Tweetbot for Mac developer Todd Thomas and designer Mark Jardine talk process, production, and pricing

Tweetbot for Mac officially hits the Mac App Store today, and thanks to Tweetbot for iOS developer Paul Haddad simultaneously ducking behind him, and throwing him in front of the camera, I had a chance to chat with Tweetbot for Mac developer Todd Thomas about the newest Tapbots creation, and their first for OS X.
We covered everything from the impetuous for Tweetbot for Mac, to the development process, to the price point and the realities of living -- and selling -- in a post-restricted user token world.
To round things out, and get a little more clarity on the design side, I also had a chance to catch up with Tapbots' Mark Jardine over old-school text.
On the Tweetbot -- and Tapbots in general -- aesthetic, which has been iOS only until now, and what it was like translating that to the Mac:
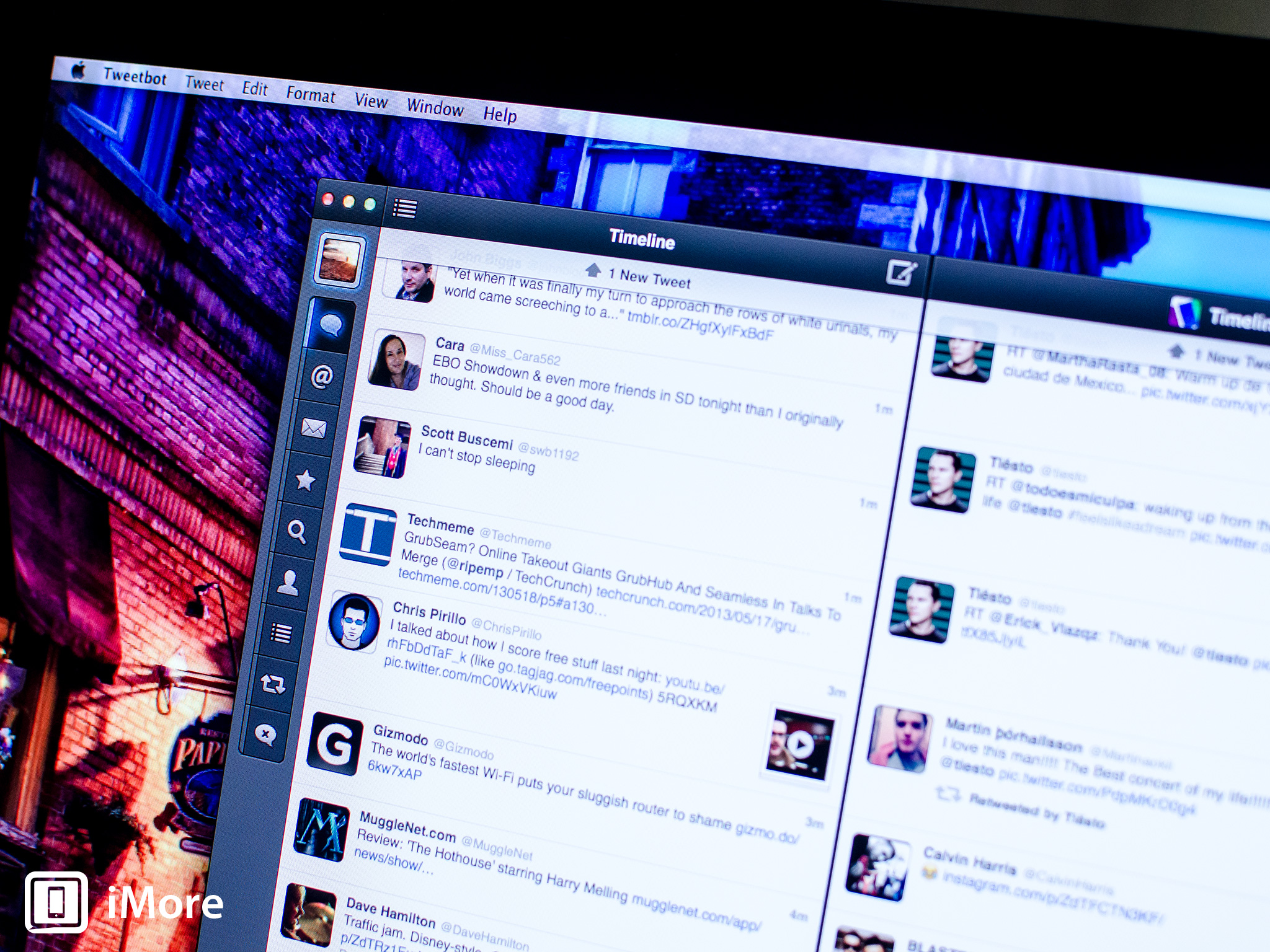
One of my primary goals of Tweetbot for Mac was to keep the same aesthetic going throughout while still feeling like a Mac app. I'm not sure I succeeded, but I tried my best. It's kind of funny because Tapbots started out with very experimental UI ideas and have always been purposefully over-the-edge so to speak. I know it's definitely not for everyone, but it's been a very fun experience. It worked out really well for our utility apps, but pushing our look and feel onto a Twitter client was a huge risk. I'm well aware that many find it too busy, but this is after all a Tapbots app and the brand must live on through each app we do under this company. The funny thing is my design work is traditionally very minimalistic. I'd say to the point of being a bit bland. So it always makes me chuckle when people associate this look with my personal style. I guess I should take that as a compliment to my brand consistency?Anyways, back to Tweetbot for Mac. Some early designs started out with the light-colored chrome familiar to most Mac apps. But it just didn't feel like Tweetbot to me. One of the big issues with going with a dark interface is by default, OSX apps look horrible with it. Look at Apple's Reminders app over a light background for example. The edges become muddy because the 1px app border just isn't dark enough. So we ended up hacking a few things together to get it to look right. There are a few other issues as a result, but we are working through them.I knew from the very beginning that I would be taking the iPad app's navigation interface and applying it on the