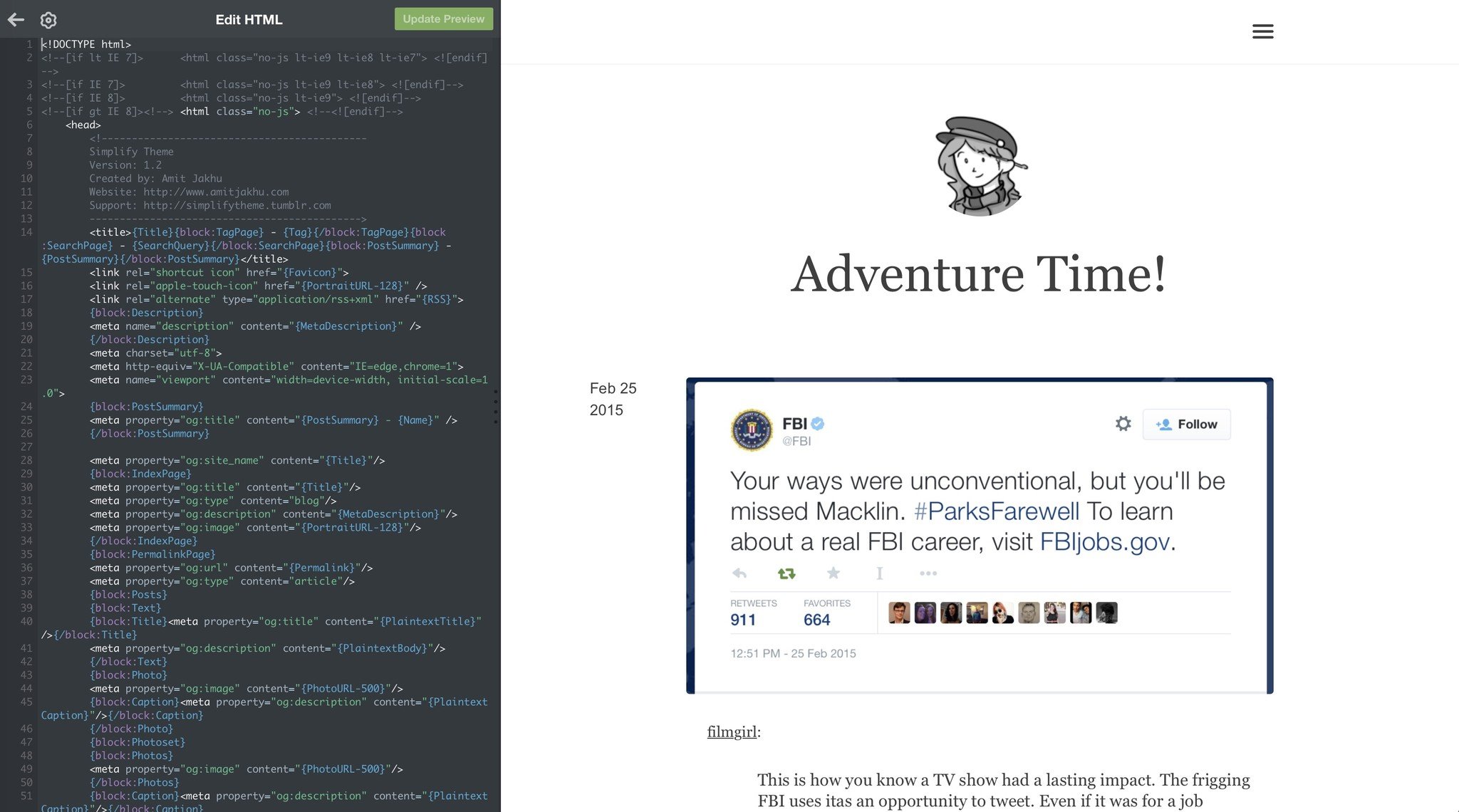
In contrast, some blog services like Tumblr will let you add custom CSS and dive directly into the HTML and CSS source. If a service offers this feature, you may see an option that says Edit in HTML or Editor, which allows you to directly edit and change your HTML and CSS code.
How to make a note in code
When you're first experimenting with your code, use notes (or "comments", as they're called in web developer parlance). Use them early and often. Especially if you're experimenting with code an hour at a time. Adding documentation to your code can help you when you come back to it a week later and completely forget what you were doing or what that block of code is supposed to do.
An HTML note looks like this:
<!- - This is a note between HTML elements. - ->A note inside a CSS stylesheet looks like this:
/* This is a CSS note */These won't show up anywhere on your final webpage, but live inside your HTML and CSS code for your reference (and anyone else who views your source code).
The best HTML/CSS cheat sheet
Want to do something in HTML or CSS but not sure how? Need a reference on how a certain HTML element or CSS property works? W3Schools offers detailed notes and explanations for every existing HTML and CSS piece of code out there — and some Javascript, too.
If you want to actually learn how to code from scratch, check out Codecademy's fantastic tutorials.
Where to find project examples
If you're looking for inspiration for your website or just want to see how something was done, feel free to use your web browser's Inspector on any page. You can take pieces of code directly from the inspector by using copy and paste.
If you want to find something specific, check out Codepen, a project scratch pad for thousands of web developers. You can search for any kind of special code: a responsive menu, animated buttons, an iPhone screen built in CSS — whatever strikes your fancy.
How to troubleshoot a misbehaving website
Not sure how to fix a problem, or why there's a problem in the first place? I like to refer to my "Have you tried?..." list:
- ... Saving your work?
- ... Making sure your tags (or selectors) are closed?
- ... Checking for any missing quotes or extraneous spaces in your code?
- ... Making sure your CSS class is defined in the HTML element you're changing?
- ... Reading on W3Schools to make sure your CSS style can do what you want it to?
- ... Reverting back to your last saved version of code and starting over?
- ... Searching for your problem on Google or StackOverflow?
Know when to walk away
Sometimes a problem is too big for you to fix, and that's okay, especially if you're just starting out with HTML and CSS.
If it's a minor problem that I know I should be able to fix, I take some time away from the project and do something completely different. Space is good for your brain and good for your sanity; without it, you may get so far into a problem that the solution might be staring you in the face, but you're too angry or frustrated to recognize it.
There's also nothing wrong with seeking help from experienced coders on sites like StackOverflow; they can often help you pinpoint problems and get back on your way.
If it's something you can't solve and don't want to learn, consider hiring a web developer or designer. There are thousands of incredibly talented coders out there, and if your project requires a bit more effort or professionalism than you're willing to put the time in for, their skills can be invaluable.
Your favorite tips? Questions?
Got any must-have tips for starting out with website code? Have any questions about my suggestions? Let us know below.
Serenity was formerly the Managing Editor at iMore, and now works for Apple. She's been talking, writing about, and tinkering with Apple products since she was old enough to double-click. In her spare time, she sketches, sings, and in her secret superhero life, plays roller derby. Follow her on Twitter @settern.