Mac. I think that ties the apps together well. Everything else was really a mix between what worked on the iPhone and what worked on the iPad. If something didn't work right, we'd rethink it all.The biggest challenge was definitely solving all the problems that come up with this new (to me at least) platform altogether. When I design for the iPad, I miss all the constraints of the iPhone. When I design for the Mac, I miss the constraints of iOS. Having strict boundaries gives me time to focus on ever little detail. The scope of the UI and experience of apps on the Mac is just really large...especially when you start going custom with the UI. This app took us a year to develop and I still feel like there's still so much more to improve. It will get better though and I've learned a lot from this experience.
On the gesture shortcuts in iOS and moving those over to the Mac:
I'll be honest with you. It was Paul and Todd who spent most of the time figuring out the gestures and keyboard shortcuts. I just made sure nothing felt really out of place. Apple's trackpads/magic mice definitely helps make the transition from iOS to Mac a bit smoother.The hardest decision related to input device differences was with the tweet drawer. Originally we planned on having our signature tweet drawer in the Mac app. But after a few prototypes we quickly learned that it just didn't feel right at all on the Mac. We tried a bunch of different things and ended up settling with the hover action we have now. I'm still not quite sure it's the best solution, but that's the conclusion we ended up with.
If you haven't already, be sure to check out our full Tweetbot for Mac review, and if you like what you see, grab the app via the link below.
- $19.99 - Download now
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!

Rene Ritchie is one of the most respected Apple analysts in the business, reaching a combined audience of over 40 million readers a month. His YouTube channel, Vector, has over 90 thousand subscribers and 14 million views and his podcasts, including Debug, have been downloaded over 20 million times. He also regularly co-hosts MacBreak Weekly for the TWiT network and co-hosted CES Live! and Talk Mobile. Based in Montreal, Rene is a former director of product marketing, web developer, and graphic designer. He's authored several books and appeared on numerous television and radio segments to discuss Apple and the technology industry. When not working, he likes to cook, grapple, and spend time with his friends and family.
